react-native-file-opener
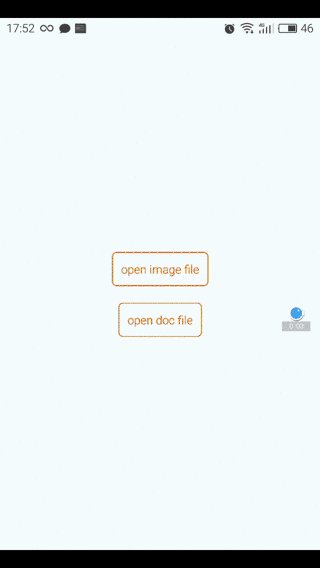
A React Native module that allows you to open a file (mp3, mp4, pdf, word, excel, dwg etc.) on your device with its default application
New add podspec, pod manager. No need to react-native link this file.
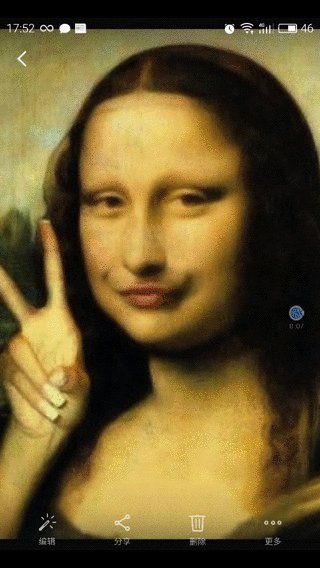
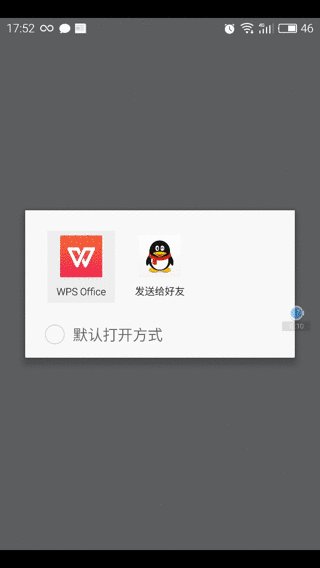
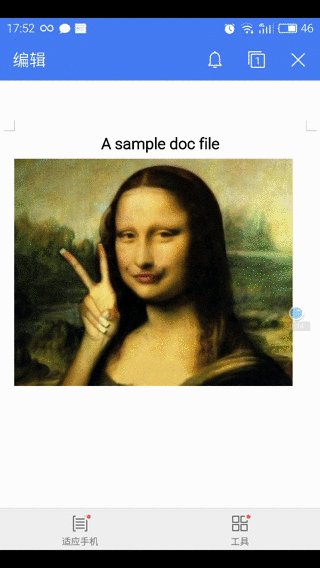
| iOS | Android |
|---|---|
 |
 |
Install
##iOS
npm install react-native-file-opener3 --save
No link need! podspec added yet.
- Compile and have fun
##Android
npm install react-native-file-opener3 --save
##Usage
- In your React Native javascript code, bring in the native module
const FileOpener = require('react-native-file-opener3');
OR
import FileOpener from 'react-native-file-opener3';- Basic usage
const FilePath = ...; // path of the file
const FileMimeType = ...; // mime type of the file
FileOpener.open(
FilePath,
FileMimeType
).then((msg) => {
console.log('success!!')
},() => {
console.log('error!!')
});##Usage with react-native-fs
- You can get filepath by using react-native-fs
const RNFS = require('react-native-fs');
const FileOpener = require('react-native-file-opener3');
const SavePath = Platform.OS === 'ios' ? RNFS.DocumentDirectoryPath : RNFS.ExternalDirectoryPath;
const sampleDocFilePath = SavePath + '/sample.doc';
...
function openSampleDoc() {
FileOpener.open(
sampleDocFilePath,
'application/msword'
).then(() => {
console.log('success!!');
},(e) => {
console.log('error!!');
});
}
...##Demo project https://github.com/huangzuizui/react-native-file-opener-demo