react-native-story-component
A decent story component for React-Native
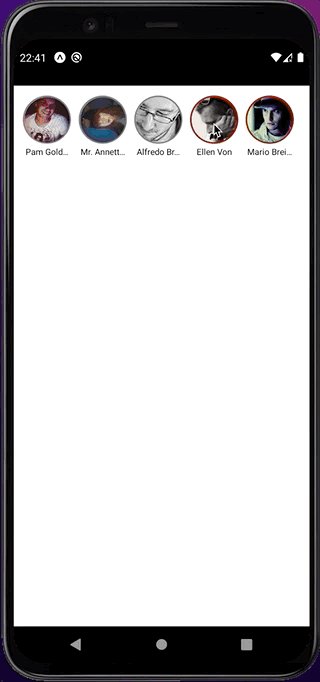
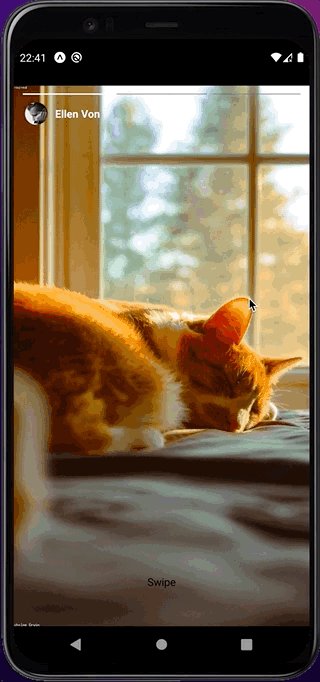
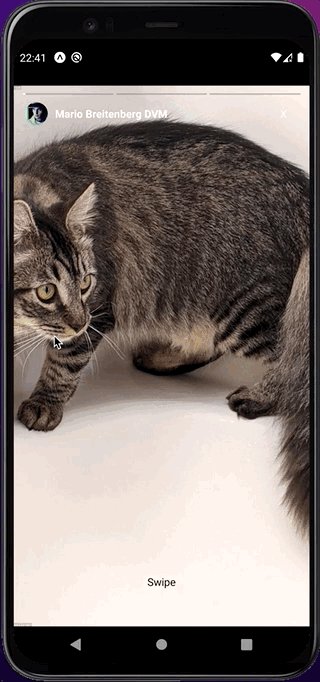
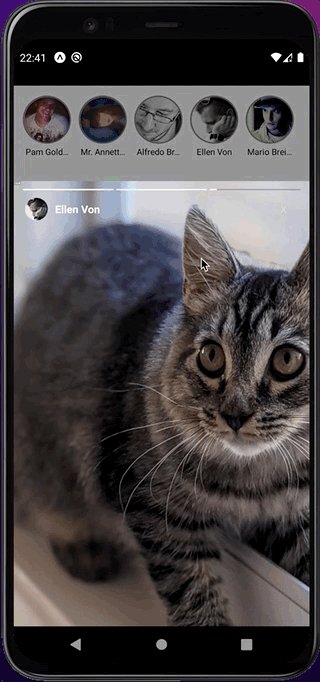
| Preview |
|---|
 |
Table of Contents
Getting started
npm i react-native-story-componentProps
| Name | Description | Type | Default Value |
|---|---|---|---|
| data | Array of stories. | UserStory[] | |
| unPressedBorderColor | Unpressed border color of profile circle | color | red |
| pressedBorderColor | Pressed border color of profile circle | color | grey |
| onClose | Todo when close | (item: UserStory) => void | null |
| onStart | Todo when start | (item: UserStory) => void | null |
| duration | Per story duration in seconds | number | 10 |
| swipeText | Text of swipe component | string | Swipe Up |
| customSwipeUpButton | Custom component for swipe area | () => ReactNode | |
| customCloseButton | Custom component for close button | () => ReactNode | |
| customStoryList | Custom component for story list | (props: CustomStoryList) => React.ReactNode | |
| customStoryView | Custom component for story view | (props: CustomStoryView) => React.ReactNode | |
| customProfileBanner | Custom component for profile banner | (props: CustomProfileBanner) => React.ReactNode | |
| customStoryImage | Custom component for story image | (props: CustomStoryImage) => React.ReactNode | |
| avatarSize | Size of avatar circle | number | 60 |
| showAvatarText | Show or hide avatar text | bool | true |
| showProfileBanner | Show or hide profile banner | bool | true |
| textStyle | Avatar text style | TextStyle | |
| prefetchImages | Prefetch story images | bool | true |
| onImagesPrefetched | Callback function for prefetching process | (allImagesPrefetched: bool) => void |
Usage
import Stories from 'react-native-story-component';
const App = () => {
return (
<Stories
data={[
{
id: 1,
avatar: 'https://randomuser.me/api/portraits/men/1.jpg',
name: 'Marvin Lane',
stories: [
{
id: 1,
image: 'https://images.unsplash.com/photo-1510215744419-742d9dce947f?crop=entropy&cs=tinysrgb&fm=jpg&ixlib=rb-1.2.1&q=60&raw_url=true&ixid=MnwxMjA3fDB8MHxzZWFyY2h8NHx8MTA4MHgxOTIwfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=1200',,
swipeText: 'Custom swipe text for this story',
onPress: () => console.log('story 1 swiped'),
},
{
id: 2,
image: 'https://images.unsplash.com/photo-1493509094819-bd2d26fac21b?crop=entropy&cs=tinysrgb&fm=jpg&ixlib=rb-1.2.1&q=60&raw_url=true&ixid=MnwxMjA3fDB8MHxzZWFyY2h8M3x8MTA4MHgxOTIwfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=1200',
},
],
},
{
id: 2,
avatar: 'https://randomuser.me/api/portraits/men/2.jpg',
name: 'Manuel Weaver',
stories: [
{
id: 1,
image: 'https://images.unsplash.com/photo-1524821261922-e353d72c20e5?crop=entropy&cs=tinysrgb&fm=jpg&ixlib=rb-1.2.1&q=60&raw_url=true&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8MTA4MHgxOTIwfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=1200',
swipeText: 'Custom swipe text for this story',
onPress: () => console.log('story 1 swiped'),
},
{
id: 2,
image: 'https://images.unsplash.com/photo-1590846083693-f23fdede3a7e?crop=entropy&cs=tinysrgb&fm=jpg&ixlib=rb-1.2.1&q=60&raw_url=true&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8MTA4MHgxOTIwfGVufDB8fDB8fA%3D%3D&auto=format&fit=crop&w=1200',
swipeText: 'Custom swipe text for this story',
onPress: () => console.log('story 2 swiped'),
},
],
},
]}
duration={10}
onStart={(openedStory) => {
console.log(openedStory);
}}
onClose={(closedStory) => {
console.log(closedStory);
}}
customSwipeUpButton={() => (
<View>
<Text>Swipe</Text>
</View>
)}
/>
);
};Example App
# clone the project
git clone https://github.com/ridvanaltun/react-native-story-component.git
# go into the project
cd react-native-story-component
# make project ready
npm run bootstrap
# go into the example
cd example
# run for android
npm run android
# or
# run for ios
npm run iosCredit
I copied and rewrite the codebase from https://github.com/caglardurmus/react-native-insta-story in this project. I created this project because I was needed a better one.
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.



