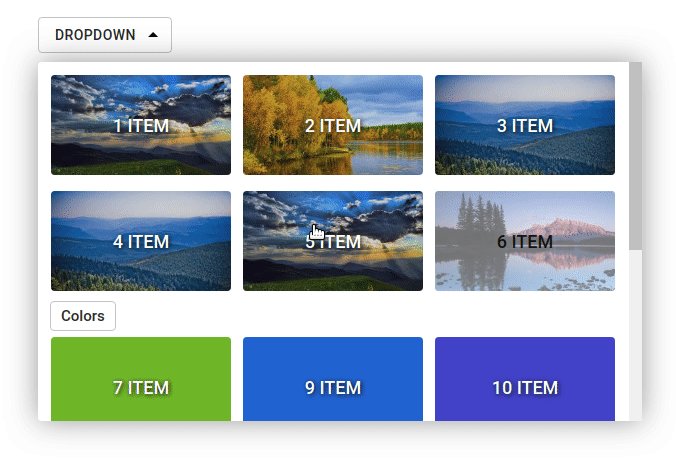
React-Grid-Dropdown

Installation
npm install react-grid-dropdown --saveUsage
import GridDropdown from 'react-grid-dropdown'import 'react-grid-dropdown/dist/style.css' <GridDropdown ="dropdown" = =/>Options
| Name | Type | Description | Default |
|---|---|---|---|
| label | string | ||
| activeItem | string | item to recieve 'active' class when pressed | |
| items | array | items to render in the dropdown | |
| sectionsOrder | array | ||
| buttonClass | string | class for dropdown button | |
| dropdownClass | string | class for dropdown container | |
| itemClass | string | class for each item in the dropdown | |
| itemLabelClass | string | class for text of each item | |
| buttonStyle | string | style for dropdown button | |
| dropdownStyle | string | style for dropdown container | |
| itemStyle | string | style for each item in the dropdown | |
| itemLabelStyle | string | style for text of each item | |
Item
| Name | Type |
|---|---|
| section | string |
| label | string |
| id | string |
| backgroundImage | string, url |
| backgroundColor | string, color |
| onClick | func |
License
Developed by bl00mber for cellular automata generator

