react-umw
Unlimited Machine Works React bindings.
Contents
Example code
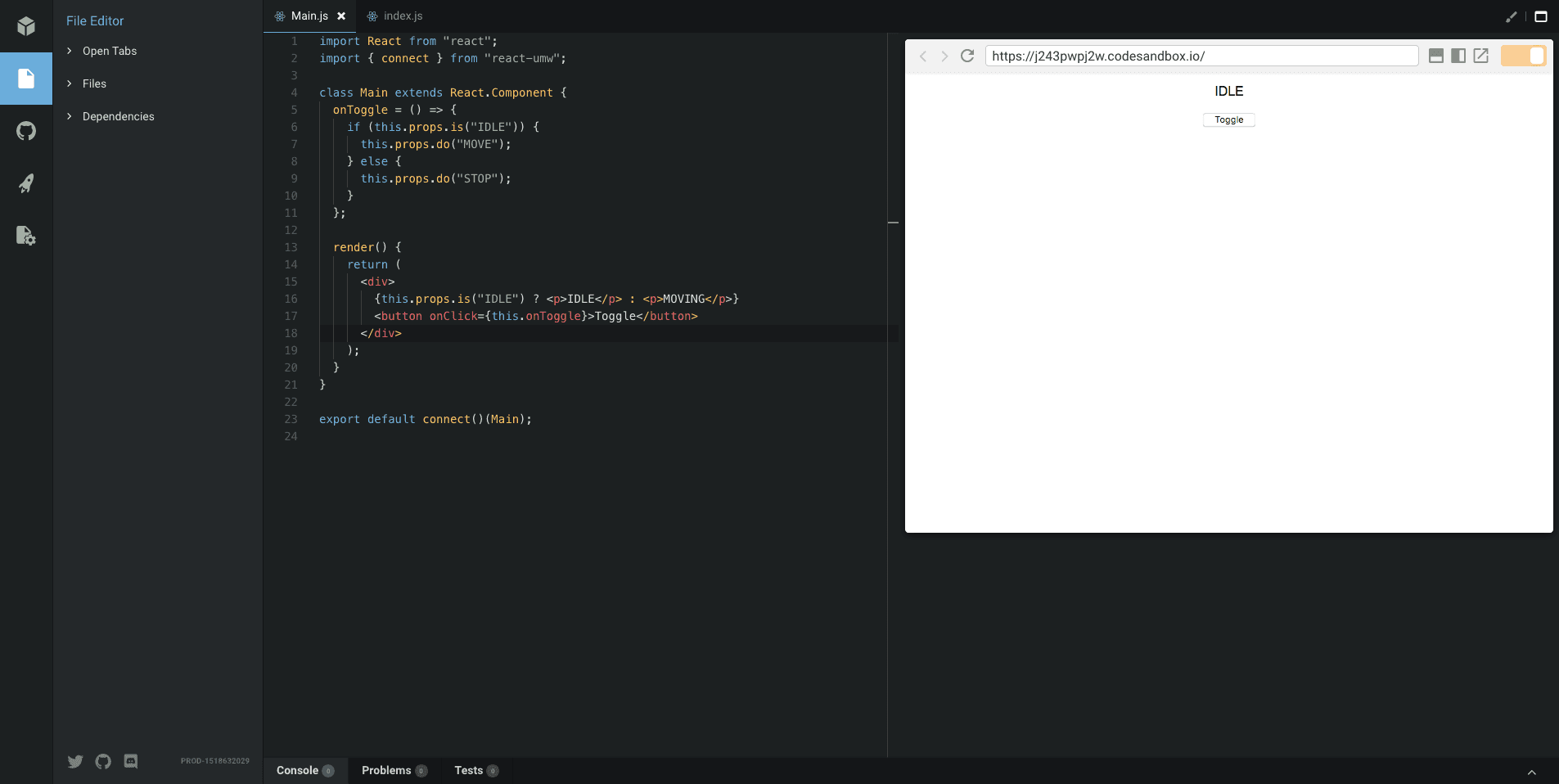
Code Sandbox
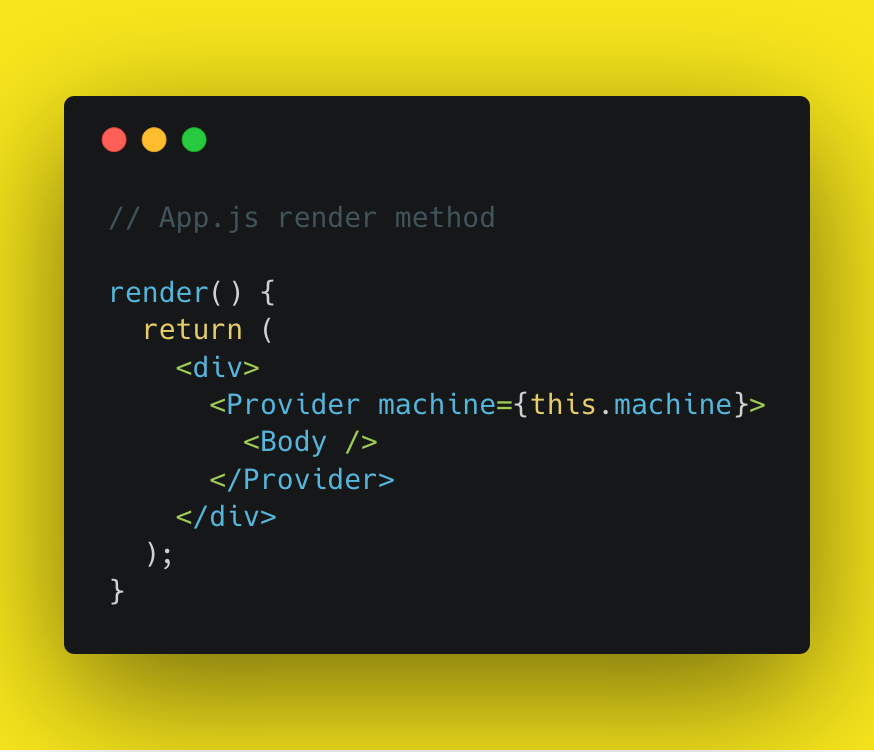
Using the Provider

Using the data and methods as props

How to import
- Run
yarn add react-umw. - Import it like this:
import { connect, Provider } from 'react-umw';.
How to use
The flow is somehow similar to Redux, but instead of creating a store, you create a machine.
Read the Working With Machines section of the UMW docs to learn how to build a machine.
Then like Redux, you add give that machine to a Provider.
// App.js// ... Imports hereconst UMW = { superprops // Initial data contained in the machine const initialData = speed: 0 // Machine configuration const machineConfig = 'IDLE': 'MOVE': to: 'MOVING' { return ...data speed: 1 } 'MOVING': 'ACCELERATE': to: 'MOVING' { return ...data speed: dataspeed + 1 } 'STOP': to: 'IDLE' { return ...data speed: 0 } // Creates a machine with the given data and config thismachine = UMW } { return <div className="App"> <Provider machine=thismachine> <Body /> </Provider> </div> ; } To use the machine we'll need to use the connect() function.
// Body.js// ... Imports thisprops thisprops { return <p className="App-intro"> thispropsspeed <button onClick=thismove>Move</button> <button onClick=thisaccelerate>Accelerate</button> </p> ; } Body;The connect function accepts a mapDataToProps and mapDoToProps functions, similar to their Redux counterparts. If none is provided, it will provide all the data as props.
You'll get the do function as props, which is the do function of the given machine.
You'll also get the is function which checks if the machine is in that state.
Example Apps
- NicNacNope - A food-themed tic-tac-toe game.
Roadmap
- Run diff and run setState only when something actually changed.
License
MIT