var MyApp = React.createClass({
getInitialState: function() {
return {
currentStatusBarHeight: StatusBarSizeIOS.currentHeight,
};
},
componentDidMount: function() {
StatusBarSizeIOS.addEventListener('willChange', this._handleStatusBarSizeWillChange);
StatusBarSizeIOS.addEventListener('didChange', this._handleStatusBarSizeDidChange);
},
componentWillUnmount: function() {
StatusBarSizeIOS.removeEventListener('willChange', this._handleStatusBarSizeWillChange);
StatusBarSizeIOS.removeEventListener('didChange', this._handleStatusBarSizeDidChange);
},
_handleStatusBarSizeWillChange: function(nextStatusBarHeight) {
console.log('Will Change: ' + nextStatusBarHeight);
},
_handleStatusBarSizeDidChange: function(currentStatusBarHeight) {
console.log('changed');
this.setState({ currentStatusBarHeight: currentStatusBarHeight });
},
render: function() {
return (
<View style={{flex: 1, backgroundColor: 'white', justifyContent: 'center', alignItems: 'center'}}>
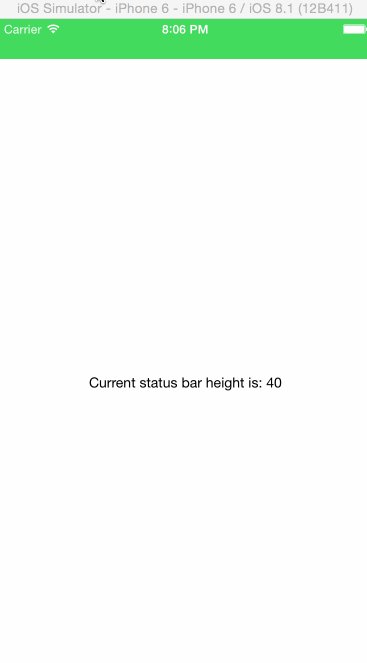
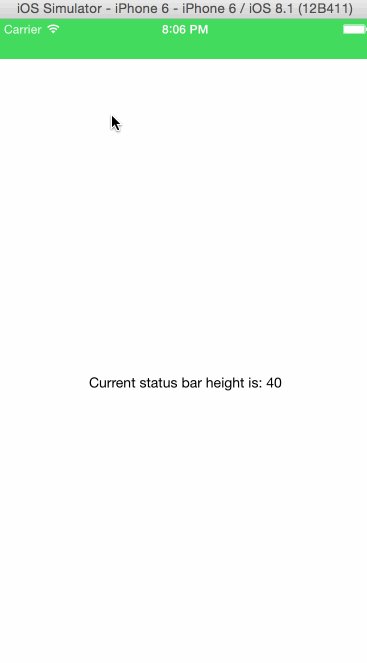
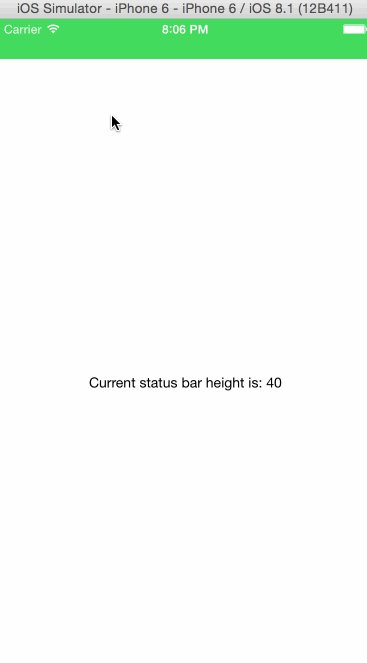
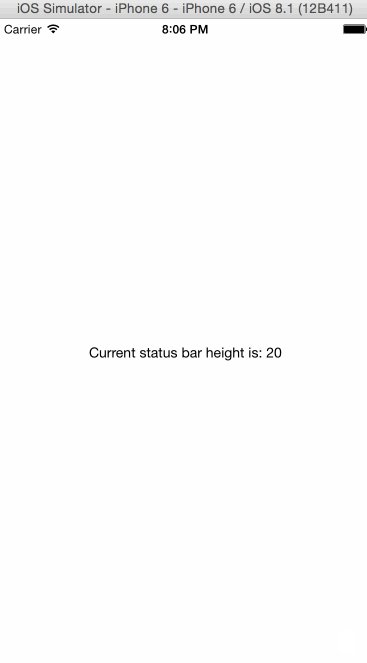
<Text>Current status bar height is: {this.state.currentStatusBarHeight}</Text>
</View>
);
},
});