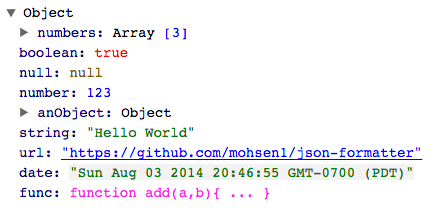
Salt Formatter is an AngularJS directive for rendering JSON objects in HTML with a collapsible navigation.
-
Install via Bower or npm
bower install salt-formatter --save
...or
npm install salt-formatter-js --save
-
Add
saltFormatterto your app dependenciesangular.module('MyApp', ['saltFormatter'])
-
Use
<salt-formatter>directive<salt-formatter json="{my: 'json'}" open="1"></salt-formatter>
-
openattribute accepts a number which indicates how many levels rendered JSON should be opened
You can use SaltFormatterConfig provider to configure JSON Formatter.
Available configurations
-
hoverPreviewEnabled: enable preview on hover -
hoverPreviewArrayCount: number of array items to show in preview Any array larger than this number will be shown asArray[XXX]whereXXXis length of the array. -
hoverPreviewFieldCount: number of object properties to show for object preview. Any object with more properties that thin number will be truncated.
-
StringWrap: enable wrapping on long strings
Example using configuration
app.config(function (SaltFormatterConfigProvider) {
// Enable the hover preview feature
SaltFormatterConfigProvider.hoverPreviewEnabled = true;
});See Examples here
If you are iterating in an array of objects using ng-repeat, make sure you are using track by $index to avoid adding extra $$hashKey to your objects.
All modern browsers are supported. Lowest supported version of Internet Explorer is IE9.
Apache 2.0
See LICENSE