rn-topbutton-animation


https://www.npmjs.com/package/rn-topbutton-animation
BUILD SETUP
## Installation
Version 1.0.8
npm install rn-topbutton-animation --save
USAGE
import React from 'react';
import {View, Text, Image} from 'react-native';
import {HeaderSlide} from 'rn-topbutton-animation';
import {globalStyle, width, height} from '../components/styles';
export default function Check({navigation}) {
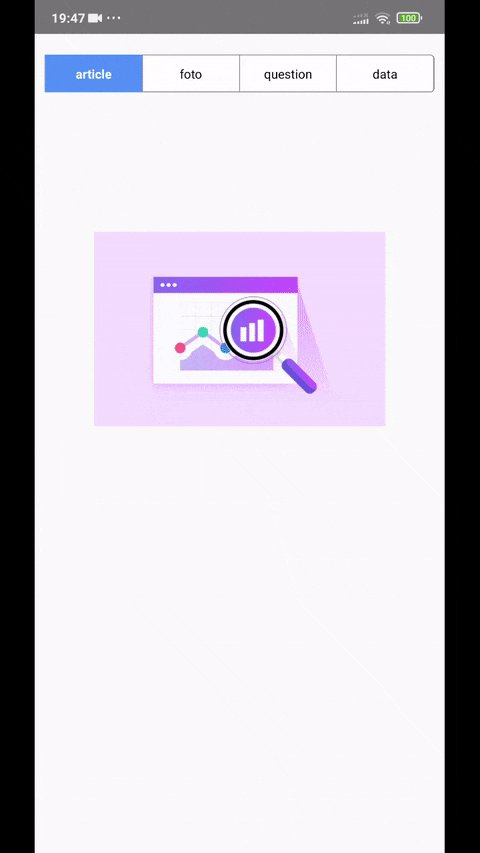
function renderFirstItem() {
return (
<View
style={{
justifyContent: 'center',
alignItems: 'center',
top: width / 4,
}}>
<Image
source={require('../../assets/notfound.jpg')}
style={{
justifyContent: 'center',
height: height * 0.5,
resizeMode: 'center',
top: height / 4,
}}
/>
</View>
);
}
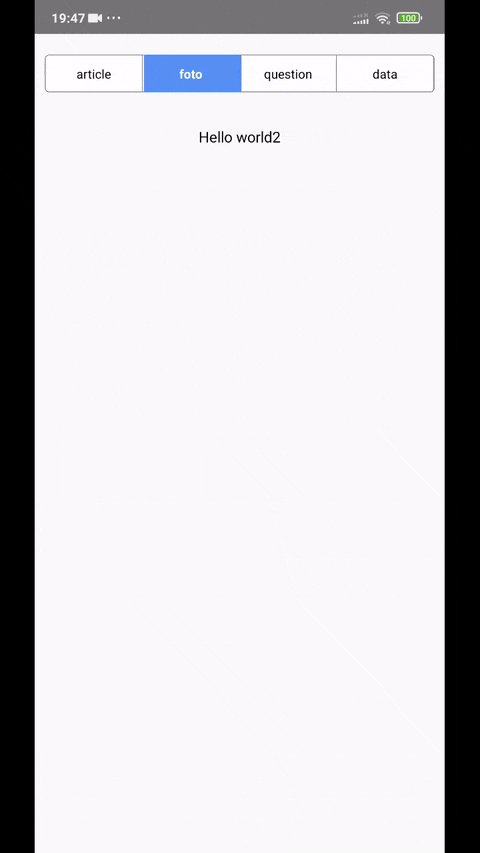
function renderSecondItem() {
return (
<View
style={{
justifyContent: 'center',
alignItems: 'center',
top: width / 4,
}}>
<Text>Hello world2</Text>
</View>
);
}
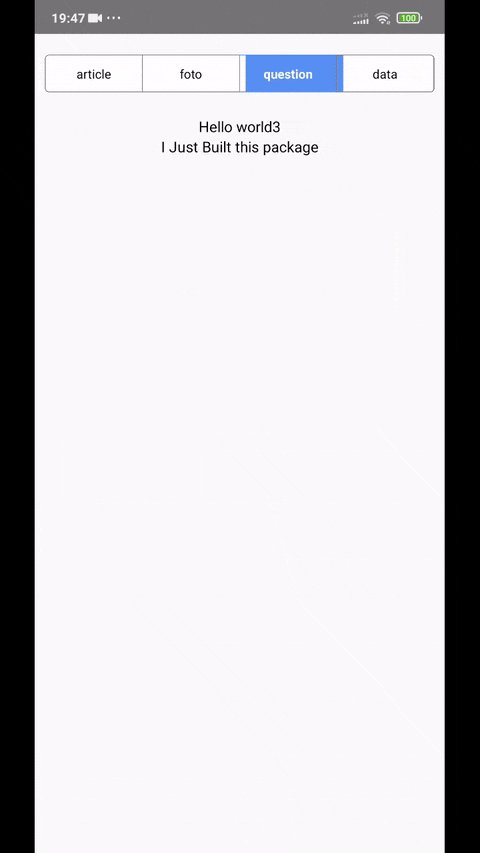
function renderThirdItem() {
return (
<View
style={{
justifyContent: 'center',
alignItems: 'center',
top: width / 4,
}}>
<Text>Hello world3</Text>
<Text>I Just Built this package</Text>
</View>
);
}
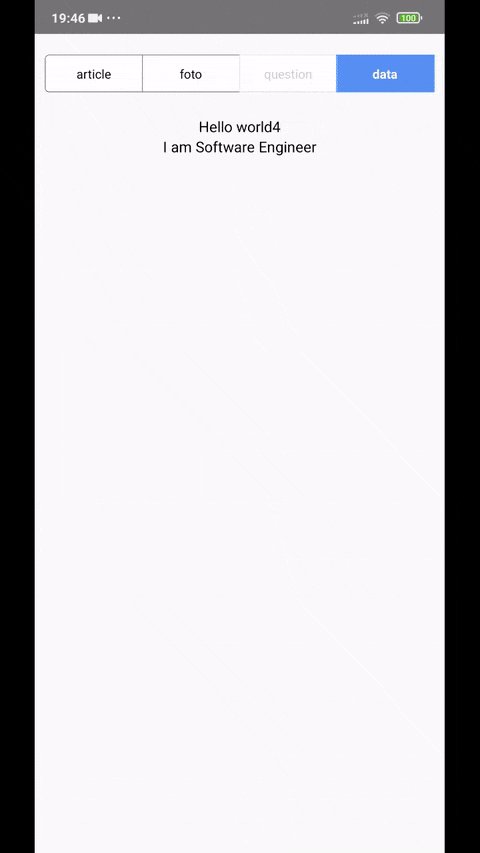
function renderFourthItem() {
return (
<View
style={{
justifyContent: 'center',
alignItems: 'center',
top: width / 4,
}}>
<Text>Hello world4</Text>
<Text>I am Software Engineer</Text>
</View>
);
}
const data = ['article', 'foto',];
return (
<View>
<HeaderSlide
title={data}
renderFirstItem={renderFirstItem}
renderSecondItem={renderSecondItem}
renderThirdItem={renderThirdItem}
renderFourthItem={renderFourthItem}
/>
</View>
);
}Current API(Property)
| Property | Type | Description |
|---|---|---|
| renderFirstItem | function (required) | render component |
| renderSecondItem | function (required) | render component |
| renderThirdItem | function (optional) | render component |
| renderFourthItem | function (optional) | render component |
| title | PropTypes.Array (required) | button title |
| buttonColor | PropTypes.String (optional) | color for button |
note : the amount of render item must same with the length of title. title must have length at least 2 and maximum 4
Project Documentation
- Author Account
Arwy Syahputra Siregar
github.com/arwysyah
Copyright ©
by Arwy Syahputra Siregar