react-native-optional
A react native utility to render component(s) conditionally in JSX.
This functionality was developed by Greg Herlihy, and modified and open-sourced by Rupal Totale at Skillz.
Getting Started
Installation
In your react native app directory, run the following command:
npm install react-native-optional
Basic Usage
; const check = true; return <Optional test=check> <Text>Hello World</Text> </Optional> ;;Involved Example
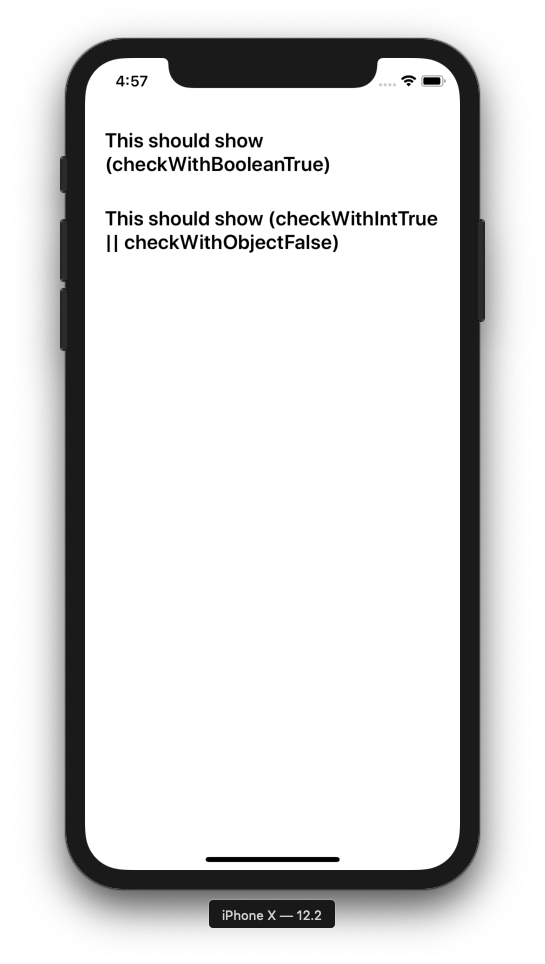
;; // The below import is not needed but it is is recommended to include it; const App = { const checkWithBooleanTrue = true; const checkWithBooleanFalse = false; const checkWithIntTrue = 1; const checkWithObjectFalse = null; return <View style=stylessectionContainer> <Optional test=checkWithBooleanTrue> <Text style=stylessectionTitle> This should </Text> </Optional> <Optional test=checkWithBooleanFalse> <Text style=stylessectionTitle> This should NOT </Text> </Optional> <Optional test=checkWithIntTrue || checkWithObjectFalse> <Text style=stylessectionTitle> This should </Text> </Optional> <Optional test=checkWithIntTrue && checkWithObjectFalse> <Text style=stylessectionTitle> This should NOT </Text> </Optional> </View> ;}; const styles = StyleSheet; ;
Props
| Name | Description | Details |
|---|---|---|
test |
Rendering of the child component(s) of <Optional> depends on the "truthiness" this prop's value. |
required boolean |
| test | Rendering of the child component(s) of <Optional> depends on the "truthiness" this prop's value. | required
boolean |
How it works
The straightforward approach to tackling this issue is to create an Optional class that builds a Optional component with children components regardless of whether the test passes or fails. However, this hampers time and space performance as when the test fails (it has a falsy value), a useless Optional component and its subcomponents have been constructed despite not being displayed.
To overcome this shortcoming of constructing an Optional component and its children components when they don't need to be created, the custom babel plugin reverses the order of events. When the code is being transformed, upon encountering a Optional component, it first checks the value of its test prop and only if it evaluates to true, it allows for the creation of the subcomponents. Otherwise, it skips past the Optional component.
To summarize, this plugin transforms:
<Optional test={test}>
<Child>
...
</Child>
</Optional>
to:
{Boolean(test) && <Child>...</Child> }