react-light-notifications
💡 Note: This project is a modified version of react-notifications.

Installation
yarn add react-light-notificationsor
npm i react-light-notificationsExample
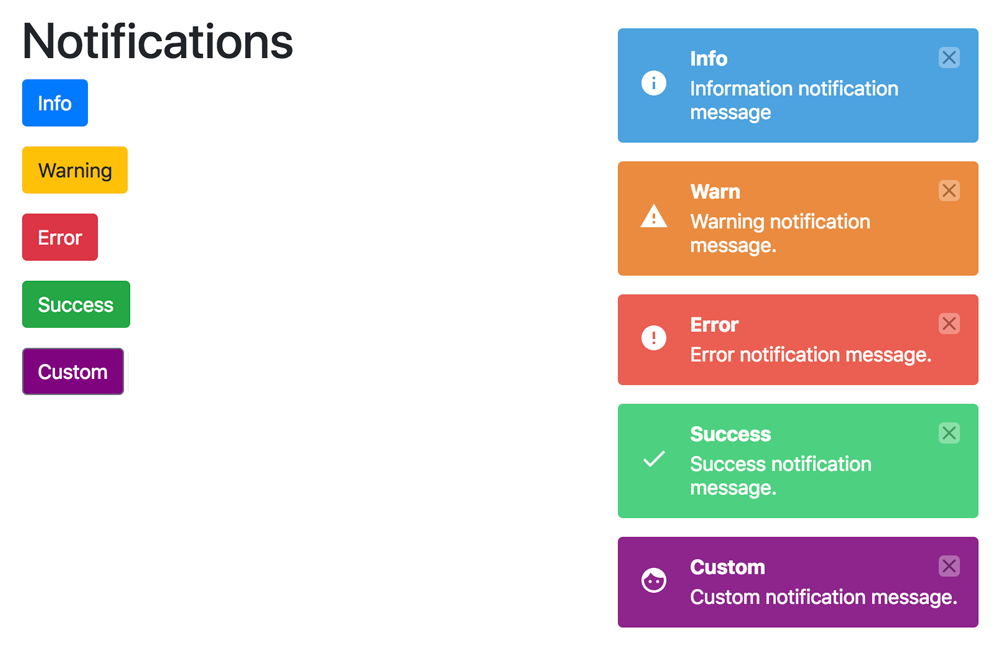
import NotificationContainer NotificationManager from "react-light-notifications";import "react-light-notifications/lib/main.css"; const App = <div> <button = > Info </button> <NotificationContainer /> </div>; ;Notification Types
NotificationManager; NotificationManager; NotificationManager; NotificationManager;Custom
NotificationManager;Options
| Name | Type | Default |
|---|---|---|
| title | string | null |
| message | string | null |
| showCloseButton | bool | true |
| timeOut | number | 5000 |
| priority | bool | false |
| onClick | function | empty |
The following options are only available on custom type:
| Name | Type | Default |
|---|---|---|
| bgColor | string | null |
| iconClassName | string | null |
Example:
/** * * @param * @param * @param * @param * @param * @param * @param * @param * @param */NotificationManager; 

