A list of Chart components that made with a single div element.

Intro
The SingleDivUI is a simple and smallest UI components library which includes Line chart, Bar chart, Area chart (and more coming on). Here the complete component was made up of with a single DIV element alone, with the CSS capabilities. There is no images, SVG or Canvas nothing used.
Table of contents
Getting started
Refer the Getting started documentation for the detailed information.
Quickstart
The simple and easiest way to try and start using SingleDivUI's Chart component is using the editable samples from CodePen or StackBlitz. Try the below basic chart,
- demo based on npm
- demo based on CDN
Just fork the above samples and try to edit yourself for more customization. Also refer the API Reference document to know about the available options.
APIs
Here are the complete list of APIs from the Chart component.
Please note that these are the all available API's with their default values. So to create a basic Chart you don't need to include all of these, for the customization only these needed.
Refer the Usage section for the basic Chart creation, also refer the API Reference for the detailed information of these APIs.
new Chart('#chart', {
// type should be 'line', 'bar' or 'area'
type: null,
data: {
labels: [],
series: {
points: [],
// ------ for line-chart related customizations ------
lineColor: null,
lineSize: null,
pointRadius: null,
pointColor: null,
pointBorderWidth: null,
pointBorderColor: null,
pointStyle: null,
pointInnerColor: null,
dotRadius: null,
// ------ for bar-chart related customizations ------
barSize: null,
barColor: null,
// ------ for area-chart related customizations ------
areaColor: null
},
},
graphSettings: {
labelFontSize: '11px',
labelFontFamily: 'Verdana, Arial, sans-serif',
gridLineColor: null,
gridLineSize: null,
axisLineColor: null,
axisLineSize: null,
labelColor: null,
labelDistance: null,
xAxis: {
verticalLabel: false,
padding: [0, 0],
labelFormatter: null
},
yAxis: {
maxTicks: 10,
startFromZero: false,
labelFormatter: null,
customScale: {
min: null,
max: null,
interval: null
}
}
},
height: 260,
width: '100%',
responsive: true,
stylesAppendTo: 'head'
});Demos
Refer the Demos section to check out multiple demo samples and customizations.
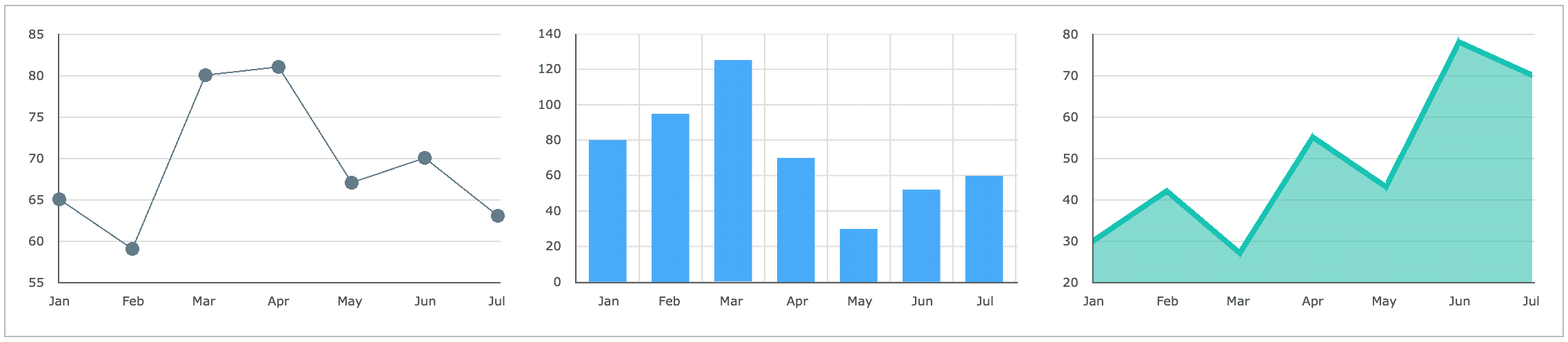
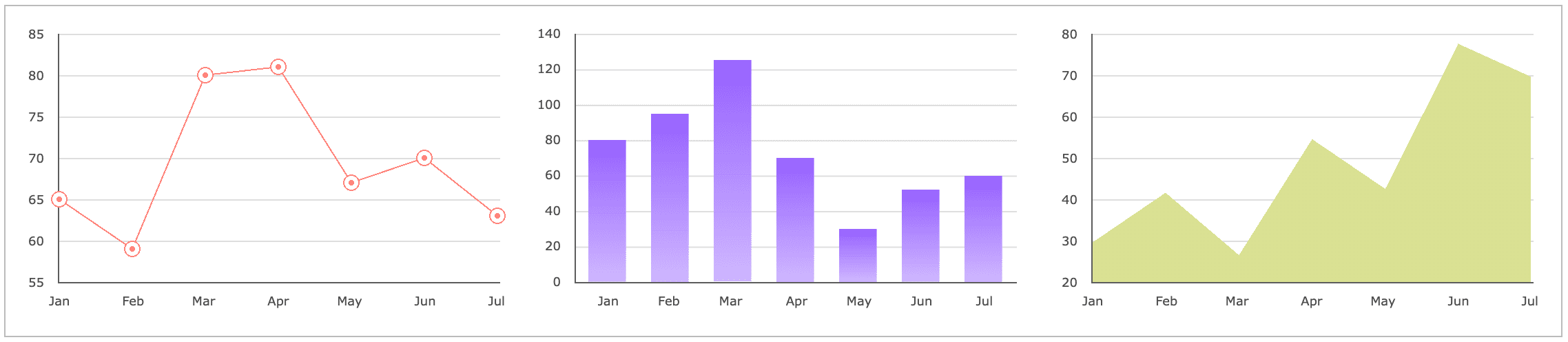
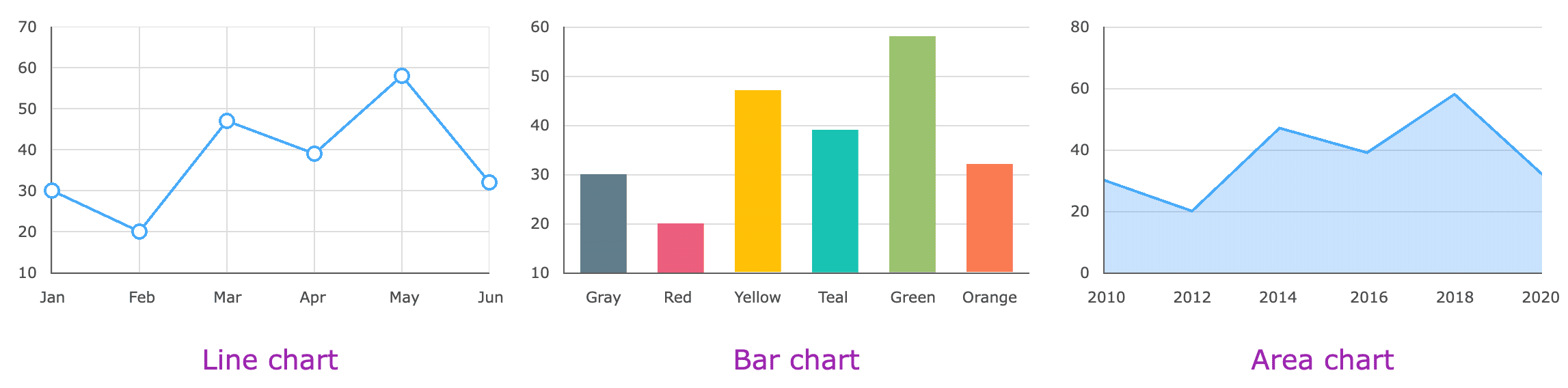
Screenshots
Facts
- The complete rendering was done by CSS, and inside a single div alone
- The size of the library is very small with no dependencies
- No built-in interactions, based on the requirement it can be added in the near future
- No animation, but still CSS transition will works on dynamic data update
- Inspired by Lynn Fisher's CSS drawing with a single div