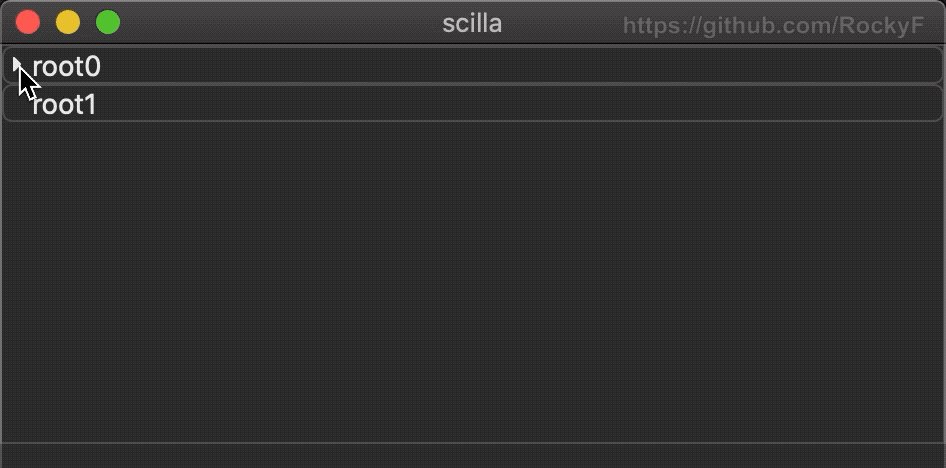
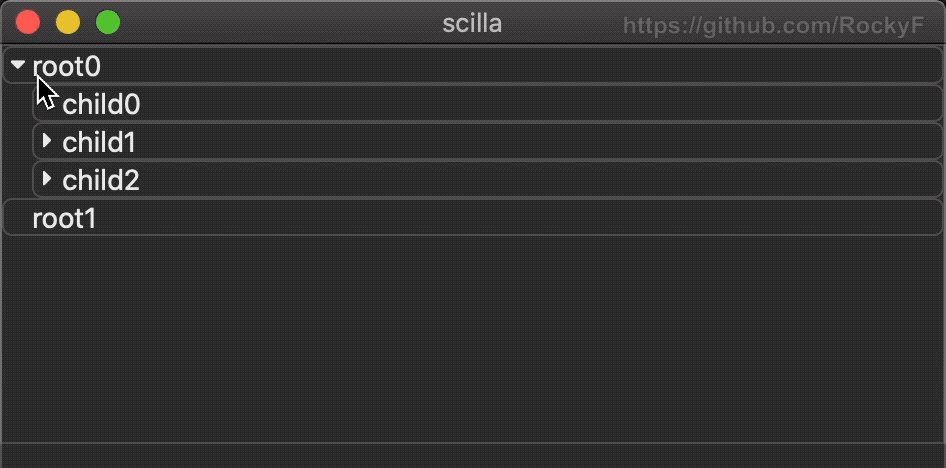
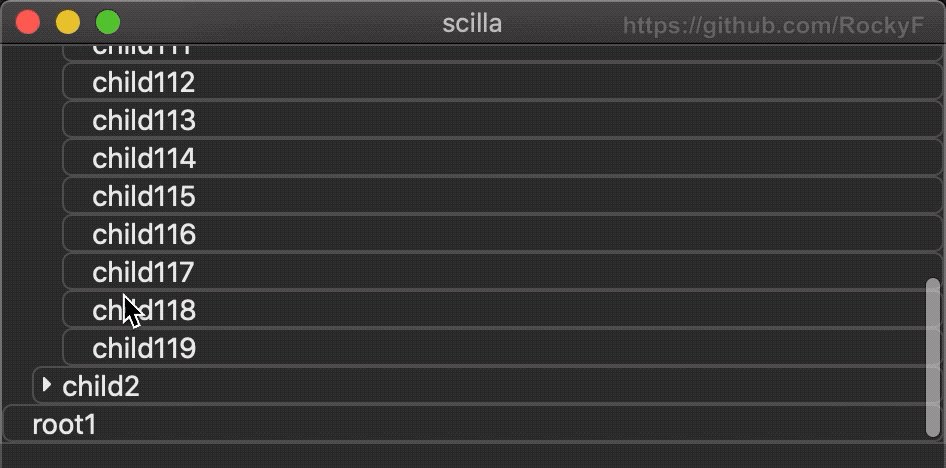
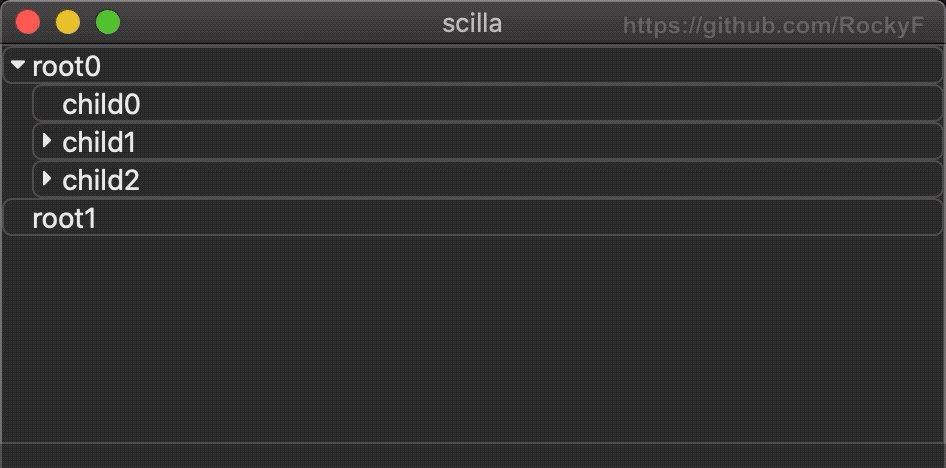
react-native-flat-tree
flat-tree for react native
Install
yarn add react-native-flat-tree
Shortcuts

Usage
import FlatTree from 'react-native-flat-tree'import Icon from "react-native-vector-icons/FontAwesome";...const treeData = name: 'root0' uuid: '0' children: name: 'child0' uuid: '00' name: 'child1' uuid: '010' children: name: 'child2' uuid: '011' children: name: 'child20' uuid: '0110' name: 'child20' uuid: '0111' name: 'child20' uuid: '0112' name: 'root1' uuid: '1' ;for let i = 0; i < 100; i++ treeData0children1children const listEmptyView = text = 'No Items' return <View => <Text =>text</Text> </View> ;; return <FlatTree = = = = = = = = /> ;...Props
| prop | type | required | default |
|---|---|---|---|
| data | Array | true | |
| style | any | false | |
| onPressItem | (item)=>void | false | |
| renderItem | react-node | true | |
| filter | (item, index, data)=>boolean | false | |
| itemStyle | any | false | |
| arrowRight | react-node | false | + |
| arrowDown | react-node | false | - |
| listEmptyView | react-node | false | builtin |
| indentDistance | number | false | 15 |
| childrenField | string | false | 'children' |
| highlightCurrent | boolean | false | false |
| itemHighlightStyle | any | false |