react-native-float-dev-menu
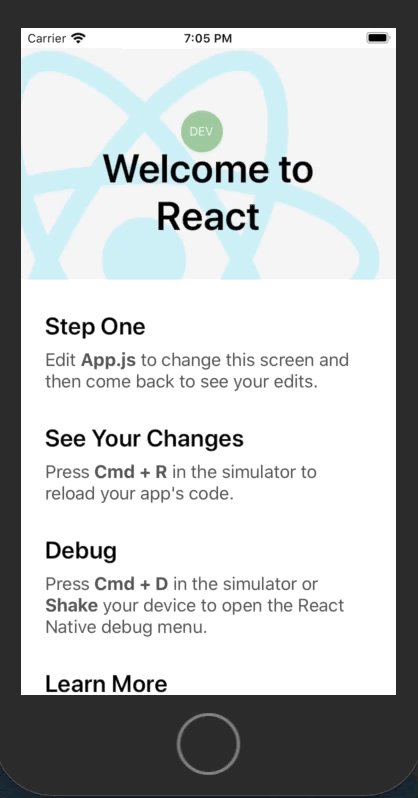
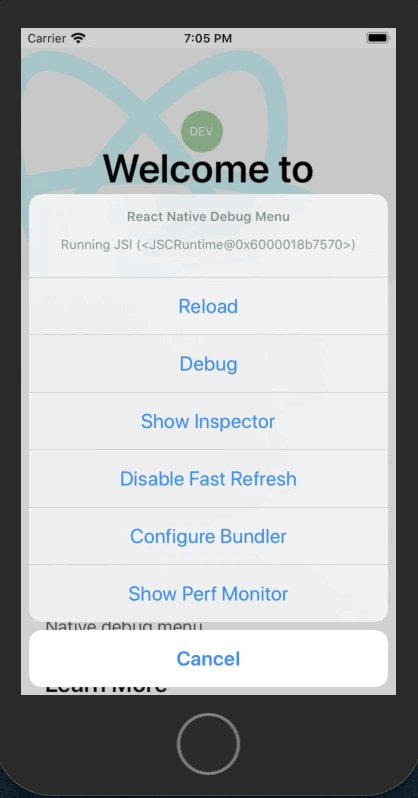
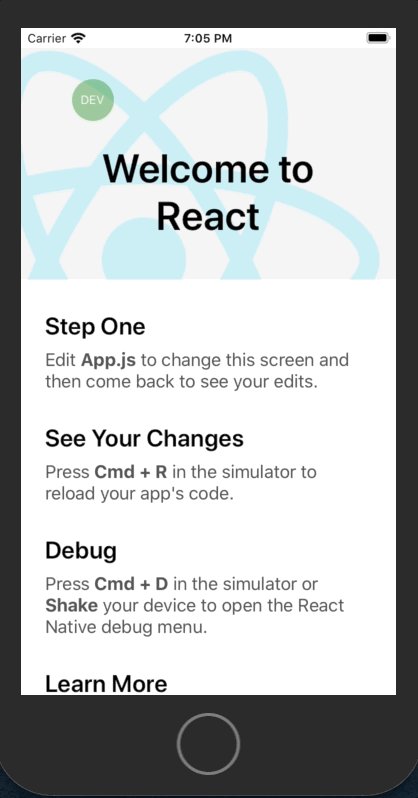
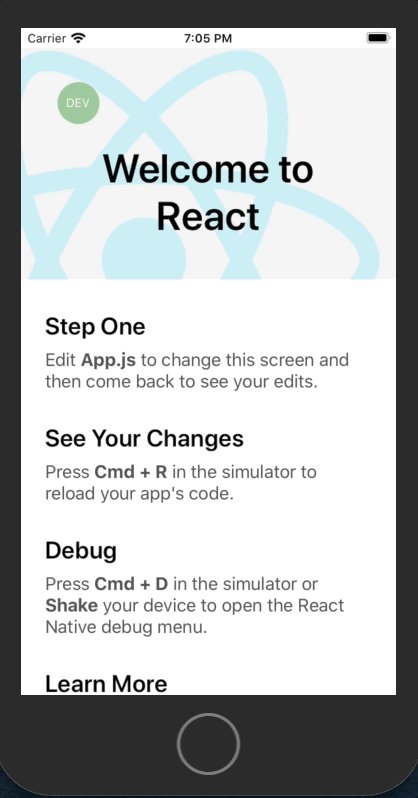
A tool to show a float button to open dev menu. This button only appears in development mode.
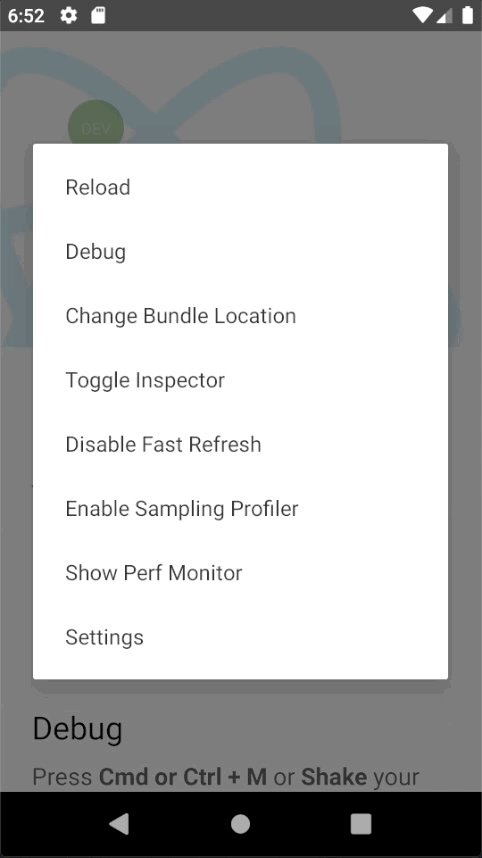
Android
iOS
Getting started
npm install react-native-float-dev-menu react-native-dev-menu-android --save
or
yarn add react-native-float-dev-menu react-native-dev-menu-android
Usage
import FloatDevMenu from 'react-native-float-dev-menu';
const Root = () => (
<FloatDevMenu>
<App />
</FloatDevMenu>
);Available Props
| Name | Type | Defaut value | Description |
|---|---|---|---|
| label | string | "DEV" |
Button label |
| startX | number | 50 |
Button label |
| startY | number | 50 |
Button label |
Contributing
Please feel free to submit any issues or pull requests.
License
MIT