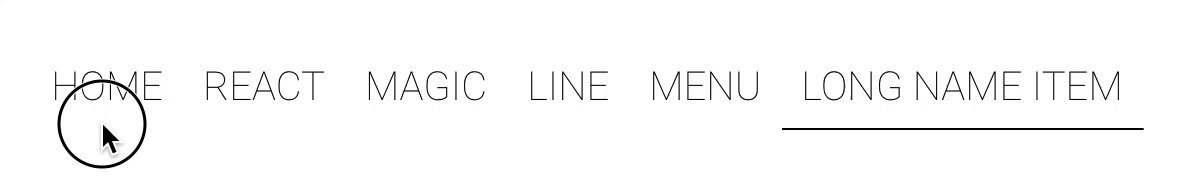
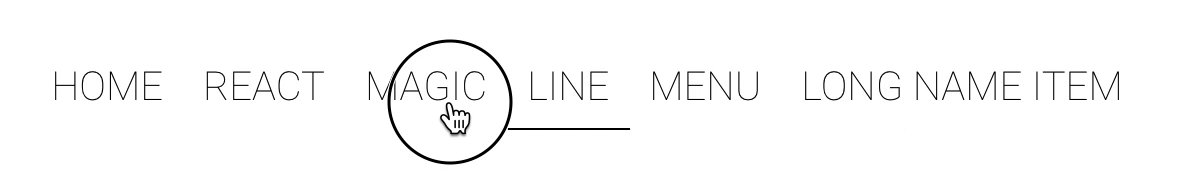
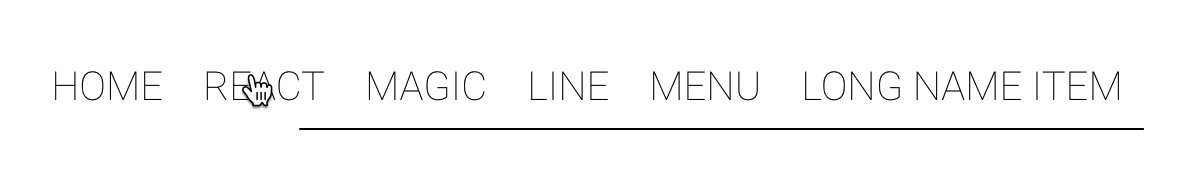
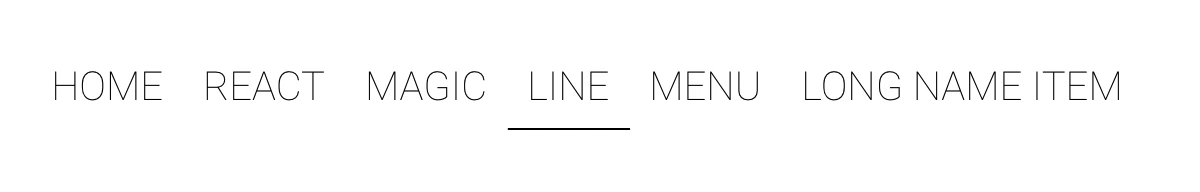
🧙 React Magic Line Menu

Browser support
| Chrome | Safari | IE / Edge | Firefox | Opera |
|---|---|---|---|---|
| 24+ | 6+ | 10+ | 32+ | 15+ |
Getting started
npm i -S react-magic-line-menu
or
yarn add react-magic-line-menu
; <MagicLineMenu active=0 onItemClick= console> <div>Home</div> <div>Contacts</div></MagicLineMenu>Props
active
| Default | Type |
|---|---|
0 |
number |
The index of active item.
onItemClick
| Default | Type |
|---|---|
| Function(index: number) |
Called when click a menu item.
menuStyle?: Object, lineStyle?: Object, menuClassName?: string, lineClassName?: string,
menuStyle?
| Default | Type |
|---|---|
| Object |
Override the inline-styles of the root element.
lineStyle?
| Default | Type |
|---|---|
| Object |
Override the inline-styles of the line element.
menuClassName?
| Default | Type |
|---|---|
| string |
CSS className of the root element.
lineStyle?
| Default | Type |
|---|---|
| string |
CSS className of the line element.
lineHeight?
| Default | Type |
|---|---|
1 |
number |
Height of line in px.
lineColor?
| Default | Type |
|---|---|
black |
string |
Color of line.
duration?
| Default | Type |
|---|---|
500 |
number |
Determines the duration of the animation in milliseconds.
easing?
| Default | Type |
|---|---|
linear |
string |
Penner's equations:
| easeIn | easeOut | easeInOut |
|---|---|---|
| easeInQuad | easeOutQuad | easeInOutQuad |
| easeInCubic | easeOutCubic | easeInOutCubic |
| easeInQuart | easeOutQuart | easeInOutQuart |
| easeInQuint | easeOutQuint | easeInOutQuint |
| easeInSine | easeOutSine | easeInOutSine |
| easeInExpo | easeOutExpo | easeInOutExpo |
| easeInCirc | easeOutCirc | easeInOutCirc |
| easeInBack | easeOutBack | easeInOutBack |
| easeInElastic | easeOutElastic | easeInOutElastic |
<MagicLineMenu active=0 onItemClick= console easing="easeInQuad"> <div>Home</div> <div>Contacts</div></MagicLineMenu>
