react-button-with-warning
A react button component with a warning when clicked
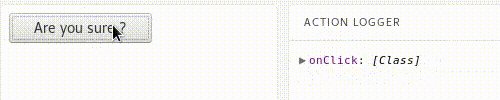
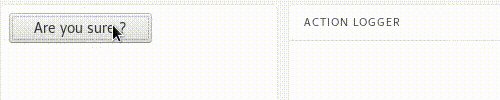
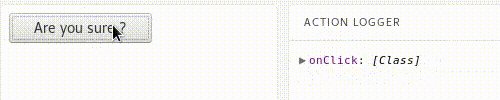
Demo

Installation
npm install react-button-with-warningUsage
; <ButtonWithWarning onClick= { console; }> Buy an expensive thing</ButtonWithWarning>A react button component with a warning when clicked

npm install react-button-with-warning; <ButtonWithWarning onClick= { console; }> Buy an expensive thing</ButtonWithWarning>npm i react-button-with-warning
1
1.0.0
MIT
29.5 kB
8