React Native library that uses WebView to render KaTeX mathematical expressions. This approach enables the display of complex math formulas directly within React Native applications, facilitating their use in educational, scientific, and any other context where mathematical notation is required.
const styles = StyleSheet.create({
katex: {
flex: 1,
}
});
const inlineStyle = `
html, body {
display: flex;
background-color: #fafafa;
justify-content: center;
align-items: center;
height: 100%;
margin: 0;
padding: 0;
}
.katex {
font-size: 4em;
margin: 0;
display: flex;
}
`;
export default function App() {
const inlineText = 'inline text';
const [loaded, setLoaded] = useState(false);
const [expression, setExpression] = useState(`\\text{${inlineText} }c=\\pm\\sqrt{a^2 + b^2}`);
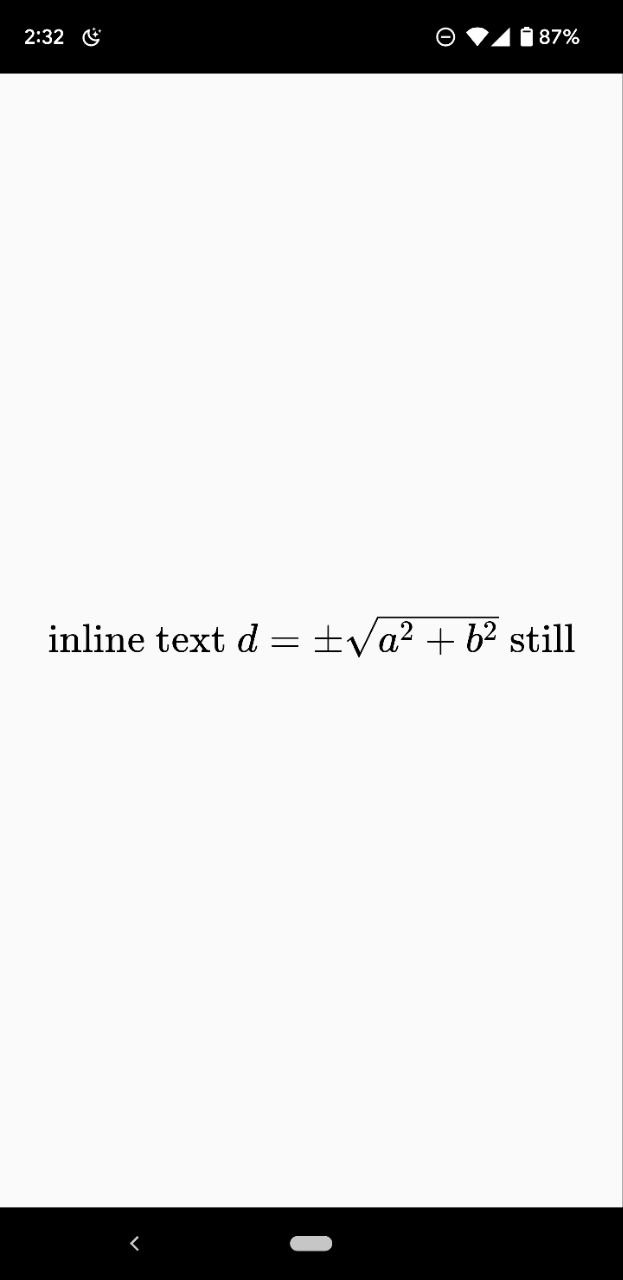
setTimeout(() => setExpression(`\\text{${inlineText} }d=\\pm\\sqrt{a^2 + b^2}\\text{ still}`), 2000);
return (
<Katex
expression={expression}
style={styles.katex}
inlineStyle={inlineStyle}
displayMode={false}
throwOnError={false}
errorColor="#f00"
macros={{}}
colorIsTextColor={false}
onLoad={() => setLoaded(true)}
onError={() => console.error('Error')}
/>
);
}License The MIT License Copyright (c) 2017-2024 Ivan Zakharchanka