- 📱 Works with iOS, Android (Cross-platform), Expo and Web;
- ✅ Check phone number validation;
- 🎨 Lib with UI customizable;
- 🌎 Phone Input Mask according with the selected country;
- 👨💻 Functional and class component support;
- 🈶 22 languages supported;
- ♿ Accessibility.
- Old Versions
- Installation
- Additional Config
- Basic Usage
- Intermediate Usage
- Advanced Usage
-
Customizing Lib
- Dark Mode
- Custom Lib Styles
- Custom Caret
- Custom Placeholders/Messages
- Custom Modal Height
- Country Modal Disabled Mode
- Phone Input Disabled Mode
- Custom Disabled Mode Style
- Change Default Language
- Custom Phone Mask
- Custom Default Flag/Country
- Default Phone Number Value
- Show Only Some Countries Inside Modal
- Exclude some countries Inside Modal
- Show Popular Countries at the Top of the Countries List Inside Modal
- Custom Modal Section Titles
- Hide the Modal Section Titles
- Right to Left Input
- Dont allow Zero After Calling Code
- Lib Props
- Lib Functions
- Supported languages
- Testing
- Accessibility
- Contributing
- License
$ npm i --save react-native-international-phone-numberOR
$ yarn add react-native-international-phone-numberCreate a react-native.config.js file at the root of your react-native project with:
module.exports = {
project: {
ios: {},
android: {},
},
assets: [
'./node_modules/react-native-international-phone-number/lib/assets/fonts',
],
};Then link the font to your native projects with:
npx react-native-asset- Install expo-fonts:
npx expo install expo-font; - Initialize the
expo-font:
import { useFonts } from 'expo-font';
...
useFonts({
'TwemojiMozilla': require('./node_modules/react-native-international-phone-number/lib/assets/fonts/TwemojiMozilla.woff2'),
});
...Observation: you need to recompile your project after adding new fonts.
import React from 'react';
import { View, Text } from 'react-native';
import PhoneInput, { isValidPhoneNumber } from 'react-native-international-phone-number';
export class App extends React.Component {
constructor(props) {
super(props)
this.state = {
selectedCountry: null,
inputValue: ''
}
}
function handleSelectedCountry(country) {
this.setState({
selectedCountry: country
})
}
function handleInputValue(phoneNumber) {
this.setState({
inputValue: phoneNumber
})
}
render(){
return (
<View style={{ width: '100%', flex: 1, padding: 24 }}>
<PhoneInput
value={this.state.inputValue}
onChangePhoneNumber={this.handleInputValue}
selectedCountry={this.state.selectedCountry}
onChangeSelectedCountry={this.handleSelectedCountry}
/>
<View style={{ marginTop: 10 }}>
<Text>
Country:{' '}
{`${this.state.selectedCountry?.name?.en} (${this.state.selectedCountry?.cca2})`}
</Text>
<Text>
Phone Number: {`${this.state.selectedCountry?.callingCode} ${this.state.inputValue}`}
</Text>
<Text>
isValid:{' '}
{isValidPhoneNumber(this.state.inputValue, this.state.selectedCountry)
? 'true'
: 'false'}
</Text>
</View>
</View>
);
}
}import React, { useState } from 'react';
import { View, Text } from 'react-native';
import PhoneInput, {
isValidPhoneNumber,
} from 'react-native-international-phone-number';
export default function App() {
const [selectedCountry, setSelectedCountry] = useState(null);
const [inputValue, setInputValue] = useState('');
function handleInputValue(phoneNumber) {
setInputValue(phoneNumber);
}
function handleSelectedCountry(country) {
setSelectedCountry(country);
}
return (
<View style={{ width: '100%', flex: 1, padding: 24 }}>
<PhoneInput
value={inputValue}
onChangePhoneNumber={handleInputValue}
selectedCountry={selectedCountry}
onChangeSelectedCountry={handleSelectedCountry}
/>
<View style={{ marginTop: 10 }}>
<Text>
Country:{' '}
{`${selectedCountry?.name?.en} (${selectedCountry?.cca2})`}
</Text>
<Text>
Phone Number:{' '}
{`${selectedCountry?.callingCode} ${inputValue}`}
</Text>
<Text>
isValid:{' '}
{isValidPhoneNumber(inputValue, selectedCountry)
? 'true'
: 'false'}
</Text>
</View>
</View>
);
}import React, { useState } from 'react';
import { View, Text } from 'react-native';
import PhoneInput, {
ICountry,
isValidPhoneNumber,
} from 'react-native-international-phone-number';
export default function App() {
const [selectedCountry, setSelectedCountry] =
useState<null | ICountry>(null);
const [inputValue, setInputValue] = useState<string>('');
function handleInputValue(phoneNumber: string) {
setInputValue(phoneNumber);
}
function handleSelectedCountry(country: ICountry) {
setSelectedCountry(country);
}
return (
<View style={{ width: '100%', flex: 1, padding: 24 }}>
<PhoneInput
value={inputValue}
onChangePhoneNumber={handleInputValue}
selectedCountry={selectedCountry}
onChangeSelectedCountry={handleSelectedCountry}
/>
<View style={{ marginTop: 10 }}>
<Text>
Country:{' '}
{`${selectedCountry?.name?.en} (${selectedCountry?.cca2})`}
</Text>
<Text>
Phone Number:{' '}
{`${selectedCountry?.callingCode} ${inputValue}`}
</Text>
<Text>
isValid:{' '}
{isValidPhoneNumber(inputValue, selectedCountry)
? 'true'
: 'false'}
</Text>
</View>
</View>
);
}import React, { useRef } from 'react';
import { View, Text } from 'react-native';
import PhoneInput, {
ICountry,
IPhoneInputRef,
} from 'react-native-international-phone-number';
export default function App() {
const phoneInputRef = useRef<IPhoneInputRef>(null);
function onSubmitRef() {
Alert.alert(
'Intermediate Result',
`Country: ${inputRef.current?.selectedCountry?.name?.en} \nPhone Number: ${inputRef.current?.fullPhoneNumber} \nisValid: ${inputRef.current?.isValid}`
);
}
return (
<View style={{ width: '100%', flex: 1, padding: 24 }}>
<PhoneInput ref={phoneInputRef} />
<TouchableOpacity
style={{
width: '100%',
paddingVertical: 12,
backgroundColor: '#2196F3',
borderRadius: 4,
marginTop: 10,
}}
onPress={onSubmit}
>
<Text
style={{
color: '#F3F3F3',
textAlign: 'center',
fontSize: 16,
fontWeight: 'bold',
}}
>
Submit
</Text>
</TouchableOpacity>
</View>
);
}Observation: Don't use the useRef hook combined with the useState hook to manage the phoneNumber and selectedCountry values. Instead, choose to use just one of them (useRef or useState).
import React, { useState, useEffect } from 'react';
import { View, Text, TouchableOpacity, Alert } from 'react-native';
import PhoneInput, {
ICountry,
isValidPhoneNumber,
} from 'react-native-international-phone-number';
import { Controller, FieldValues } from 'react-hook-form';
interface FormProps extends FieldValues {
phoneNumber: string;
}
export default function App() {
const [selectedCountry, setSelectedCountry] = useState<
undefined | ICountry
>(undefined);
function handleSelectedCountry(country: ICountry) {
setSelectedCountry(country);
}
function onSubmit(form: FormProps) {
const phoneNumber = `${selectedCountry?.callingCode} ${form.phoneNumber}`;
const isValid = isValidPhoneNumber(
form.phoneNumber,
selectedCountry as ICountry
);
Alert.alert(
'Advanced Result',
`Country: ${selectedCountry?.name?.en} \nPhone Number: ${phoneNumber} \nisValid: ${isValid}`
);
}
return (
<View style={{ width: '100%', flex: 1, padding: 24 }}>
<Controller
name="phoneNumber"
control={control}
render={({ field: { onChange, value } }) => (
<PhoneInput
defaultValue="+12505550199"
value={value}
onChangePhoneNumber={onChange}
selectedCountry={selectedCountry}
onChangeSelectedCountry={handleSelectedCountry}
/>
)}
/>
<TouchableOpacity
style={{
width: '100%',
paddingVertical: 12,
backgroundColor: '#2196F3',
borderRadius: 4,
}}
onPress={handleSubmit(onSubmit)}
>
<Text
style={{
color: '#F3F3F3',
textAlign: 'center',
fontSize: 16,
fontWeight: 'bold',
}}
>
Submit
</Text>
</TouchableOpacity>
</View>
);
}Observations:
- You need to use a default value with the following format:
+(country callling code)(area code)(number phone)- The lib has the mechanism to set the flag and mask of the supplied
defaultValue. However, if the supplieddefaultValuedoes not match any international standard, theinput mask of the defaultValuewill be set to "BR" (please make sure that the default value is in the format mentioned above).
...
<PhoneInput
...
theme="dark"
/>
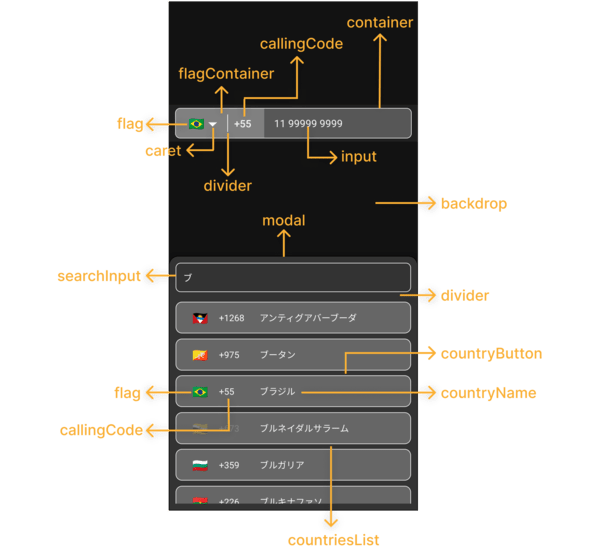
... ...
<PhoneInput
...
phoneInputStyles={{
container: {
backgroundColor: '#575757',
borderWidth: 1,
borderStyle: 'solid',
borderColor: '#F3F3F3',
},
flagContainer: {
borderTopLeftRadius: 7,
borderBottomLeftRadius: 7,
backgroundColor: '#808080',
justifyContent: 'center',
},
flag: {},
caret: {
color: '#F3F3F3',
fontSize: 16,
},
divider: {
backgroundColor: '#F3F3F3',
}
callingCode: {
fontSize: 16,
fontWeight: 'bold',
color: '#F3F3F3',
},
input: {
color: '#F3F3F3',
},
}}
modalStyles={{
modal: {
backgroundColor: '#333333',
borderWidth: 1,
},
backdrop: {},
divider: {
backgroundColor: 'transparent',
},
countriesList: {},
searchInput: {
borderRadius: 8,
borderWidth: 1,
borderColor: '#F3F3F3',
color: '#F3F3F3',
backgroundColor: '#333333',
paddingHorizontal: 12,
height: 46,
},
countryButton: {
borderWidth: 1,
borderColor: '#F3F3F3',
backgroundColor: '#666666',
marginVertical: 4,
paddingVertical: 0,
},
noCountryText: {},
noCountryContainer: {},
flag: {
color: '#FFFFFF',
fontSize: 20,
},
callingCode: {
color: '#F3F3F3',
},
countryName: {
color: '#F3F3F3',
},
sectionTitle: {
marginVertical: 10,
color: '#F3F3F3',
}
}}
/>
... ...
<PhoneInput
...
customCaret={<Icon name="chevron-down" size={30} color="#000000" />} // react-native-vector-icons
/>
... ...
<PhoneInput
...
placeholder="Custom Phone Input Placeholder"
modalSearchInputPlaceholder="Custom Modal Search Input Placeholder"
modalNotFoundCountryMessage="Custom Modal Not Found Country Message"
/>
... ...
<PhoneInput
...
modalHeight="80%"
/>
... ...
<PhoneInput
...
modalDisabled
/>
... ...
<PhoneInput
...
disabled
/>
... const [isDisabled, setIsDisabled] = useState<boolean>(true)
...
<PhoneInput
...
containerStyle={ isDisabled ? { backgroundColor: 'yellow' } : {} }
disabled={isDisabled}
/>
... ...
<PhoneInput
...
language="pt"
/>
... ...
<PhoneInput
...
customMask={['#### ####', '##### ####']}
/>
... ...
<PhoneInput
...
defaultCountry="CA"
/>
... ...
<PhoneInput
...
defaultValue="+12505550199"
/>
...Observations:
- You need to use a default value with the e164 format:
+(country callling code)(area code)(number phone)- The lib has the mechanism to set the flag and mask of the supplied
defaultValue. However, if the supplieddefaultValuedoes not match any international standard, theinput mask of the defaultValuewill be set to "BR" (please make sure that the default value is in the format mentioned above).
...
<PhoneInput
...
showOnly={['BR', 'PT', 'CA', 'US']}
/>
... ...
<PhoneInput
...
excludedCountries={['BR', 'PT', 'CA', 'US']}
/>
... ...
<PhoneInput
...
popularCountriess={['BR', 'PT', 'CA', 'US']}
/>
... ...
<PhoneInput
...
popularCountriess={['BR', 'PT', 'CA', 'US']}
popularCountriesSectionTitle='Suggested'
restOfCountriesSectionTitle='All'
/>
... ...
<PhoneInput
...
popularCountriess={['BR', 'PT', 'CA', 'US']}
modalSectionTitleDisabled
/>
... import { I18nManager } from "react-native";
...
<PhoneInput
...
rtl={I18nManager.isRTL}
/>
... ...
<PhoneInput
...
allowZeroAfterCallingCode={false}
/>
...Component Props (PhoneInputProps)
-
language?:ILanguage; -
customMask?:string[]; -
defaultValue?:string; -
value?:string; -
onChangePhoneNumber?:(phoneNumber: string) => void; -
defaultCountry?:ICountryCca2; -
selectedCountry?:ICountry; -
onChangeSelectedCountry?:(country: ICountry) => void; -
showOnly?:ICountryCca2[]; -
excludedCountries?:ICountryCca2[]; -
popularCountries?:ICountryCca2[]; -
popularCountriesSectionTitle?:string; -
restOfCountriesSectionTitle?:string; -
modalSectionTitleDisabled?:boolean; -
rtl?:boolean; -
disabled?:boolean; -
modalDisabled?:boolean; -
modalHeight?:number | string; -
theme?:ITheme; -
phoneInputStyles?:IPhoneInputStyles; -
modalStyles?:IModalStyles; -
modalSearchInputPlaceholder?:string; -
modalSearchInputPlaceholderTextColor?:string; -
modalSearchInputSelectionColor?:string; -
modalNotFoundCountryMessage?:string; -
customCaret?:ReactNode; -
ref?:Ref<IPhoneInputRef>; -
allowZeroAfterCallingCode?:boolean.
-
getAllCountries:() => ICountry[]; -
getCountriesByCallingCode:(callingCode: string) => ICountry[] | undefined; -
getCountryByCca2:(cca2: string) => ICountry | undefined; -
getCountriesByName:(name: string, language: ILanguage) => ICountry[] | undefined; -
getCountryByPhoneNumber:(phoneNumber: string) => ICountry | undefined; -
isValidPhoneNumber:(phoneNumber: string, country: ICountry) => boolean.
"name": {
"bg": "Bulgarian",
"by": "Belarusian",
"cn": "Chinese",
"cz": "Czech",
"de": "German",
"ee": "Estonian",
"el": "Greek",
"en": "English",
"es": "Espanol",
"fr": "French",
"he": "Hebrew",
"it": "Italian",
"jp": "Japanese",
"nl": "Dutch",
"pl": "Polish",
"pt": "Portuguese",
"ro": "Romanian",
"ru": "Russian",
"ua": "Ukrainian",
"zh": "Chinese (Simplified)",
"ar": "Arabic",
"tr": "Turkish"
},When utilizing this package, you may need to target the PhoneInput component in your automated tests. To facilitate this, we provide a testID props for the PhoneInput component. The testID can be integrated with popular testing libraries such as @testing-library/react-native or Maestro. This enables you to efficiently locate and interact with PhoneInput elements within your tests, ensuring a robust and reliable testing experience.
// Assuming PhoneInput has testID="countryPicker"
const phoneInput = getByTestId('countryPickerPhoneInput');
const flagContainerButton = getByTestId(
'countryPickerFlagContainerButton'
);Others testID provided inside countries modal:
- The wrapping
FlatListcomponent: 'countryCodesPickerFlatList' - The country search
TextInputcomponent: 'countryCodesPickerSearchInput' - The country button (
TouchableOpacity) component: 'countryCodesPickerCountryButton'
Ensure your app is inclusive and usable by everyone by leveraging built-in React Native accessibility features. The accessibility props are covered by this package. Use the default accessibility props or costumize your own:
<PhoneInput
accessibilityRoleFlagContainerButton="button"
accessibilityLabelFlagContainerButton="Countries button"
accessibilityHintFlagContainerButton="Click to open the countries modal"
accessibilityRolePhoneInput="input"
accessibilityLabelPhoneInput="Phone Number input"
accessibilityHintPhoneInput="Write the phone number"
/>- Fork or clone this repository
$ git clone https://github.com/AstrOOnauta/react-native-international-phone-number.git-
Repair, Update and Enjoy 🛠️🚧⚙️
-
Create a new PR to this repository
Thanks for stopping by! 😁