Smart-Spinner
Simple tool to create smart text spinner.
Helps to provide continous feedback of your application internal status without flooding out console or logs.

Large demo here.
Index
Features
-
Provide continuous visual and colorful feedback thought cli-spinners and chalk.
-
Helps to detect when you run into blocking code (spinning will pause while long processing bloking code takes place).
-
Automatically detects when stdout is not connected to the terminal and just initial message (and updates if any) are shown to avoid flooding unattended operation logs.
-
Also detects if terminal supports unicode and ansi color codes gracefully failing back to textual / uncolorized (respectively) approaches.
-
Accepts message as string or callback function (so you can easlily monitor any variable you want).
-
Returns simple API function that lets you:
- Modify message anytime (even changing from string to callback and vice-versa) by passing new one.
- Stop spinner (finalization) by passing boolean value indicating whether the whole process finished correctly or not and, optionally, second parameter with new message update.
For better and easier understanding see example below.
Setup
npm install --save smart-spinnerUsage
Module loading
const spinner = ;Spinner Creation
var progress = spinner;Where:
-
<message>: Message string or callback to generate it. If callback is used, then it is called with single boolean argument indicating if output is actually connected to terminal or not. So complex calculations can be avoided if needed (also callback will be called single time in this case). -
<spinner_list>: Array of spinner names (See list() or demo() to know which ones are available) or string "all" to use all.- Specified spinners will be rotated regularly.
- If "all" keyword is specified instead, all available ones will be used.
- If "demo" keyword is specified instead, it will operate just like if demo() were used instead.
- If string (distinct of "all" and "demo" is used) it wil be threated as single spinner list.
Return value: Callback to control spinner:
Syntax:
progress (String <newMsg>): Set message to provided string or callback.progress (Boolean <stop>): Stop spinning with success (stop = true) or failed (stop = false).progress (Boolean <stop>, String <newMsg>)Stop spinning but also updates message.
Other functions
demo()
var progress = spinner;Works like spinner.create() but rotate over all available spinners also
showing its name when called without parameters.
In fact it is just a wrapper over create() forcing "demo" keyword as spinner list.
list()
var progress = spinner;Simply shows list of available spinners (More info about them at cli-spinners).
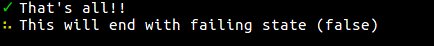
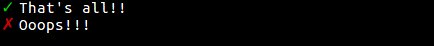
Simple example
const spinner = ; var progress = spinner; ; ; ; // Finally: This random timeouts will race to impose its status. Even not good// pattern to trigger both success and fail status this example shows how, if it// happens, the last will be silently ignored.; ;See more examples in the examples directory of the project repository.
Contributing
If you are interested in contributing with this project, you can do it in many ways:
-
Creating and/or mantainig documentation.
-
Implementing new features or improving code implementation.
-
Reporting bugs and/or fixing it.
-
Sending me any other feedback.
-
Whatever you like...
Please, contact-me, open issues or send pull-requests thought this project GIT repository