The GOV.UK Design System is an official design framework produced by the UK Government and defines best practices and rules that must be followed to ensure that your code base is GDS Compliant.
You can find the guide at the GOV.UK Design System website.
The standard implementation for the GDS Auto Complete does not support large datasets or the dynamic creation of selectable items.
The remit was to develop an accessible react based auto complete component that would both allow large datasets and the ability to dynamically select an option that was not in the list.
Rather than build the whole component from scratch, two libraries have been utilised. The actual select control uses the React Select component which has excellent accessibility support and the ability to create a select control that supports the dynamic creation of items.
The support for large datasets was implemented by overriding the MenuList component of the react select control with a virtual list implementation utilising the Tanstack Virtual library.
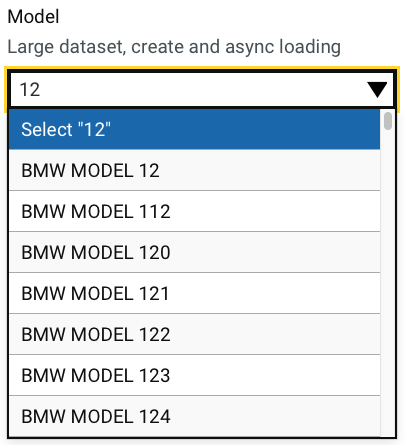
The resulting component is shown below:
A working (Demo) can be found under the auto complete menu option, showing two variants, one with a simple list and the second with a large dataset creatable item list.
The below shows one of our example implementations of the auto complete integrated with React Hook Form:
<Controller
control={control}
name="model"
render={({ field: { value, onChange }, fieldState: { error } }) => (
<AutoComplete
identifier="model"
label="Model"
labelClassExt="govuk-label-s"
containerClassExt="govuk-input--width-20"
hint="Large dataset and create"
allowCreate={true}
useUpperCase={true}
options={vehicleModels}
value={vehicleModels.find(x => x.value === value)}
getOptionLabel={x => x.label}
onChange={x => onChange(x?.value)}
error={error?.message}
/>
)}
/>The package can be installed via npm:
npm install react-govuk-autocomplete --save
Or via yarn:
yarn add react-govuk-autocomplete
The auto complete uses GDS styles which can be installed via the govuk-frontend package:
npm install govuk-frontend --save
yarn add govuk-frontend
Copyright (c) 2024 Barry Jacobs and individual contributors. Licensed under MIT license, see LICENSE for the full license.