react-minigraph
- Check out the demo
- Doc is available here
Install
npm install react-minigraph --save
yarn add react-minigraphRun the demo
yarn install
yarn devUse
import { MiniGraph, MiniGraphLine, MiniGraphNormalBand, MiniGraphAverage};
const data: number[] = [ /* Your data */ ];
<MiniGraph data={data}>
<MiniGraphLine curved filled />
<MiniGraphNormalBand />
<MiniGraphAverage />
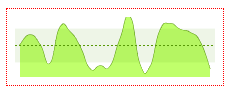
</MiniGraphLine>Will get you this:
Colours are automatically generated using chroma-js, if you don't specify the starting colour, it'll pick one randomly.
Future Plans
Check out drafted releases for future plans
Prior Art
This project was inspired by react-sparklines.