DraggableCalendar
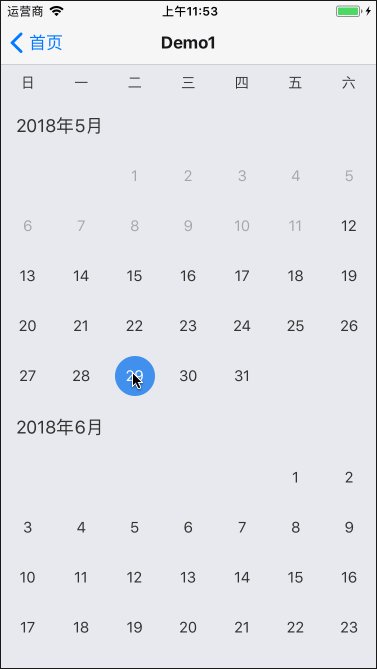
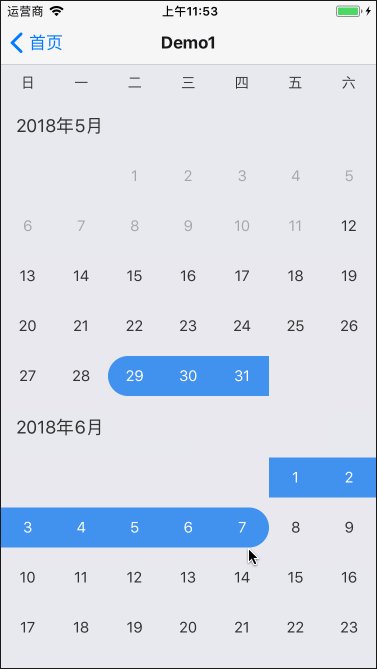
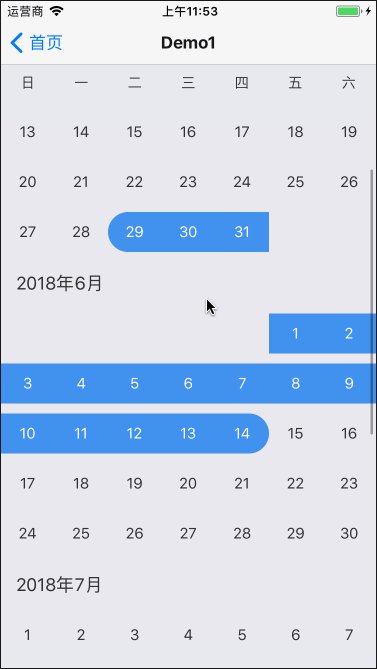
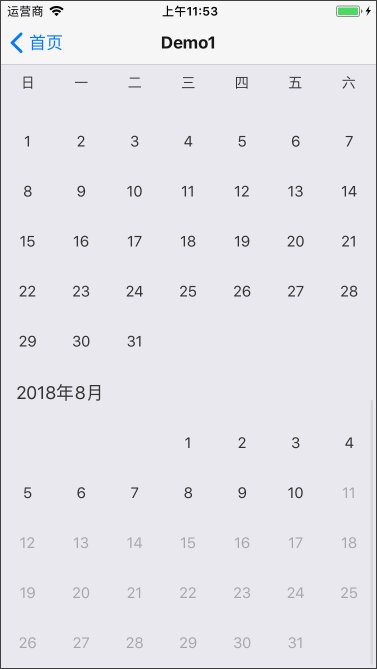
A calendar component supporting dragging operation.
1. Examples
Download the repository, cd the examples directory, and run it on simulator.
git clone git@github.com:SmallStoneSK/react-native-draggable-calendar.gitcd examplesreact-native run-ios # for ios react-native run-android # for android



2. Usage
At first, you should install react-native-draggable-calendar. Like this:
npm install react-native-draggable-calendar --save- For basic usage, you can use it as following:
{ superprops; } { // you can get the selected time. console; }; { // when selected time changes, this func will be called. console; }; { return <View style=flex: 1> <DraggableCalendar ref= this_calendar = _ onSelectionChange=thisonSelectionChange /> <TouchableOpacity onPress=thisonGetTime style= justifyContent: 'center' alignItems: 'center' left: 0 right: 0 bottom: 0 paddingVertical: 15 position: 'absolute' backgroundColor: '#4291EF' > <Text style=color: '#FFF'>Get Time</Text> </TouchableOpacity> </View> ; }- As it has provided a default style, you can use it as following for in-depth customization.
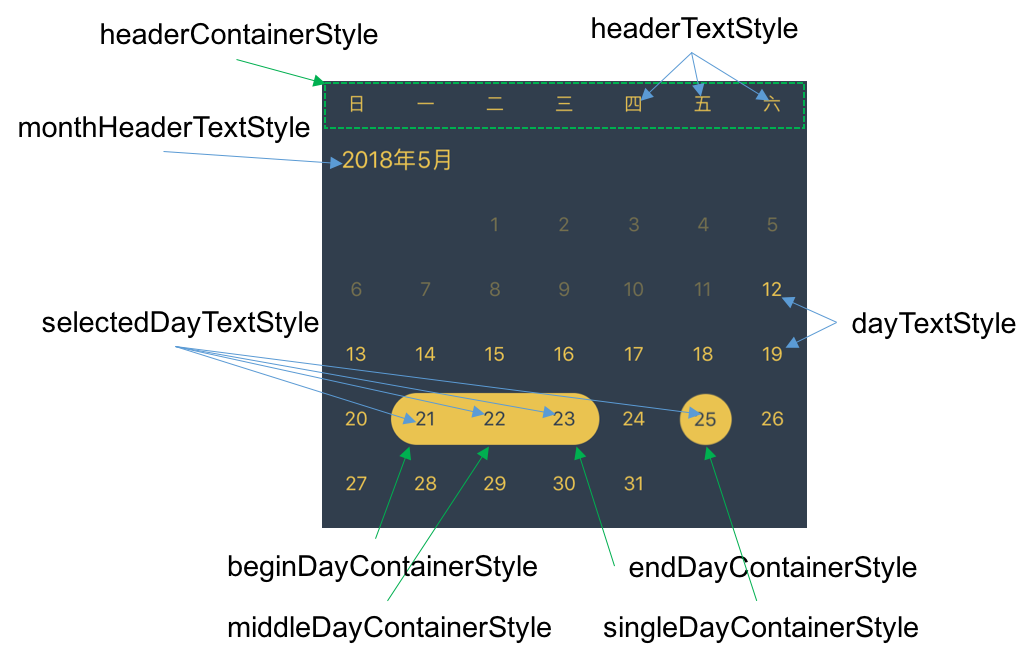
{ return style: stylesdraggableContainer headerTextStyle: stylesdayText monthHeaderTextStyle: stylesdayText dayTextStyle: stylesdayText selectedDayTextStyle: stylesselectedDayText singleDayContainerStyle: stylesselectedDayContainer beginDayContainerStyle: stylesselectedDayContainer middleDayContainerStyle: stylesselectedDayContainer endDayContainerStyle: stylesselectedDayContainer ; } { return <DraggableCalendar ...this/> ; } const styles = StyleSheet;For detailed xxxStyle meaning, you can see the following picture:

3. Others
1. Decide how many month to render.
You have two ways to deside this.
- pass fullDateRange and availableDateRange. Like this:
<DraggableCalendar fullDateRange=2018 4 1 0 0 0 2018 6 31 0 0 0 availableDateRange=2018 4 21 0 0 0 2018 6 31 0 0 0 />So, the date between 5.1~5.20 will not be selected. You'd better specify the first day of a month and the last day of a month to fullDateRange.
- pass maxDays. Like this:
<DraggableCalendar maxDays=180/>In this way, the availableDateRange will be [today, today + 180]. And the fullDateRange will be [first day of this month, last day of the month containing (today + 180)].
2. Customize your render content.
If you are not satisfied with the customization above, you can even pass renderMonthHeader/renderDay function to DraggableCalendar. Like this:
<DraggableCalendar renderDay= this renderMonthHeader= this />Note
The data passed to yourRenderDay is an object:
date // a date obj status // indicating its selected status. (enum value: see DAY_STATUS in Helper.js) available // indicating whether this day is touchablethe identifier passed to yourRenderMonthHeader is a string:
'2018-05' // you can use identifier.split('-') to get the year and month