react-hooks-input-bind
React hook for creating input values. Implement two-way binding of data.
Note: This is using the new React Hooks API Proposal which is subject to change until React 16.7 final. You'll need to install react, react-dom, etc at ^16.7.0-alpha.0
Install
npm install react-hooks-input-bindnpm install react@^16.7.0-alpha.0 react-dom@^16.7.0-alpha.0Usage
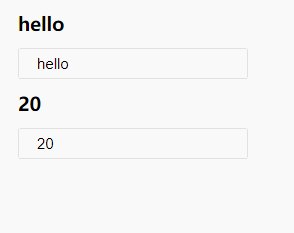
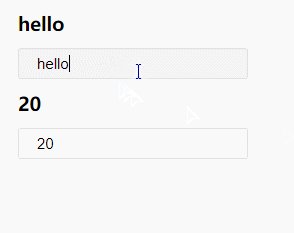
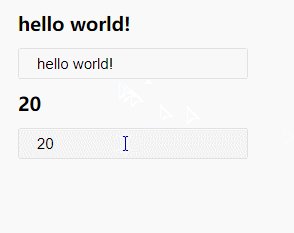
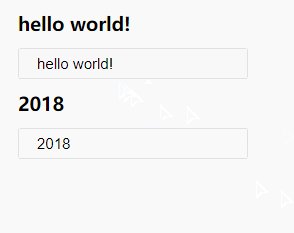
;; { const state bind = ; return <div> <h3>statename</h3> <input ...bindname /> <h3>stateage</h3> <input ...bindage /> </div> }
The initial value can also be a string, an array, a numeric value, and so on.
const state bind = ;<h3>state</h3><input ...bind /> const state bind = ;<h3>state</h3><input ...bind /> const state bind = ;<h3>state0</h3><h3>state1</h3> <input ...bind0 /><input ...bind1 />