react-scrollable-pagination
React component for scrollable bidirectional data pagination...
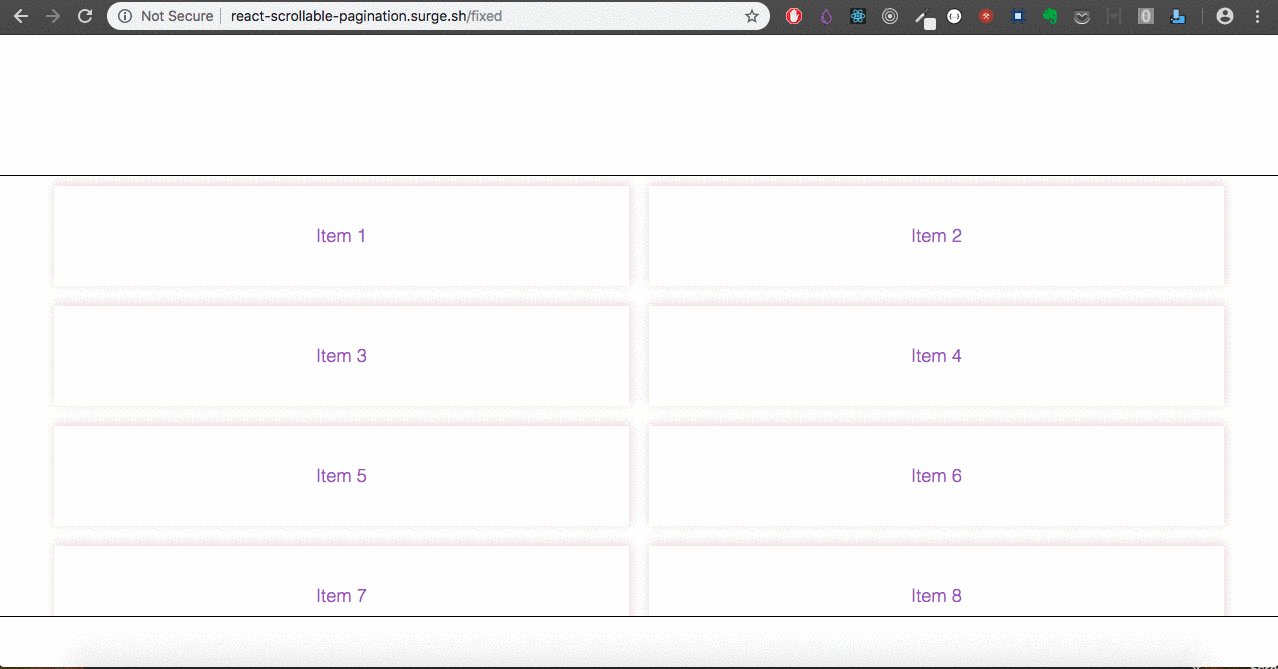
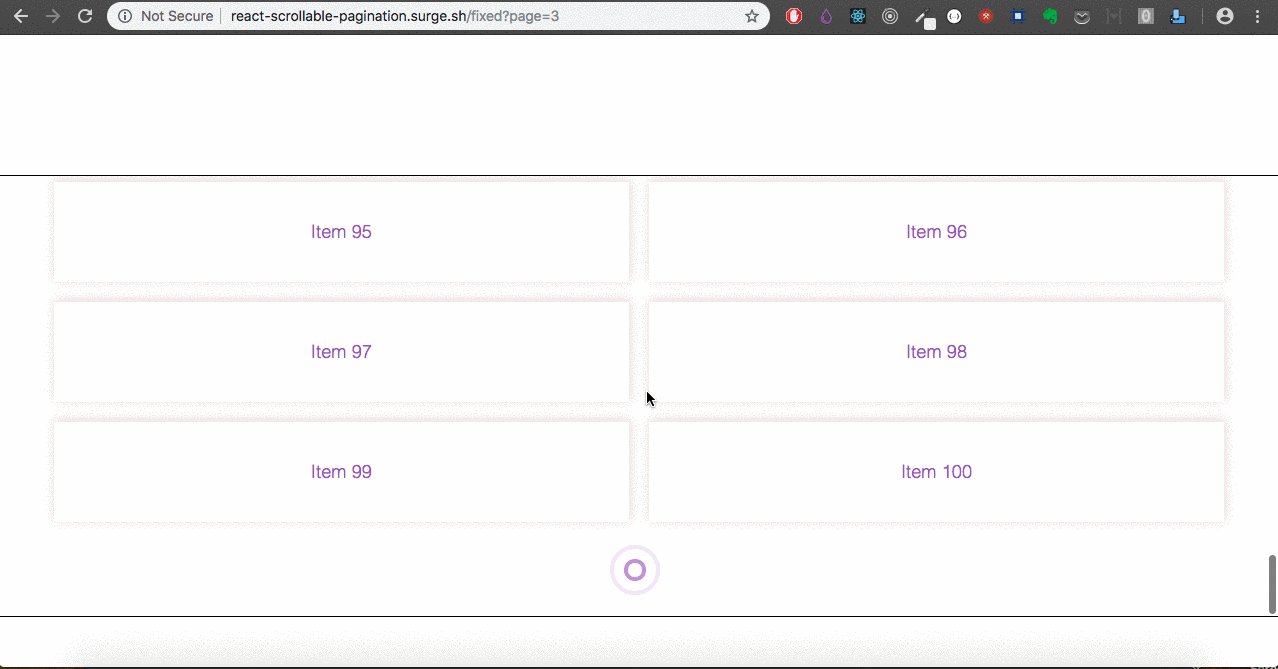
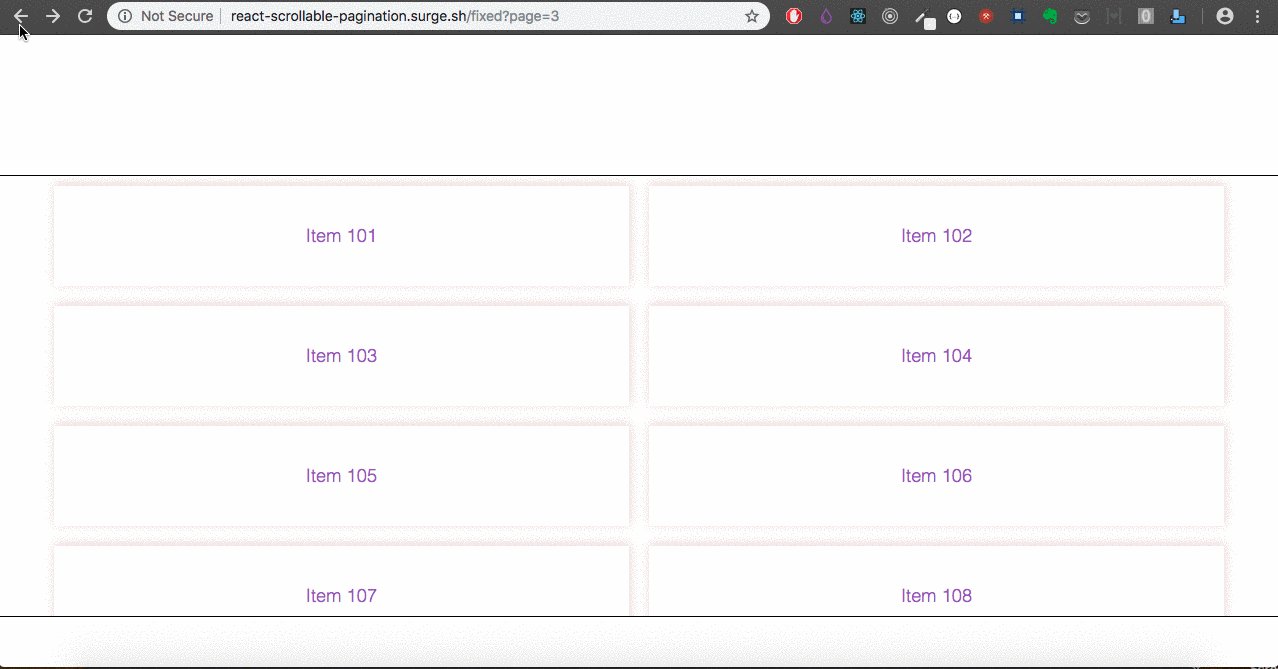
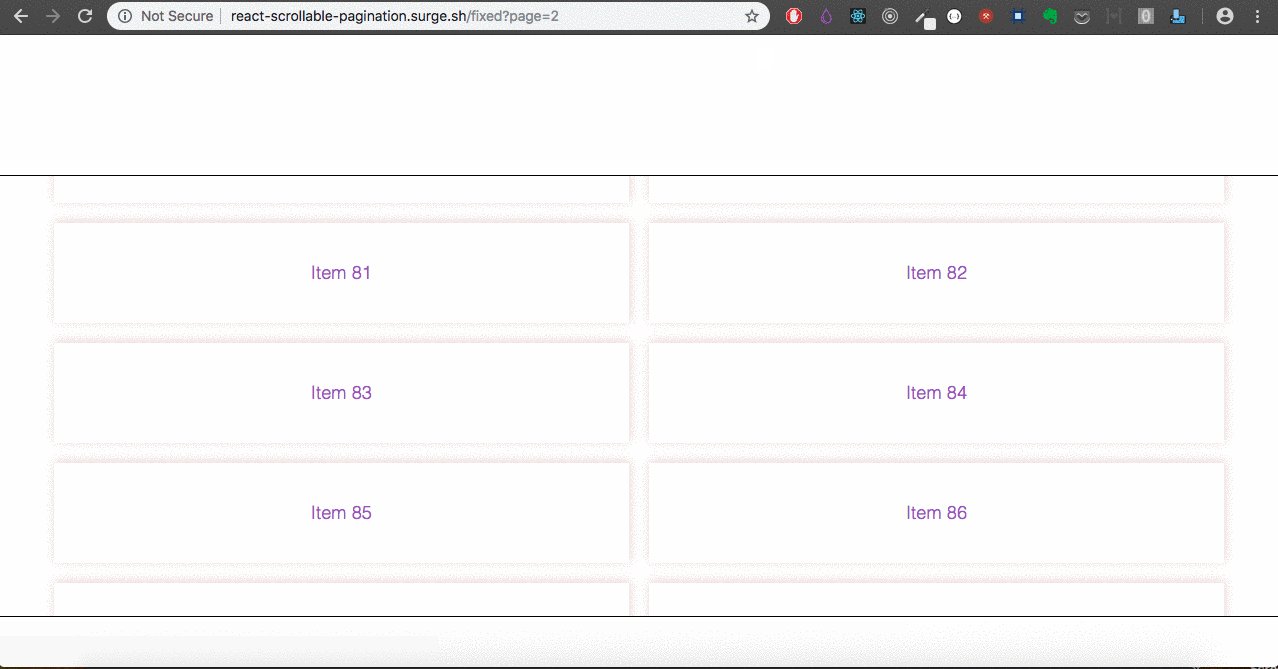
Demo

Installation
npm install --save react-scrollable-paginationor
yarn add react-scrollable-paginationUsage
import React from 'react';import ReactScrollablePagination from 'react-scrollable-pagination';import withrouter from 'react-router-dom'; // inject history and location propsconst Scroller = ; const Component = <div> <h3>Example</h3> <Scroller ="scroller" = ="page" = = = = = = > /* IF USING FIXED: you will probably need to give minHeight of the div to be at least the same as the height of the component itself, to maintain scrollability even when there is not enough items to overflow. But if you have only one page, setting won't be neccessary, and will only add unneccessary scrollbar, so make sure you have more than one page before giving it the minHeight property */ data meta <div => data </div> </Scroller> </div>;For more detailed example you can check out the example folder.
Props
| Prop | type | isRequired | defaultValue | Description |
|---|---|---|---|---|
| children | function | true | Render prop function that provides data that should be rendered. | |
| history | object | true | History object that should be provided by the router. It can be provided by wrapping the component in `withRouter` HOC. | |
| location | object | true | Location object that should be provided by the router It can be provided by wrapping the component in `withRouter` HOC. | |
| fetchData | function | true | Function that will fetch the data. It accepts 'page' parameter and It's return value must be a promise. | |
| dataSelector | function | true | Function that extracts the data from resolved promise that is being returned by 'fetchData' function. This data will be provided as data inside render prop function |
|
| metaSelector | function | true | Function that extracts the meta data from resolved promise that is being returned by fetchData function. The meta object must contain `totalPages` property. | |
| className | string | false | "" | Style your component with classes. |
| style | object | false | {} | Custom inline styles for the component. |
| pageParam | string | false | "page" | The query parameter that will control pagination. |
| fixed | boolean | false | false | Should be set if the component should become scrollable. In that case it must have fixed height. If false, window scroll will control pagination. |
| loader | JSX element | false | </div>Loading...</div> | Custom loader to display on top or bottom of the component while loading more data. |
| beforeInitialLoad | function | false | noop func | Function that is triggered when the component is mounted and before fetching the data. Convenient to display loading spinner until the initial data is loaded. |
| afterInitialLoad | function | false | noop func | Function that is triggered when the result of fetchData is resolved. Convenient to hide loading spinner once the data has been loaded. |
Todo
- Make it independent of react-router (At the moment, the user must wrap it
inside
withRouterto be able to use it properly ) - Add option to add top and bottom offset. (At the moment, it scrolls up and down when scroller reaches top and bottom.)
License
MIT © alan2207

