rn-fab 
Simple React Native Floating Action Button using NativeDriver for high-performance animations and Ripple effect for button. Works on iOS and Android.



Install
Instale as dependências do backend
$ yarn add rn-fabor
$ npm i rn-fab --saveExample
Access the example folder and install de modules
cd examble && yarn installrun on android (or ios):
npx react-native run-androidUse it!
Import the component:
import Fab from 'rn-fab';Setup the buttons:
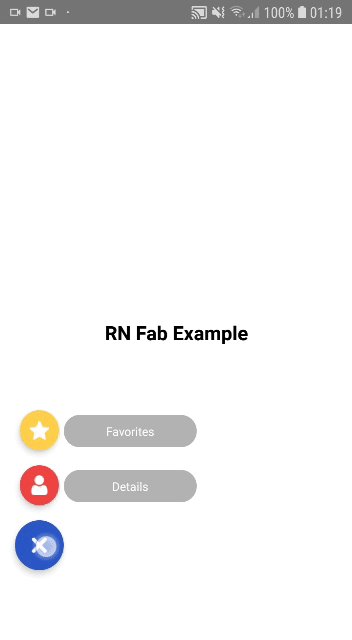
const actions = [ // Main button - does not need to receive the "text" property. , // Action Buttons - will be displayed when you tap the main button. , ];Setup component:
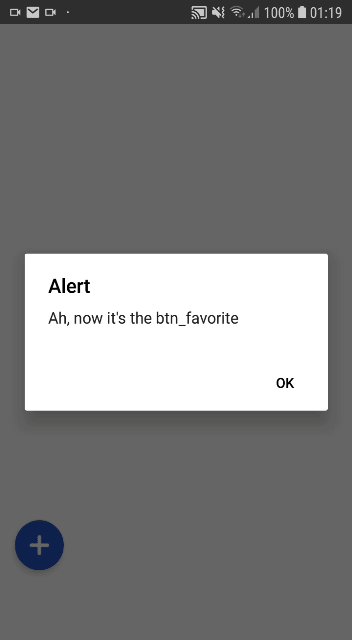
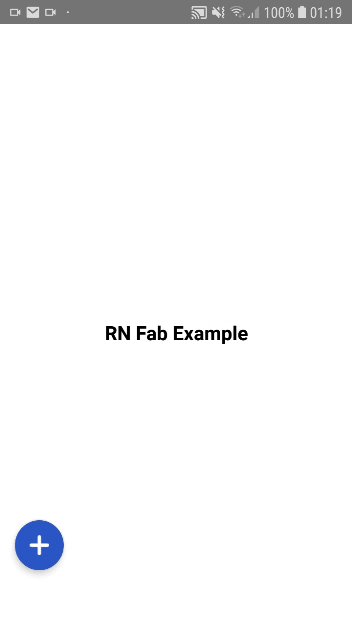
<View style={styles.container}> <Text style={styles.text}>RN Fab Example</Text> <Fab actions={actions} style={{right: 40, bottom: 120}} rotation={"45deg"} onPress={name => If you want the button on the right, just use:
style={right: 40, bottom: 150}}or nothing to center it:
style={bottom: 150}}Fab Component Specifications
| Property | Type | Default | Description |
|---|---|---|---|
| actions | array | [] | Buttons that will be displayed when the user taps the fab button. |
| onPress | function | null | Actions that will be performed when pressing each button. |
| style | object | {} | Fab button main style. Setup position here. |
| rotation | string | "45deg" | Degrees of rotation of the FAB button icon. |
Fab Action Buttons Specifications
| Property | Type | Default | Description |
|---|---|---|---|
| text | string | null | Label text for action button. if it is null it will not be displayed. Does not apply to first item of array (main button) |
| icon | any | null | Icon to be rendered inside the action button. Will accept React.Image. |
| name | string | null | Name of the action button. This name is used as parameter for onPress action. |
| color | string | #000 | Rotation degrees of the main button icon animation. |
License
MIT © - See LICENSE for more information.