React Tether 0.3.3
React wrapper around Tether from Hub Spot.

Install
npm install react-tether --save
bower install react-tether --save
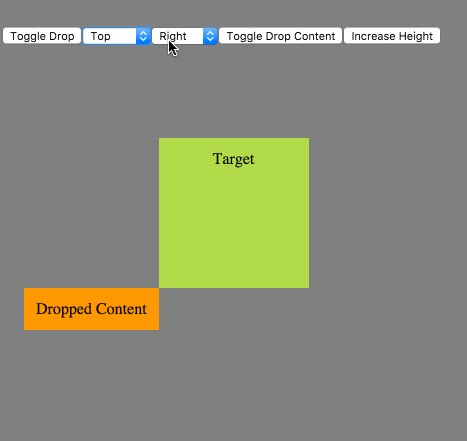
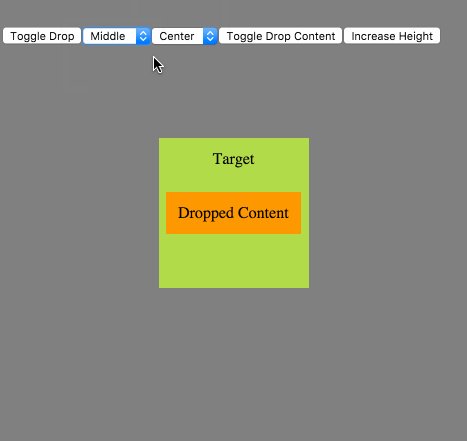
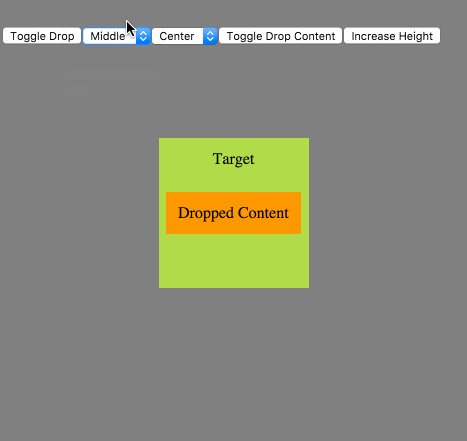
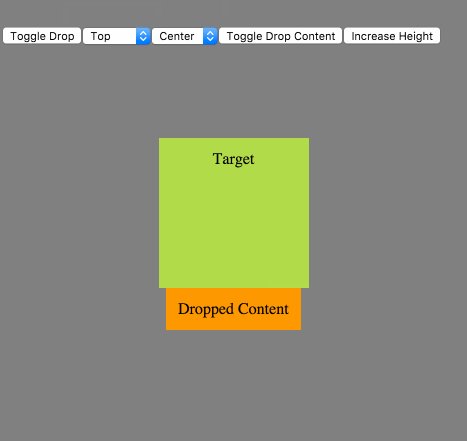
Example Usage
Component { superprops thisstate = isOpen: false } { const isOpen = thisstate return <TetherComponent attachment="top center" constraints= to: 'scrollParent' attachment: 'together' > <button onClick= {this}> Toggle Tethered Content </button> isOpen && <div> <h2>Tethered Content</h2> <p>A paragraph to accompany the title</p> </div> </TetherComponent> }Props
children: PropTypes.node.isRequired (2 Max)
The first child is used as the Tether's target and the second child (which is optional) is used as Tether's element that will be moved.
renderElementTag: PropTypes.string
The tag that is used to render the Tether element, defaults to div.
renderElementTo: PropTypes.any
Where in the DOM the Tether element is appended, defaults to document.body.
Tether Options:
Any valid Tether options.
Run Example
clone repo
git clone git@github.com:souporserious/react-tether.git
move into folder
cd ~/react-tether
install dependencies
npm install
run dev mode
npm run dev
open your browser and visit: http://localhost:8080/