
ReactNative: Native Voice Recorder (Android/iOS)
If this project has helped you out, please support us with a star 🌟
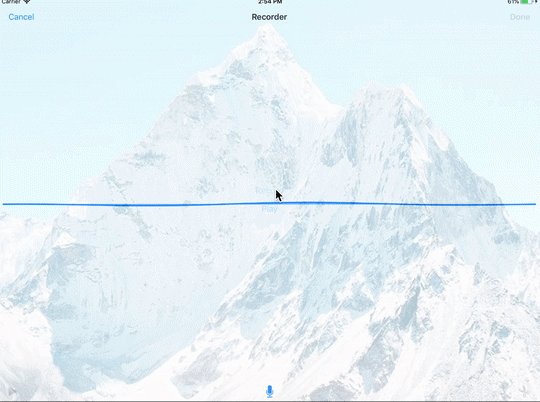
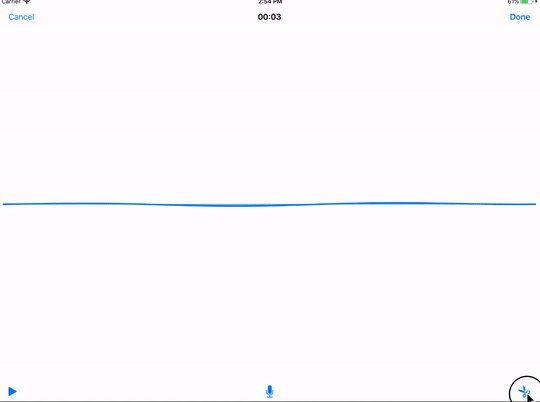
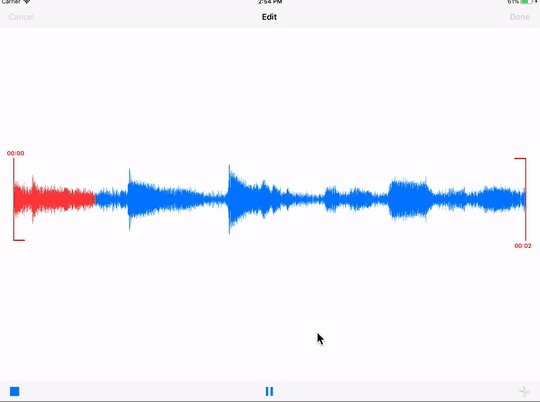
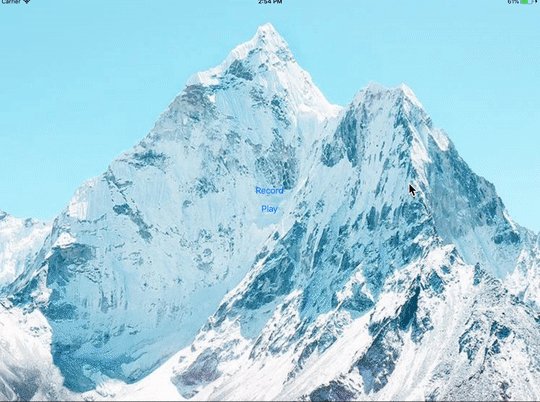
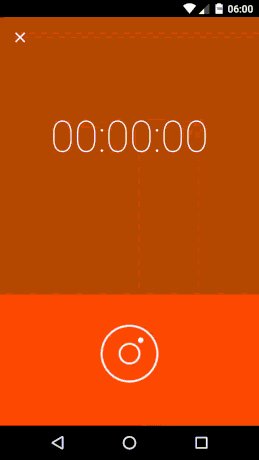
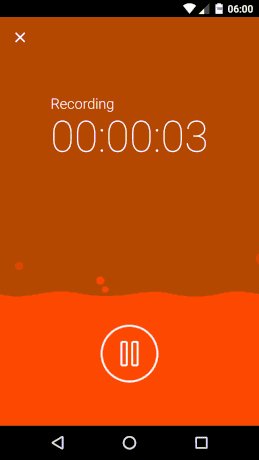
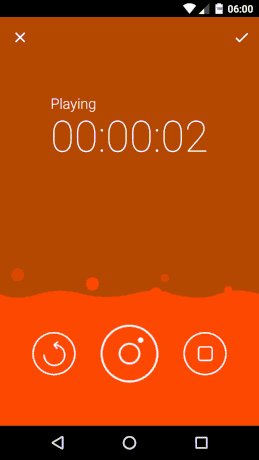
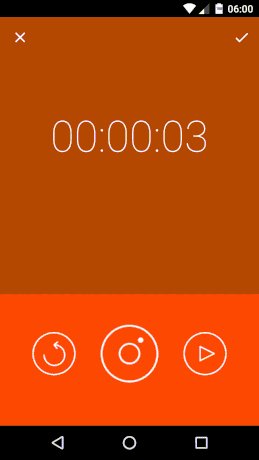
This library is a React Native bridge around native voice recorder libraries. It allows you to record and play voice.iOS
| hackiftekhar/IQAudioRecorderController |
|---|
 |
Android
| adrielcafe/AndroidAudioRecorder |
|---|
 |
📖 Getting started
$ yarn add react-native-voice-recorder
RN60 >= RNVR V1 >
RN60 above please use
react-native-voice-recorderV1 and above
- iOS
iOS Prerequisite: Please make sure
CocoaPodsis installed on your system
- Add the following to your `Podfile` -> `ios/Podfile` and run pod update:
pod 'IQAudioRecorderController', :git => 'https://github.com/prscX/IQAudioRecorderController', :branch => 'wav'
use_native_modules!
pod 'RNVoiceRecorder', :path => '../node_modules/react-native-voice-recorder/ios'
-
Android
- Please add below user permission to your app
AndroidManifest:
- Please add below user permission to your app
<uses-permission android:name="android.permission.RECORD_AUDIO"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
RN60 < RNVR V1 <
RN60 below please use
react-native-voice-recorderV.0.*
$ react-native link react-native-voice-recorder
- Android
- Please add below script in your build.gradle
buildscript {
repositories {
jcenter()
maven { url "https://maven.google.com" }
maven { url "https://jitpack.io" }
...
}
}
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url "https://maven.google.com" }
maven { url "https://jitpack.io" }
...
}
}
- Please add below user permission to your app
AndroidManifest:
<uses-permission android:name="android.permission.RECORD_AUDIO"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
Note: Android SDK 27 > is supported
-
iOS
iOS Prerequisite: Please make sure CocoaPods is installed on your system
-
After
react-native link react-native-voice-recorder, please verifynode_modules/react-native-voice-recorder/ios/containsPodsfolder. If does not exist please executepod installcommand onnode_modules/react-native-voice-recorder/ios/, if any error => trypod repo updatethenpod install -
After verification, open your project and create a folder 'RNVoiceRecorder' under Libraries.
-
Drag
node_modules/react-native-voice-recorder/ios/pods/Pods.xcodeprojectinto RNVoiceRecorder, as well as the RNVoiceRecorder.xcodeproject if it does not exist. -
Add the
IQAudioRecorderController.framework&SCSiriWaveformView.frameworkinto your project'sEmbedded Binariesand make sure the framework is also in linked libraries. -
Go to your project's
Build Settings -> Frameworks Search Pathand add${BUILT_PRODUCTS_DIR}/IQAudioRecorderController&${BUILT_PRODUCTS_DIR}/SCSiriWaveformViewnon-recursive. -
Now build your iOS app through Xcode
-
💻 Usage
; RNVoiceRecorder RNVoiceRecorder 💡 Props
- General(iOS & Android)
| Prop | Type | Default | Note |
|---|---|---|---|
path: mandatory |
string |
Specify media path to play | |
onDone |
func |
Specify done callback | |
onCancel |
func |
Specify cancel callback |
✨ Credits
🤔 How to contribute
Have an idea? Found a bug? Please raise to ISSUES. Contributions are welcome and are greatly appreciated! Every little bit helps, and credit will always be given.
💫 Where is this library used?
If you are using this library in one of your projects, add it in this list below. ✨
📜 License
This library is provided under the Apache 2 License.
RNVoiceRecorder @ prscX
💖 Support my projects
I open-source almost everything I can, and I try to reply everyone needing help using these projects. Obviously, this takes time. You can integrate and use these projects in your applications for free! You can even change the source code and redistribute (even resell it).
However, if you get some profit from this or just want to encourage me to continue creating stuff, there are few ways you can do it:
-
Starring and sharing the projects you like 🚀
-
If you're feeling especially charitable, please follow prscX on GitHub.
Thanks! ❤️
prscX.github.io
</ Pranav >



