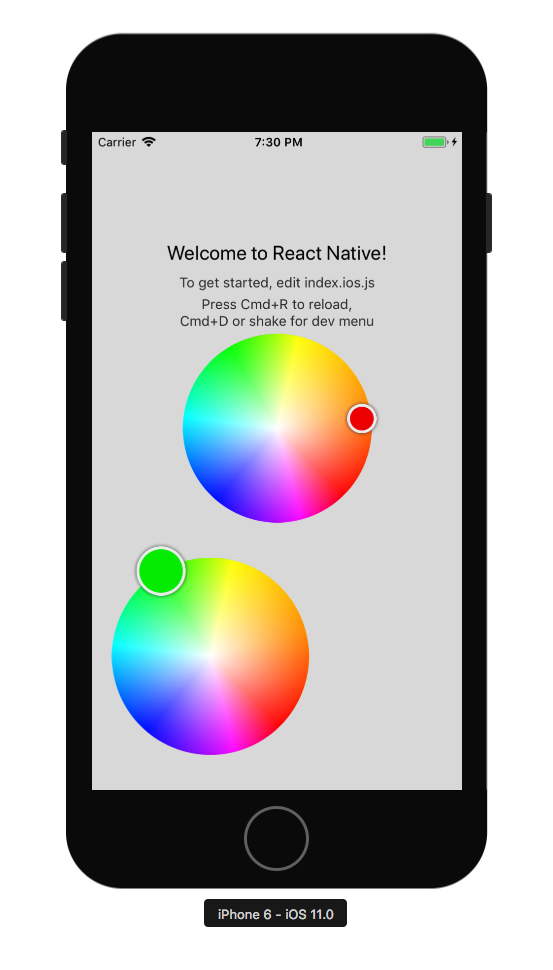
react-native-color-wheel
🎨 A react native reusable and color picker wheel
Usage
;;; const Example = <View style=flex: 1> <ColorWheel initialColor="#ee0000" onColorChange= console onColorChangeComplete= style=width: Dimensionswidth thumbStyle= height: 30 width: 30 borderRadius: 30 /> <ColorWheel initialColor="#00ee00" style= marginLeft: 20 padding: 40 height: 200 width: 200 /> </View>;Props
| Name | Description | Type |
|---|---|---|
initialColor |
Initial value in hex format | String |
onColorChange |
Callback when the value is changed or moved | func |
onColorChangeComplete |
Callback on mouseup or drag event has finished | func |
thumbSize |
Width of draggable thumb | Number |
thumbStyle |
CSS for the draggable thumb | Object |

PRs and issues are more than welcome.

This package powers Yeti Smart Home and is used in production. Follow us in Github or https://twitter.com/netbeast_co.