react-native-collapse-view
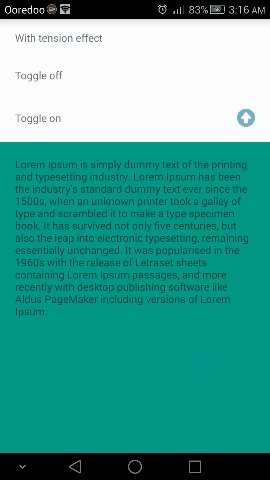
Screen Shot

Install package
$ npm i react-native-collapse-viewUsage
Import the component:
; { return <View style=stylescontainer> <CollapseView renderView=this_renderView renderCollapseView=this_renderCollapseView /> </View> ; }Example
Check full example in the example folder.
Properties
| Prop | Type | Default |
|---|---|---|
| collapse | bool | false |
| tension | number | 10 |
| renderView | func | |
| renderCollapseView | func |
License
MIT License. © 2018 San Pyae Lin