✨Magic Dropzone 

Try out the demo
Installation
yarn add react-magic-dropzoneor:
npm install --save react-magic-dropzoneUsage
Import MagicDropzone in your React component:
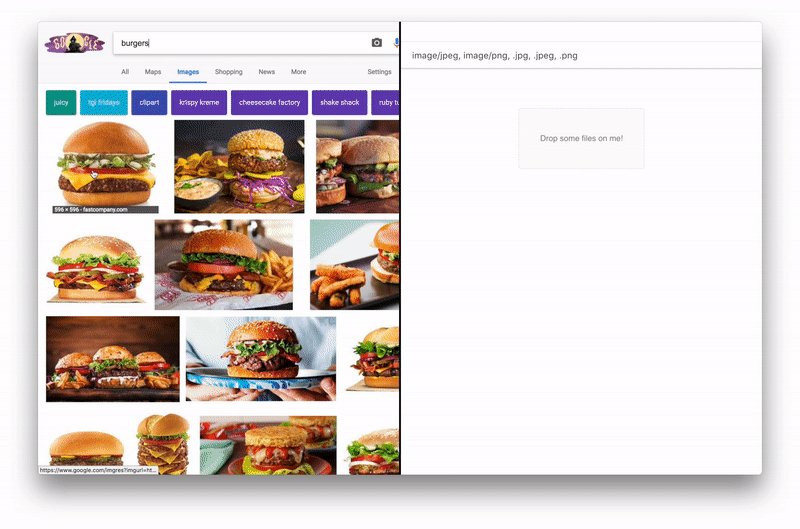
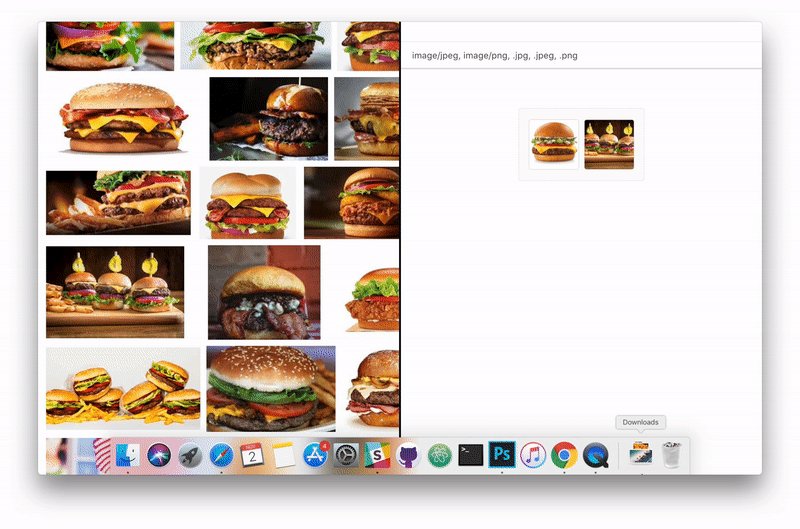
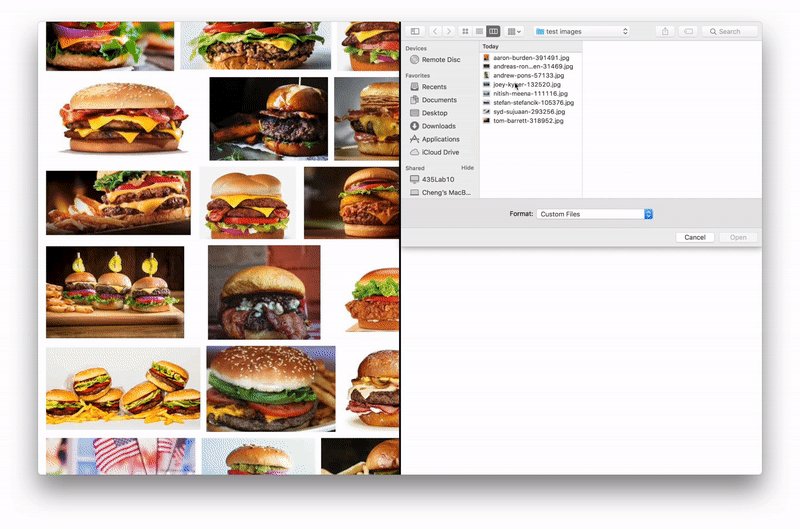
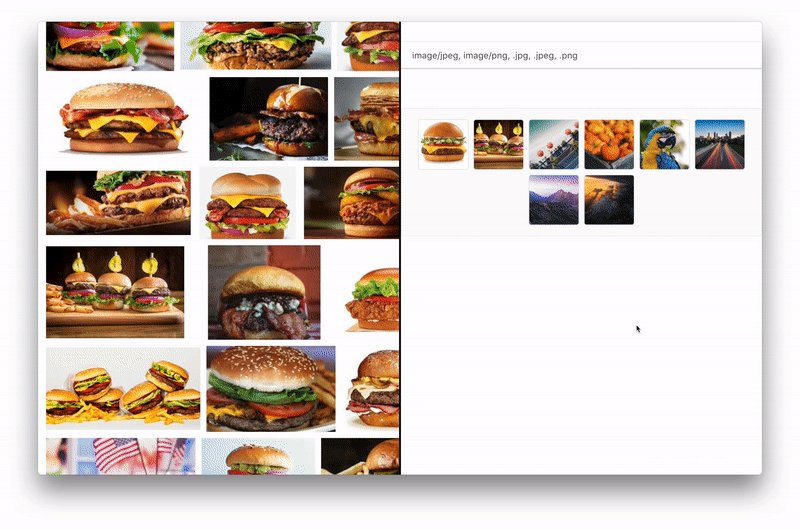
{ // Have fun}<MagicDropzone ="image/jpeg, image/png, .jpg, .jpeg, .png" => Drop some files on me!</MagicDropzone>License
MIT




