React Native Figma Squircle
Figma-flavored squircles for React Native
Disclaimer
This library is not an official product from the Figma team and does not guarantee to produce the same results as you would get in Figma.
What is this?
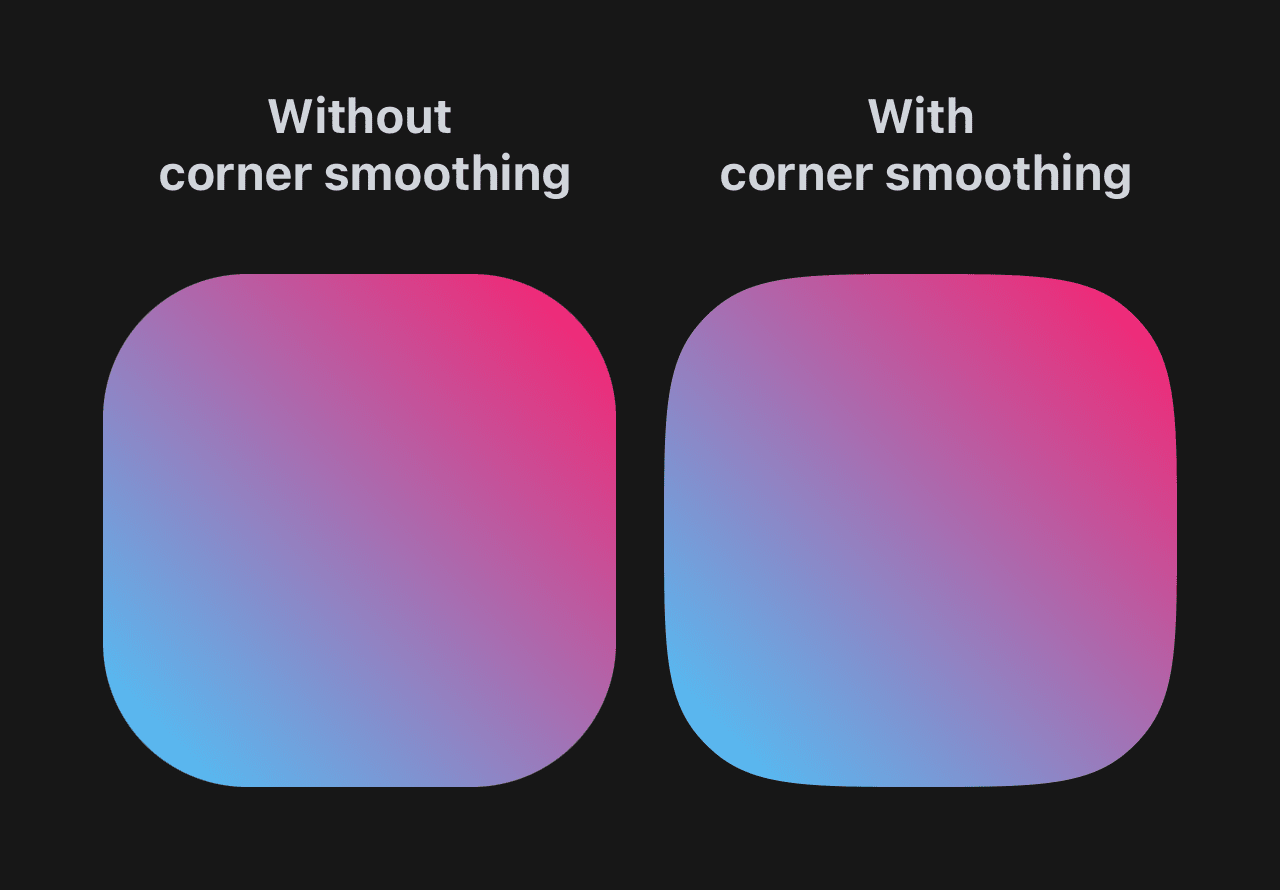
Figma has a great feature called corner smoothing, allowing you to create rounded shapes with a seamless continuous curve (squircles).
This library helps you bring those squircles to your React Native apps.
Before you install
This library is a very light abstraction on top of figma-squircle. We also depend on react-native-svg to draw the SVG background. In many cases, it's a better idea to just use figma-squircle directly:
- You can use react-native-skia instead of
react-native-svg. - More control and flexibility. For example, clipping can be done very easily using Clip Path.
Installation
Install react-native-svg
Then install this library:
yarn add react-native-figma-squircleor
npm install react-native-figma-squircleUsage
A SquircleView can be used just like a normal View, except the background is rendered separately from the view background. So to change how it looks, you'll have to use the squircleParams prop instead of the style prop.
import { SquircleView } from 'react-native-figma-squircle'
function PinkSquircle() {
return (
<SquircleView
style={{ width: 200, height: 200 }}
squircleParams={{
cornerSmoothing: 0.7,
cornerRadius: 30,
fillColor: 'pink',
}}
/>
)
}Props
Inherits View Props
squircleParams
cornerSmoothing
number| Required
Goes from 0 to 1, controls how smooth the corners should be.
cornerRadius
number| defaults to0
topLeftCornerRadius
number
topRightCornerRadius
number
bottomRightCornerRadius
number
bottomLeftCornerRadius
number
fillColor
Color| defaults to#000
Similar to backgroundColor in the style prop.
strokeColor
Color| defaults to#000
Similar to borderColor in the style prop.
strokeWidth
number| defaults to0
Similar to borderWidth in the style prop.
Thanks
- Figma team for publishing this article and MartinRGB for figuring out all the math behind it.
- George Francis for creating Squircley, which was my introduction to squircles.