react-sortable-tree-theme-zebra
0.0.1 • Public • Published Striped, minimal-ish React Sortable Tree Theme

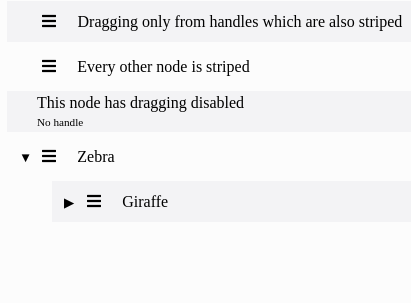
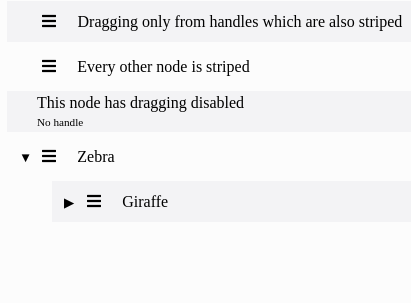
- Striped and somewhat minimalistic Theme for React Sortable Tree
- Uses fa-bars from fontawesome as the drag handle. The component assumes that fontawesome is already imported in to the page
npm install --save react-sortable-tree-theme-zebra
import React, { Component } from 'react';
import SortableTree from 'react-sortable-tree';
import ZebraTheme from 'react-sortable-tree-theme-zebra';
export default class Tree extends Component {
constructor(props) {
super(props);
this.state = {
treeData: [{ title: 'src/', children: [ { title: 'index.js' } ] }],
};
}
render() {
return (
<div style={{ height: 400 }}>
<SortableTree
treeData={this.state.treeData}
onChange={treeData => this.setState({ treeData })}
theme={ZebraTheme}
/>
</div>
);
}
}Package Sidebar
Install
npm i react-sortable-tree-theme-zebra
Weekly Downloads