react-native-action-sheet
Accordion component for React Native Application (ios / android)
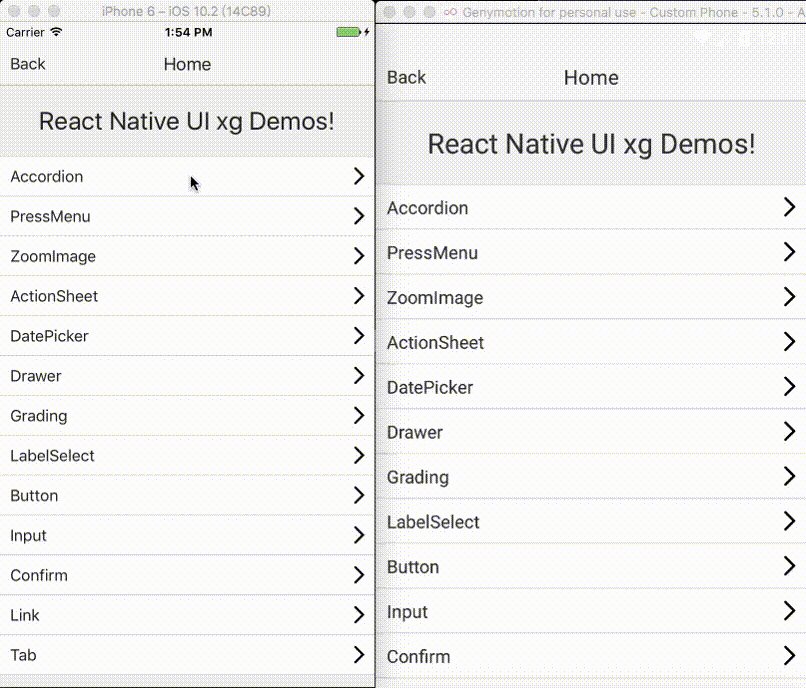
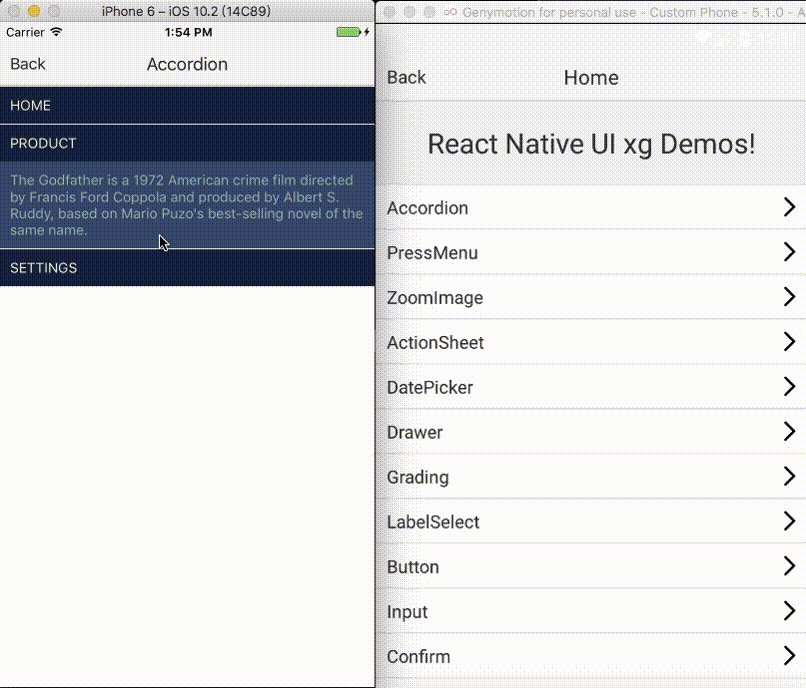
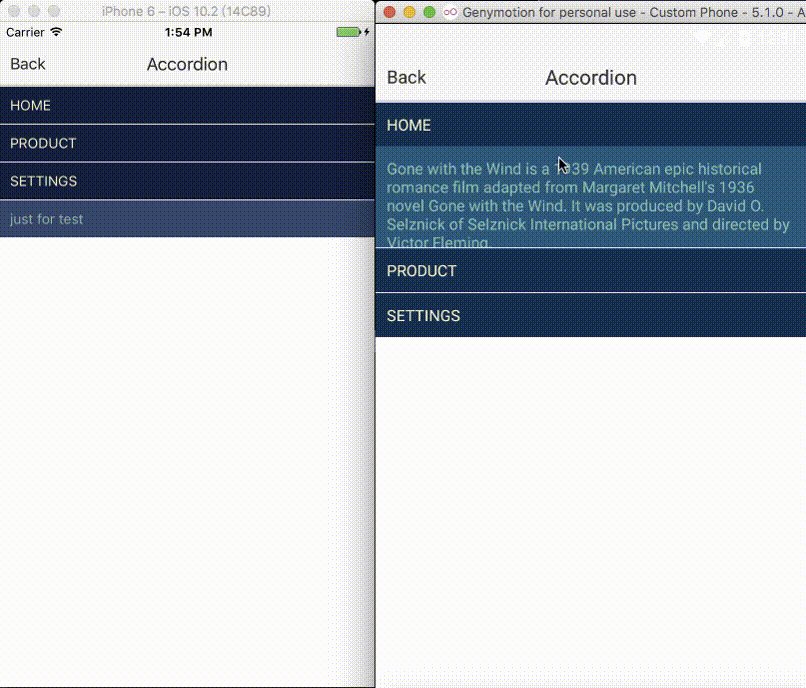
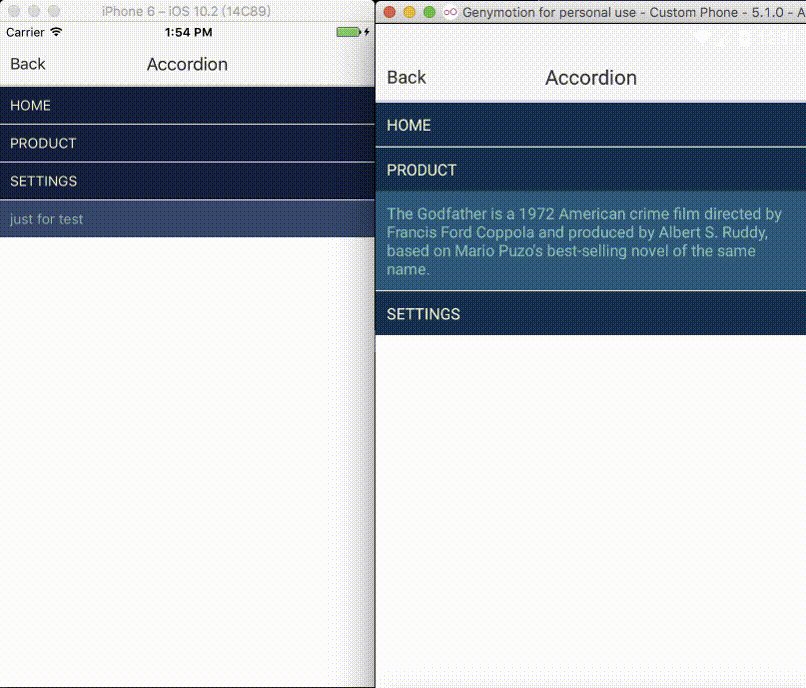
Examples
accordion

Usage
install from npm
npm install --save react-native-accordion-xg
import in project
;
Properties
| Prop | Default | Type | Description |
|---|---|---|---|
| item | - | array |
the data of the accordion |
| headerRender | - | function |
the way to render the header |
| contentRender | - | 'function' | the way to render the content |
| headerName | - | 'string' | the key of the item that indicates the data for the header |
| contentName | - | 'string' | the key of the item that indicates the data for the content |
| maxHeight | - | 'number' | the max height of the content to show |
| duration | - | 'number' | the duration of the hidden content to show |
| backgroundColor | - | 'number' | the backgroundColoe of the content when bounced in ios |
LICENSE MIT