React List Drag and Drop
This package has not been tested on mobile browsers or React Native. SORRY!


Installation
npm install --save react-list-drag-and-drop
Usage
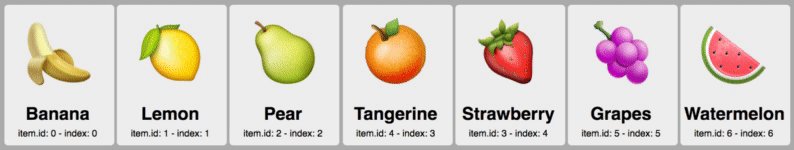
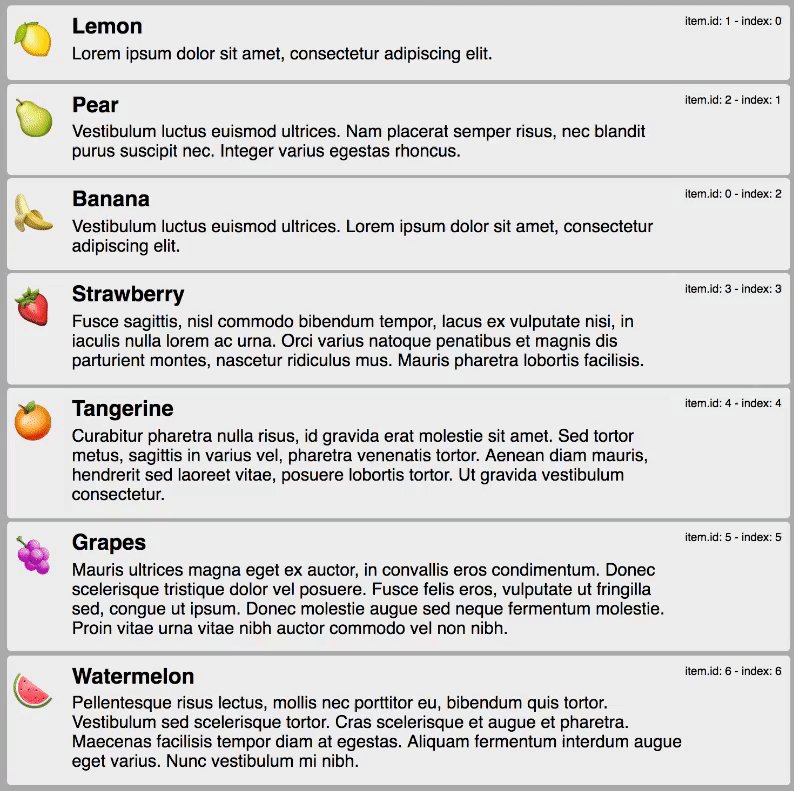
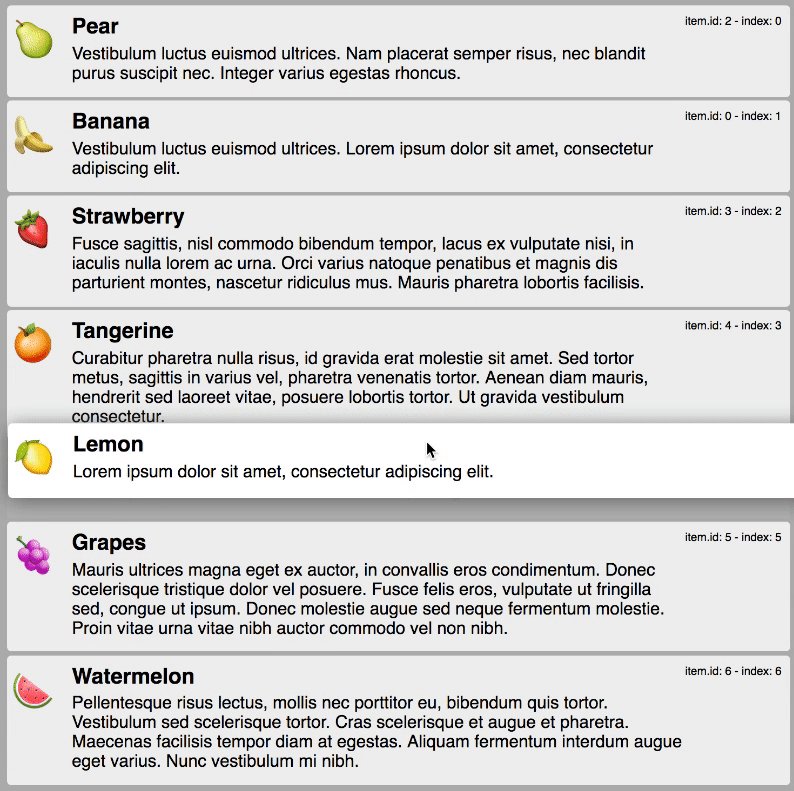
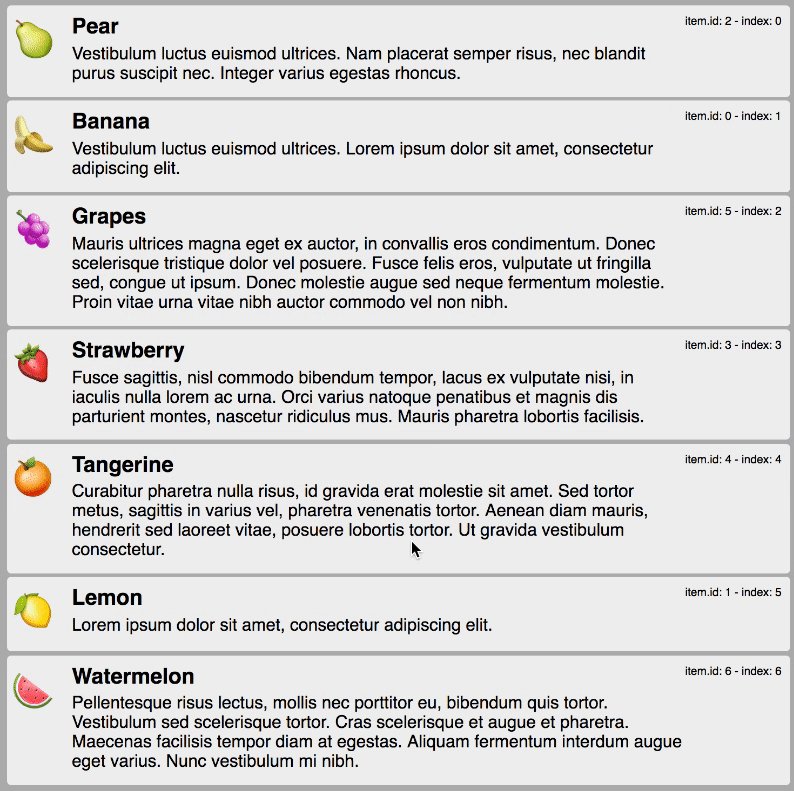
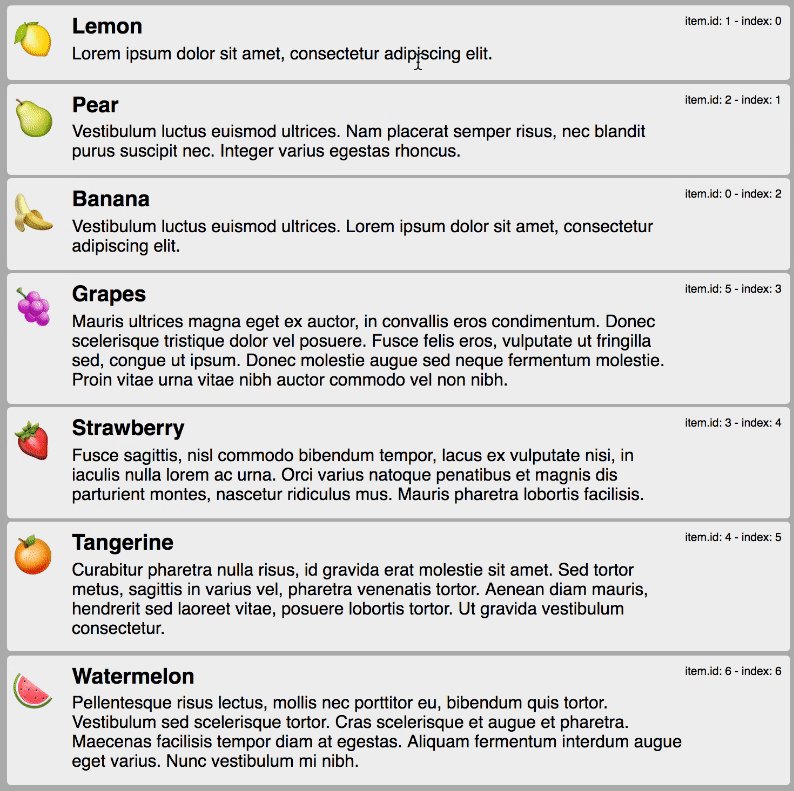
You must have an Array of items to render in your list.
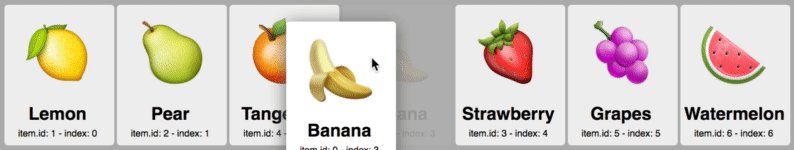
Instead of rendering it inside a <div> you render it inside a <RLDD> component using a render prop.
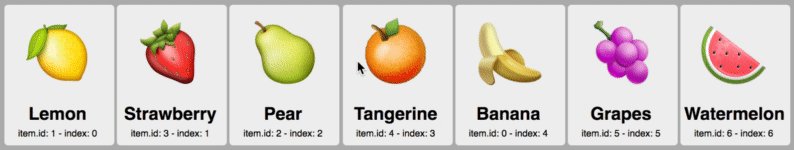
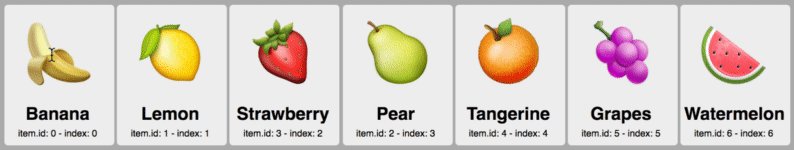
;<RLDD = = =/>Then you need to handle the onChange callback and call setState with the new list. Like this:
private { this; }Each item must be of type Object and have an id property of type number.
You can play around with the examples

