safe-email
🛡️📧 Protect e-mails against spam and scraping bots
Easy way to obfuscate e-mails to have spam protection against scraping bots.
- Vanilla JavaScript only ✔️
- Very lightweight with no dependencies ✔️
- Easy to configure by using HTML attributes ✔️
How it works 🛡️
- Base64 encoding of e-mail
- CSS tricks to show the right text only to humans
- Obfuscating HTML text of the e-mail
Import
Option A: Use CDN
It's the simplest way. Just add it to your page:
Option B: Install
- Using NPM (recommended):
npm install safe-email --save - Using bower:
bower install undergroundwires/safe-email - As a git submodule:
- Go to the folder you wish to have the repository
- Run
git submodule add https://github.com/undergroundwires/safe-email
- ❗ Only CDN and NPM solutions will have minified files with polyfills (
dist/folder)
Usage
Examples
Simplest
With all properties
With icon
As icon is an inner HTML of the parent <a> your e-mail will not be rendered.
Properties
| Property | Explanation | Required / Default |
|---|---|---|
data-email_b64 |
Base64 encoded text of your e-mail. You can encode your e-mail here. | Required |
data-body |
Body of the e-mail | Optional, Defaults to Hi! |
data-subject |
Subject of the e-mail | Optional, Defaults to root domain name + path, e.g. abc.com/path |
Any element that has data-email_b64 property defined will have obfuscated mailto: pointing to the given e-mail address. If owner element of this property has no inner HTML, then the e-mail (in obfuscated form) will be rendered.
Package contents
The deployed packages includes a dist/ folder that adds polyfills to the files and distributes them as:
- minified (
.min.js) files for production usage - non-minified (
.js) files for debugging
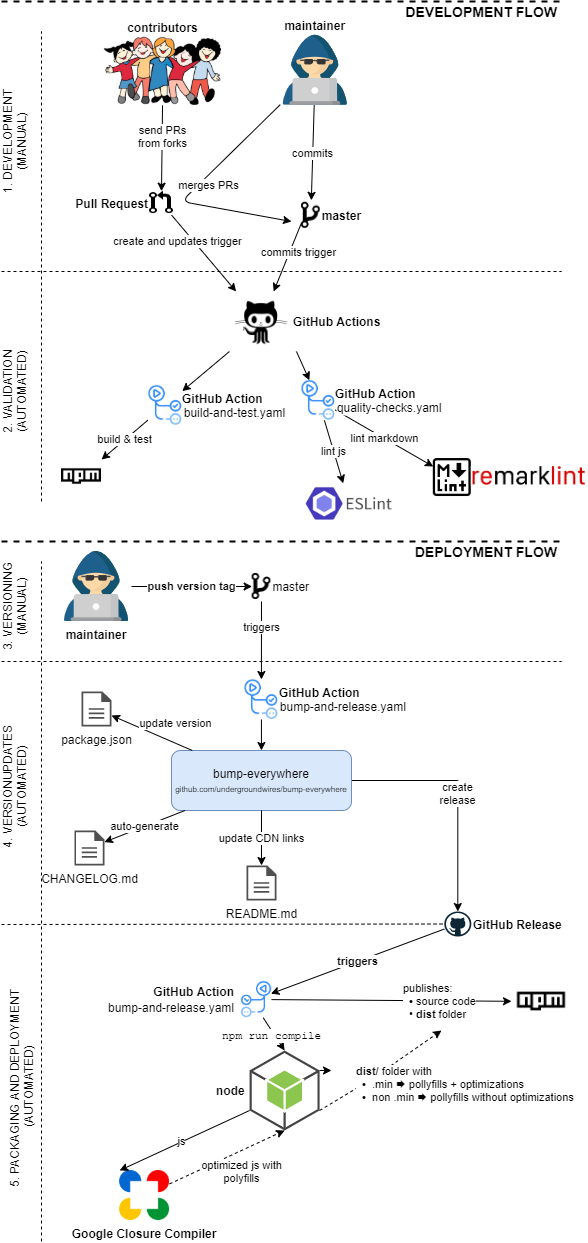
GitOps
CI/CD is fully automated for this repo using different Git events & GitHub actions.