SVG Animated Linear Gradient [iOS + Android]
This component make Animated Linear Gradient for all SVG components as child props. You can use this component as loading component like Facebook or Instagram, used for any group of svg.
This component is using expo, if you don't want to use expo, feel free to fork this repo and remove expo, and use react-native-svg instead, or use the forked repo react-native-content-loader
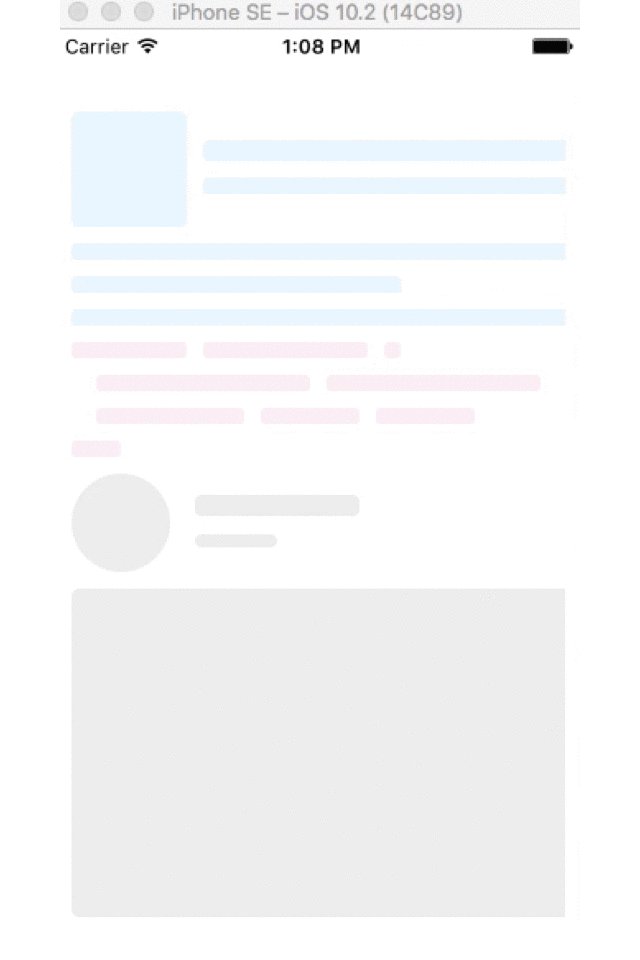
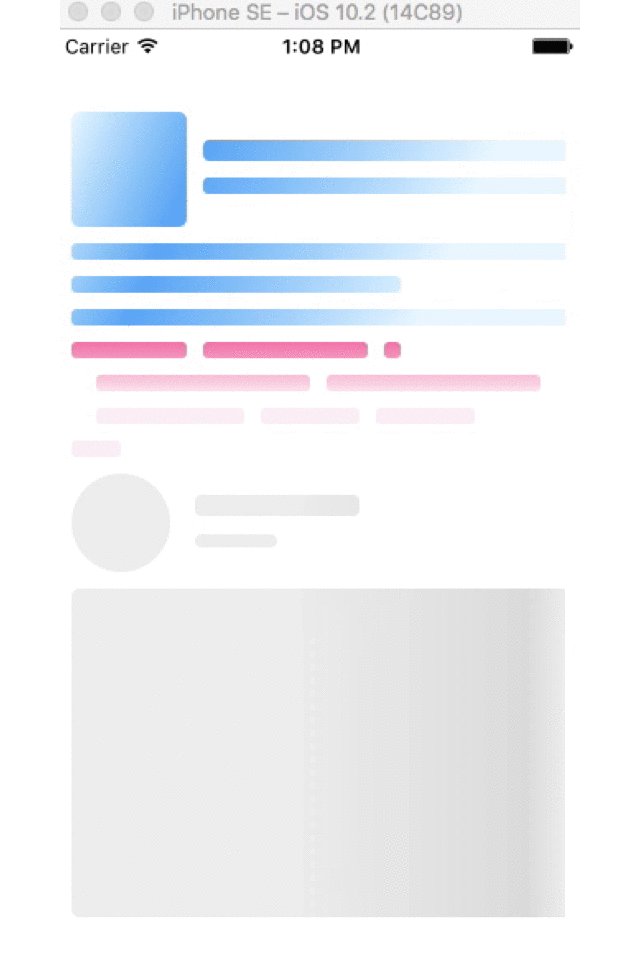
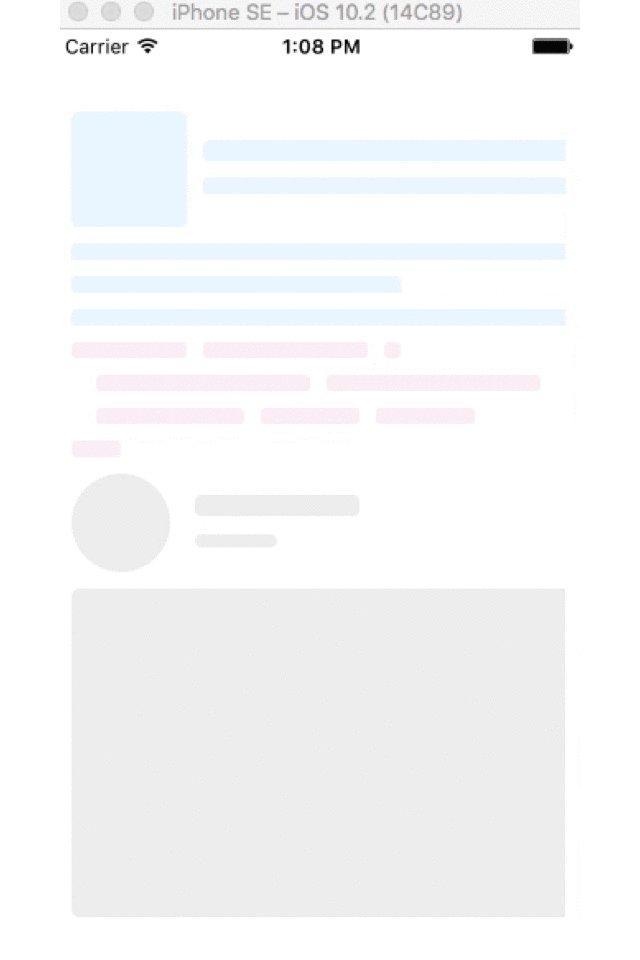
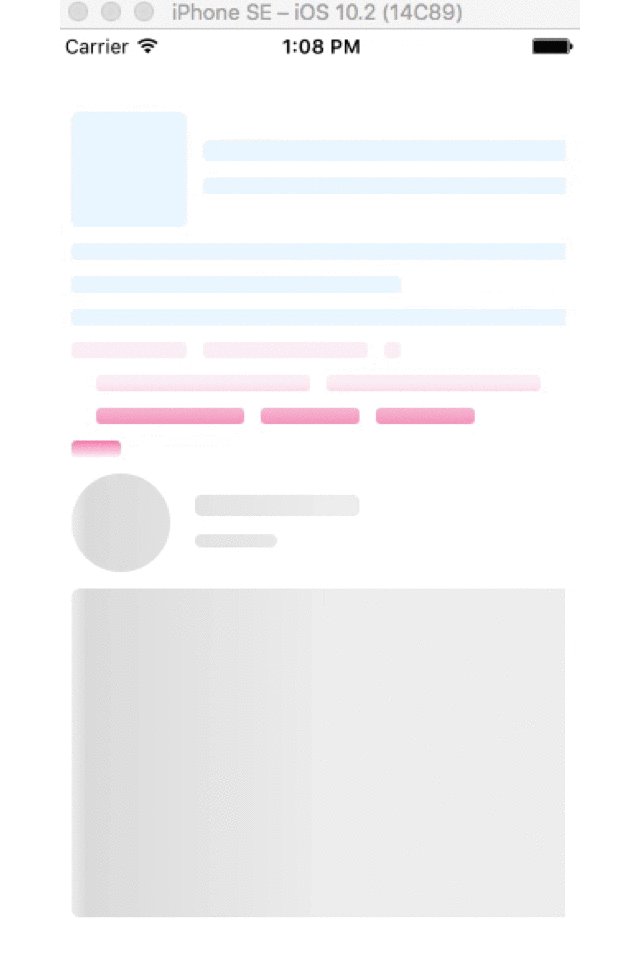
Demo
 |

|
Usage
npm i react-native-svg-animated-linear-gradient --save
npm i react-native-svg
react-native link react-native-svg
Inside your component:
Examples
Instagram style
<SvgAnimatedLinearGradient => <Circle ="30" ="30" ="30"/> <Rect ="75" ="13" ="4" ="4" ="100" ="13"/> <Rect ="75" ="37" ="4" ="4" ="50" ="8"/> <Rect ="0" ="70" ="5" ="5" ="400" ="200"/></SvgAnimatedLinearGradient>Facebook style
<SvgAnimatedLinearGradient ="#e8f7ff" ="#4dadf7" => <Rect ="0" ="0" ="5" ="5" ="70" ="70"/> <Rect ="80" ="17" ="4" ="4" ="300" ="13"/> <Rect ="80" ="40" ="3" ="3" ="250" ="10"/> <Rect ="0" ="80" ="3" ="3" ="350" ="10"/> <Rect ="0" ="100" ="3" ="3" ="200" ="10"/> <Rect ="0" ="120" ="3" ="3" ="360" ="10"/> </SvgAnimatedLinearGradient>Code style
<SvgAnimatedLinearGradient ="#fff0f6" ="#f783ac" => <Rect ="0" ="0" ="3" ="3" ="70" ="10"/> <Rect ="80" ="0" ="3" ="3" ="100" ="10"/> <Rect ="190" ="0" ="3" ="3" ="10" ="10"/> <Rect ="15" ="20" ="3" ="3" ="130" ="10"/> <Rect ="155" ="20" ="3" ="3" ="130" ="10"/> <Rect ="15" ="40" ="3" ="3" ="90" ="10"/> <Rect ="115" ="40" ="3" ="3" ="60" ="10"/> <Rect ="185" ="40" ="3" ="3" ="60" ="10"/> <Svg.Rect ="0" ="60" ="3" ="3" ="30" ="10"/></SvgAnimatedLinearGradient>Props
| Prop | Type | Default | Description |
|---|---|---|---|
| primaryColor | String | '#eeeeee' | Primary color, also background color |
| secondaryColor | String | '#dddddd' | Secondary color |
| duration | Number | 2000 | Animation duration in milliseconds |
| width | Number | 300 | Width of SVG |
| height | Number | 200 | Height of SVG |
| x1 | String | '0' | x of point star gradient, accept Number or Percentage |
| y1 | String | '0' | y of point star gradient, accept Number or Percentage |
| x2 | String | '100%' | x of point end gradient, accept Number or Percentage |
| y2 | String | '0' | y of point end gradient, accept Number or Percentage |
| offset | Number | 1 | Gradient offset value of animation |
TODO
- Write test
My blog about React/React Native
- (Vietnamese only) Fullstack Station
Thankful
License
MIT
