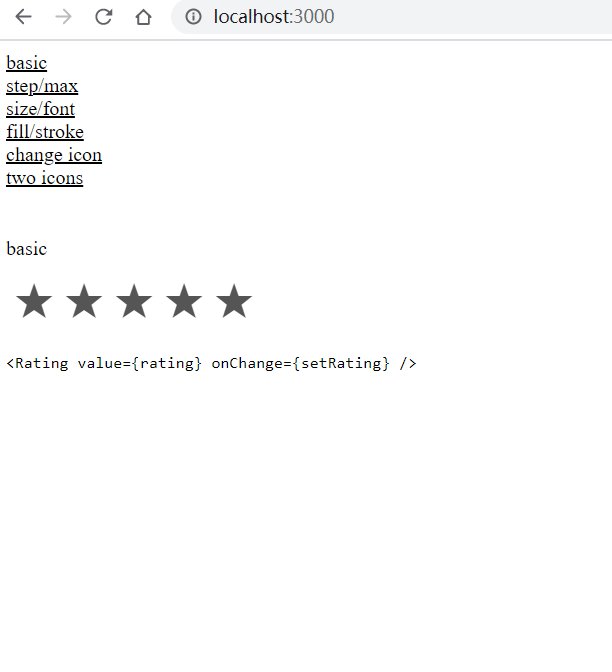
单元素实现评星组件 | rating component with single element
import { useState } from "react"
import Rating from 'react-single-element-rating'
const BasicRating = () => {
let [rating, setRating] = useState(0)
return (<Rating value={rating} onChange={setRating} />)
}
export default BasicRating
codes:
run:
git clone https://github.com/postor/react-single-element-rating
cd react-single-element-rating/examples/basic
npm run dev