react-immutable-treeview
React Tree View Component. Take Advantage of Immutable.js.
Example
An online example from the /example directory can be found here: Here
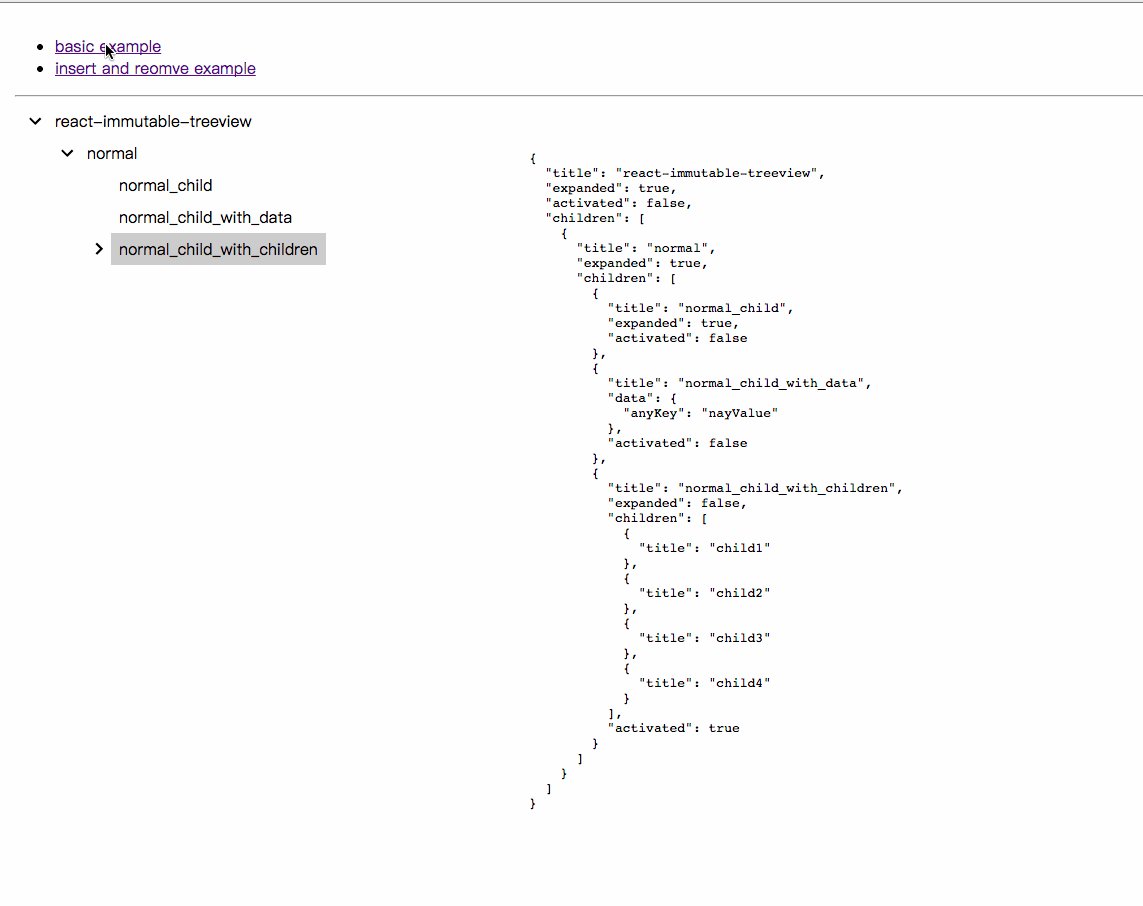
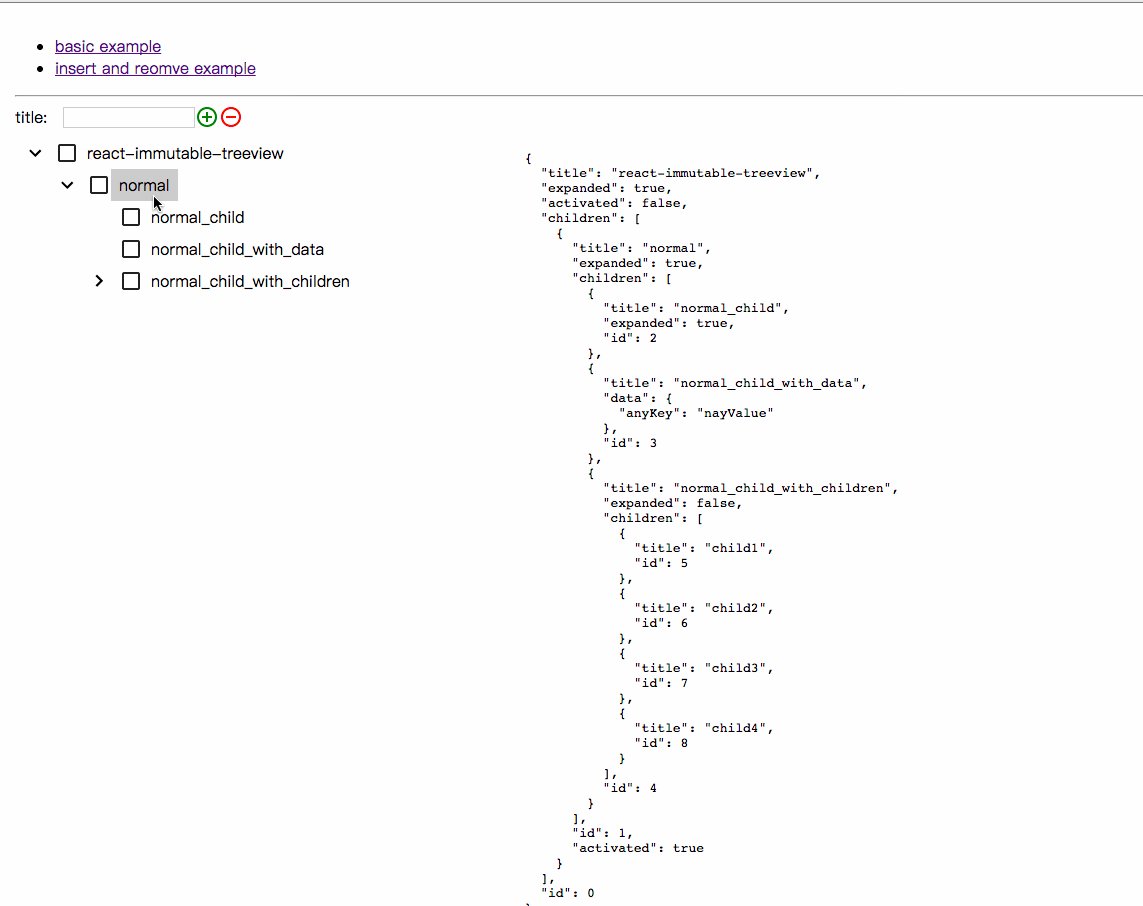
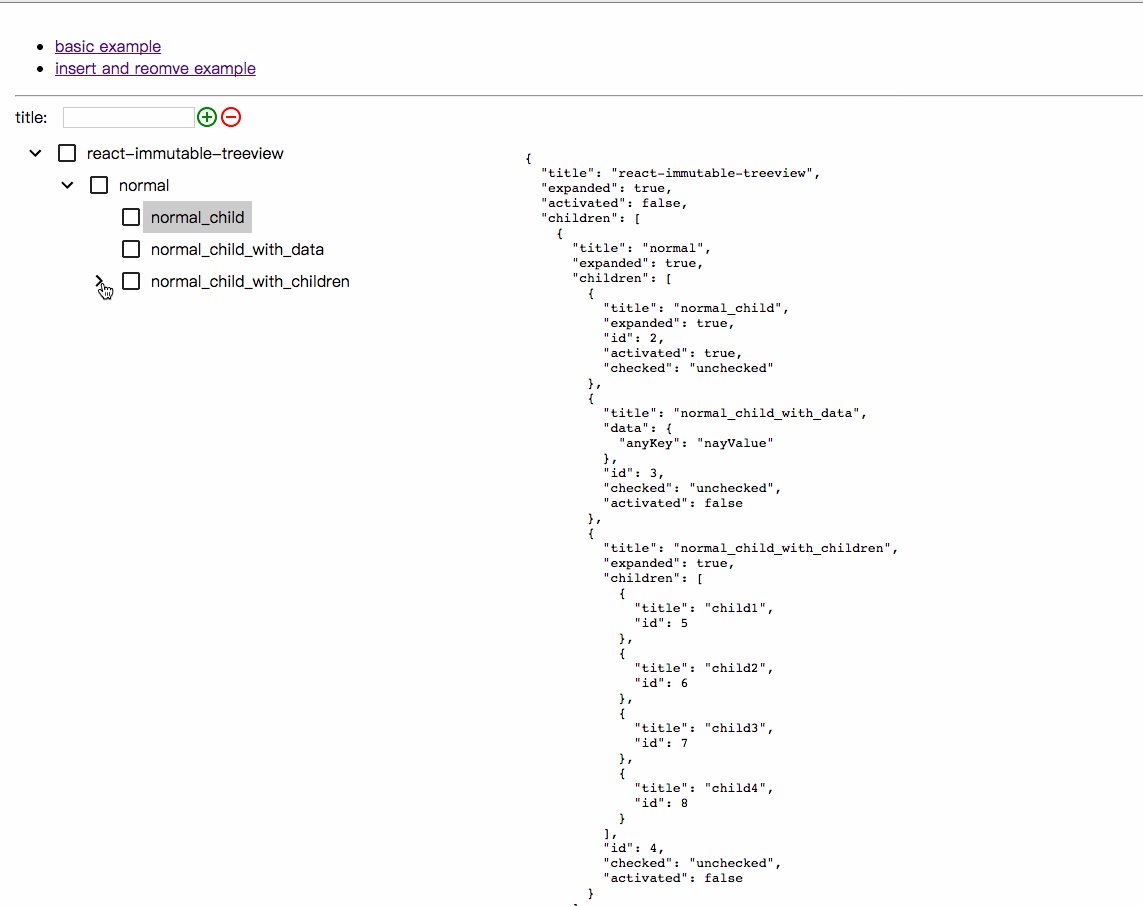
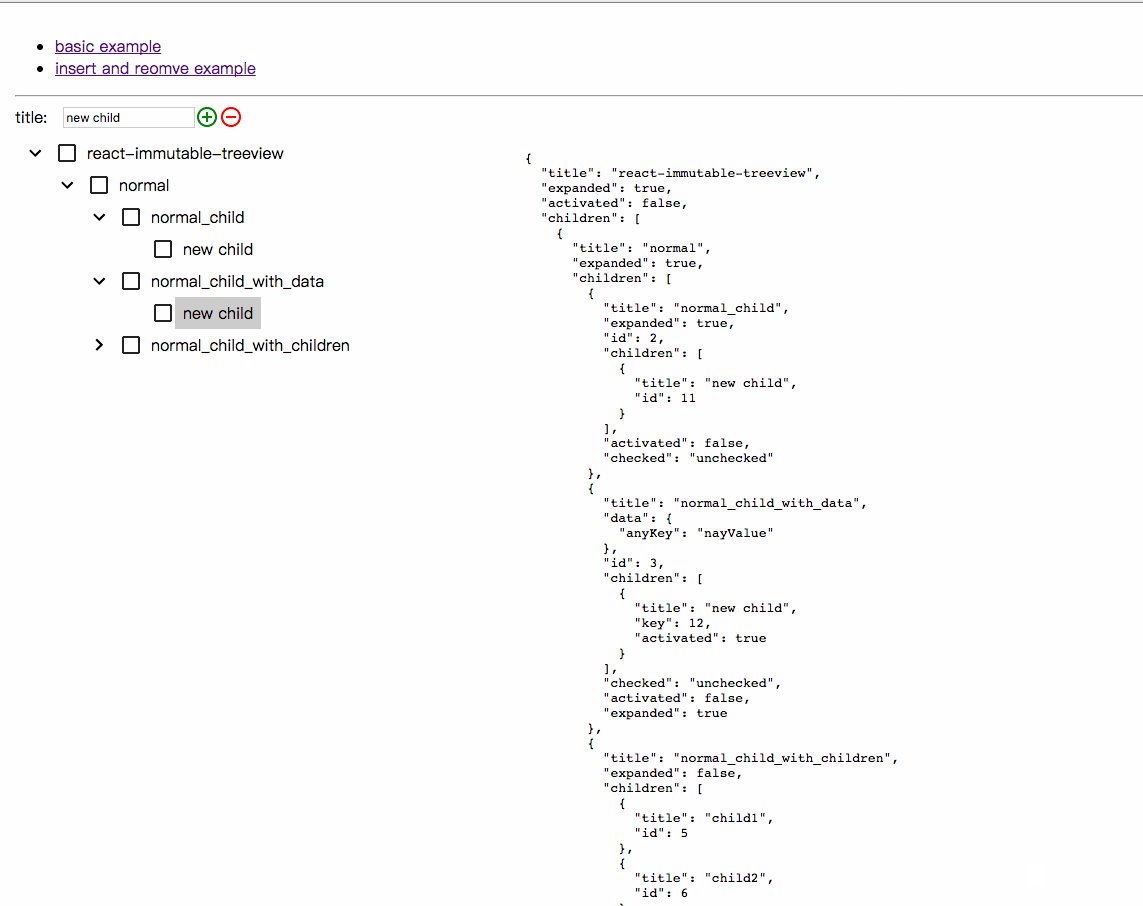
Screenshots

Install
npm install react-immutable-treeview --save
Quick Start
;;;; const data = title: "react-immutable-treeview" expanded: true activated: true children: title: "normal" expanded: true children: title: "normal_child" expanded: true title: "normal_child_with_data" data: anyKey: "anyValue" title: "normal_child_with_children" expanded: false children: title: "child1" title: "child2" title: "child3" title: "child4" ; Component { super; thisstate = immutableTreeData:Immutable; thisonExpand = thisonExpand; } { const immutableTreeData = thisstate; this } { return <ImmutableTree data=thisstateimmutableTreeData onExpand=thisonExpand /> ; } const content = document;ReactDOM;Prop Values
data
PropTypes.oneOfType([ImmutablePropTypes.map, ImmutablePropTypes.list]).isRequired
Immutable Data that drives the tree view. State-driven effects can be built by manipulating the attributes in this object. An example can be found in example/data.js
options
nodeHeight: '[optional] string' expandButtonWidth: '[optional] string' checkboxWidth: '[optional] Immutable.List' checkboxDisplay: '[optional] boolean'Display options of treeview, you can set it here as global or specify every single node in data attributes.
onExpand
PropTypes.func
Callback function when expand button of a node is clicked. Passes 3 attributes: dom event object, node path and it's expand boolean state.
onClick
PropTypes.func
Callback function when label of a node is clicked. Passes 2 attributes: dom event object, node path.
Data Attributes
id: '[optional] string' title: 'string' children: '[optional] Immutable.List' expanded: '[optional] boolean' activated: '[optional] boolean' checkboxDisplay: '[optional] boolean' checked: '[optional] string'id
The component key. If not defined, an auto-generated index is used.
title
The title prop passed into the TreeNode component.
children
The children attached to the node. This value populates the subtree at the specific node. Each child is built from the same basic data structure.
expanded
Visibility of a node's children. False by default.
activated
If true, the node will be highlighted.
checkboxDisplay
override global checkboxDisplay options.
checked
setting checkbox by [checked], [unchecked] or [indeterminate].

