react-native-slack-webhook
The best Slack bot for React Native.

Installation
$ npm i react-native-slack-webhook --saveBasic Usage
- Install
react-nativefirst
$ npm i react-native -g- Initialization of a react-native project
$ react-native init myproject- Then, edit
myproject/index.ios.js, like this:
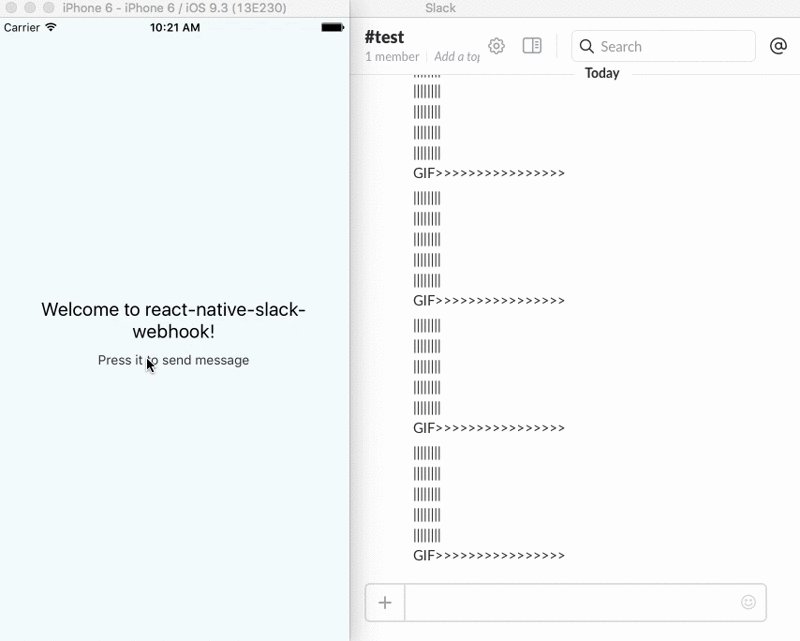
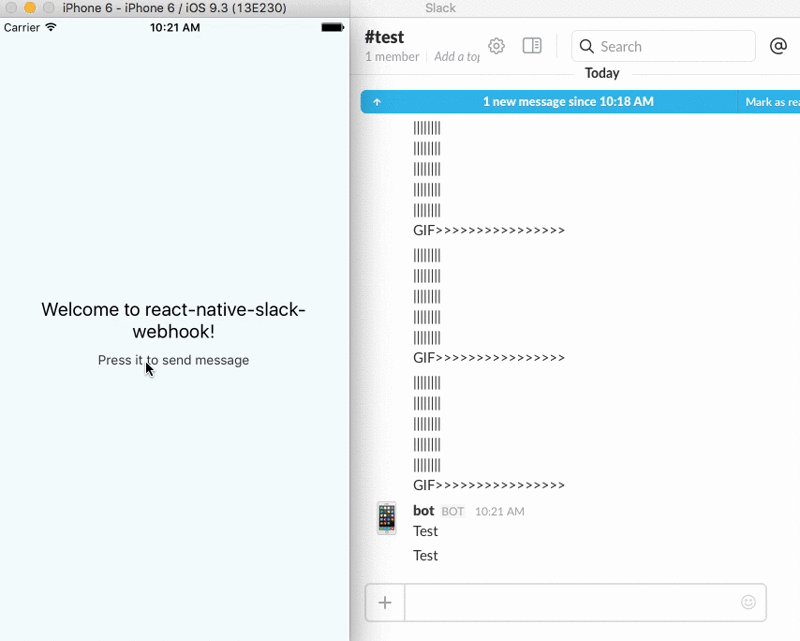
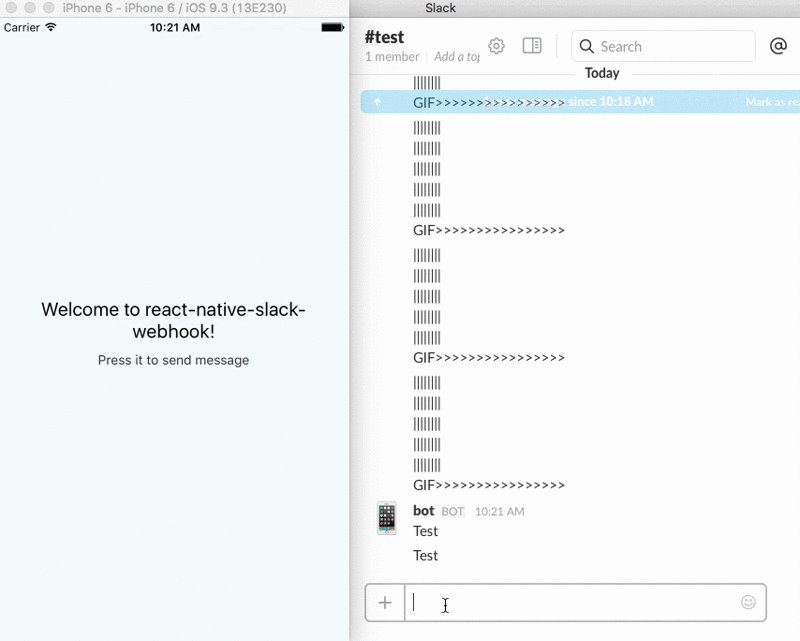
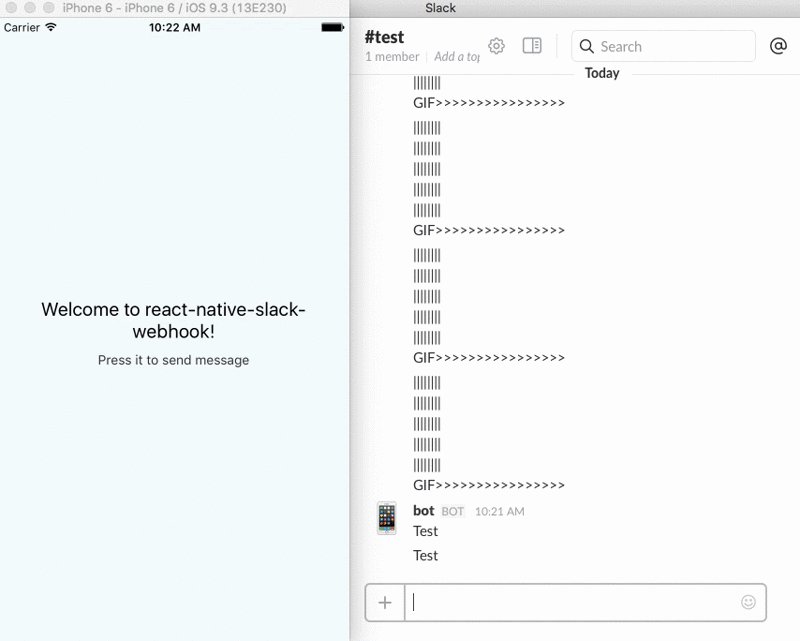
/** * @flow */ import React Component from 'react';import AppRegistry StyleSheet Text View TouchableOpacity from 'react-native'; import Slack from 'react-native-slack-webhook';import webhookURL from './env'; { return <View => <Text => Welcome to react-native-slack-webhook! </Text> <TouchableOpacity => <Text => Press it to send message </Text> </TouchableOpacity> </View> ; } const styles = StyleSheet; AppRegistry;Setup
Slack
This lib need a webhook url, details here : https://api.slack.com/incoming-webhooks.
const webhookURL = '<your webhook URL provided by Slack, ie. Incoming WebHooks>'const Slack = new Slack(webhookURL)Example
Just provide a file name env.js at root of the example project, see the example/env.example.js file.
Payload object
| Key | Type | Default | Description |
|---|---|---|---|
| channel | string | '#general' | The channel where you will post a message |
| username | string | 'bot' | The username you will use to post the message |
| text | string | 'text is empty' | The most important part, the message you will send |
| 'icon_emoji' | string | '📱' | The icon emoji with your message |
FAQ
Is it supported and tested both on android and iOS?
YES
Contribution
-
@xcapentier The main author.
PRs are welcome !
Questions
Feel free to contact me or create an issue
made with ♥
