React Native Chips
A React Native component which is used to represent array of text. Inspired from material design chips
Getting Started
npm i react-native-chips --save
Usage
import ReactChipsInput from 'react-native-chips';
< ReactChipsInput
label="Enter Fruits" initialChips={["Apple", "Orange"]}
onChangeChips={(chips) => console.log(chips)}
alertRequired={true}
chipStyle={{ borderColor: 'blue', backgroundColor: 'grey' }}
inputStyle={{fontSize: 22}}
labelStyle={{ color: 'blue'}}
labelOnBlur={{ color: '#666' }} />
Properties
| name | description | type | default |
|---|---|---|---|
| label | Placeholder for the Text input | String | 'Enter your text' |
| initialChips | Initial Chips to be present | Array | - |
| onChangeChips | To get the value of chips in array | Function | - |
| alertRequired | To trigger alert on adding and removing chips | Boolean | false |
| chipStyle | Changing the style of chip elements | Style Object | - |
| inputStyle | Changing the style of input Text box | Style Object | - |
| labelStyle | Changing the style of label inside the text box | Style Object | - |
| labelOnBlur | Changing the style of label when focused | Style Object | - |
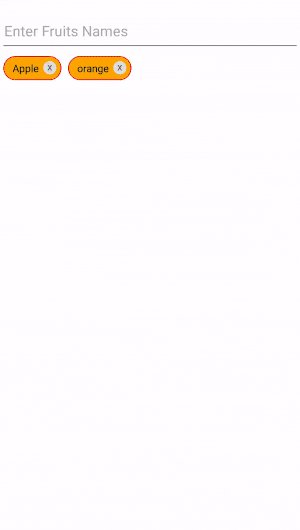
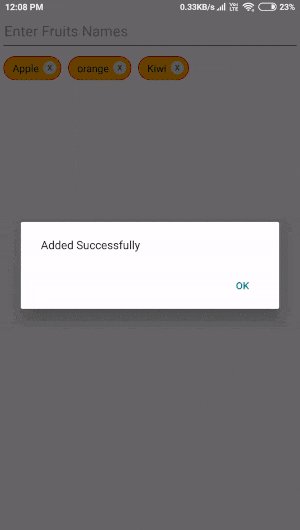
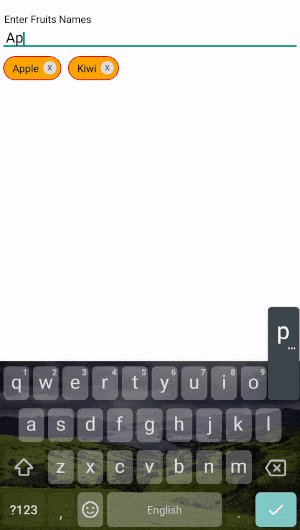
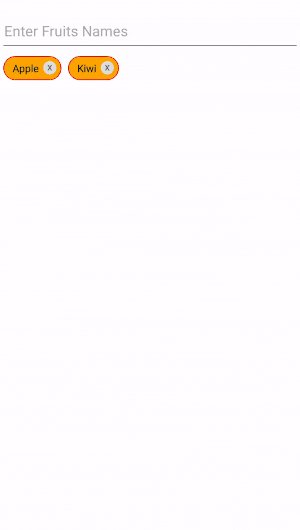
Sample


Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
License
react-native-chips is MIT License @ Ramprasath R