react-native-js-cascade-picker


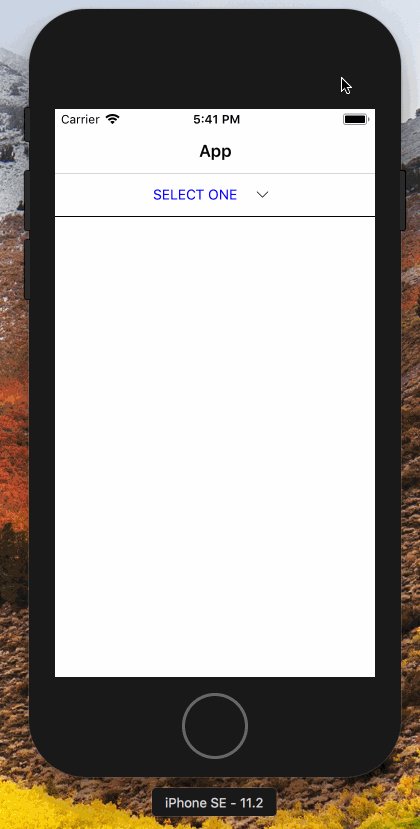
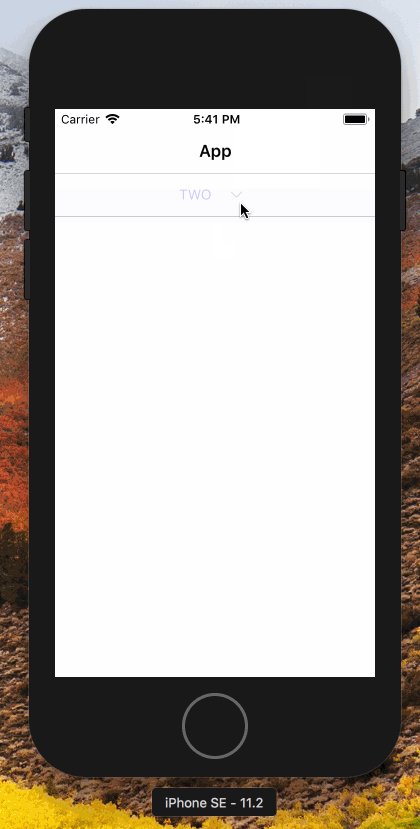
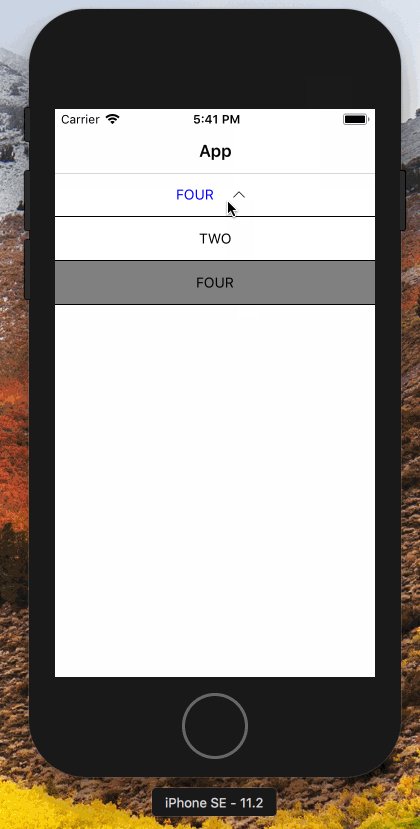
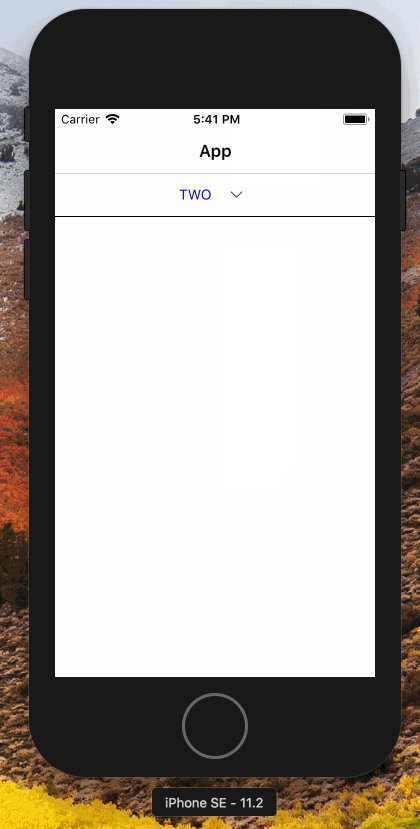
A pure JavaScript animated component that renders a picker with a cascade effect. Useful for navigation bars.

Getting started
$ yarn add react-native-js-cascade-picker
Usage
import CascadePicker from 'react-native-js-cascade-picker' // Render your component<CascadePicker = = =API
| Props | Type | Description | Required |
|---|---|---|---|
options |
Array<Option> |
Yes | |
pickerText |
string |
Yes | |
onChange |
Function |
Returns an Option. |
Yes |
valueSelected |
any |
A value to match into the Options. |
|
mainColor |
string |
||
selectedColor |
string |
Color for the selected item. | |
itemColor |
string |
Color for the items. | |
separatorColor |
string |
Color for the separator. | |
selectedTextColor |
string |
||
optionTextStyle |
any |
Style for the text option. |
License
MIT.
Author
Álvaro Medina Ballester <amedina at apsl.net>
Built with 💛 by APSL.