JIRA addon for Storybook
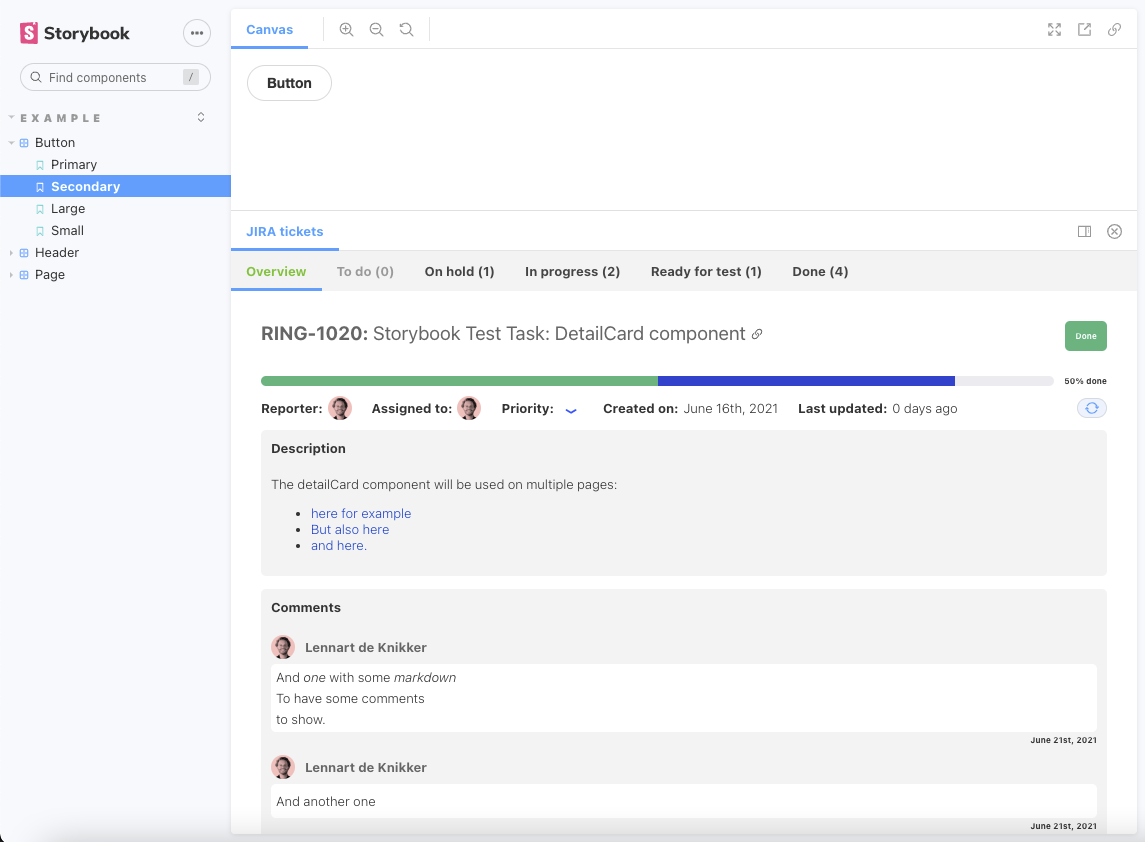
This addon makes JIRA ticket information visible and linked within your stories.
Usage
Just add the ticket ID as a parameter to your component story like this:
export default {
title: "Example/Button",
component: Button,
parameters: {
jira: {
id: 'RING-1020'
}
},
};Installation
-
To add this addon to your storybook configuration, first run
yarn add storybook-jira-addon. -
Then add it to the
addonsarray inmain.js:addons: [ "storybook-jira-addon" ],
-
You will need to add the following values to your
.envfile.:`STORYBOOK_JIRA_API_ENDPOINT`
This will be the API endpoint for obtaining ticket data from JIRA. This will be something like: `https://.atlassian.net/rest/api/latest/issue``STORYBOOK_JIRA_USERNAME`
This will be your username for logging in to JIRA. Most of the times it will just be your email address.`STORYBOOK_JIRA_API_KEY`
To use this addon, you will need to generate an API token for your JIRA account. This can be acquired [here](https://id.atlassian.com/manage-profile/security/api-tokens).`STORYBOOK_JIRA_BASE_URL`
This will be something like: `https://.atlassian.net/browse`. -
Within storybook you then need to run some middleware to set up the api. To do this, add a
middleware.jsfile in your.storybookfolder. To use basic authentication this file then needs to contain the following code:const fetch = require("node-fetch"); module.exports = function expressMiddleware (router) { router.get('/api', (req, res) => { const myHeaders = new fetch.Headers(); const authHeader = `Basic ${Buffer.from(`${process.env?.STORYBOOK_JIRA_USERNAME}:${process.env?.STORYBOOK_JIRA_API_KEY}`).toString('base64')}` myHeaders.append("Authorization", authHeader); const requestOptions = { method: 'GET', headers: myHeaders, redirect: 'follow' }; fetch(`${process.env.STORYBOOK_JIRA_API_ENDPOINT}/${req.query?.ticketId}`, requestOptions) .then(response => response.json()) .then(result => { res.send(result) }) .catch(error => console.log('error', error)); }) }
Alternatively you can set up authentication using OAuth as is described here.
You might need to still add
node-fetchto your dev dependencies by runningyarn add node-fetch -D.
Deploying to netlify
When deploying to netlify, you can get the addon working by adding a serverless function.
To do this I recommend taking the steps below:
-
Create a new file called
netlify/functions/get-ticket-data.jsCreating this file in a different folder is possible, but requires additional configuration in the Netlify UI.
-
add the code below to
get-ticket-data.js:
const fetch = require('node-fetch');
exports.handler = async function (event, context) {
const myHeaders = new fetch.Headers();
const authHeader = `Basic ${Buffer.from(`${process.env.STORYBOOK_JIRA_USERNAME}:${process.env.STORYBOOK_JIRA_API_KEY}`).toString('base64')}`
myHeaders.append("Authorization", authHeader);
const requestOptions = {
method: 'GET',
headers: myHeaders,
redirect: 'follow'
};
const ticketData = await fetch(`${process.env.STORYBOOK_JIRA_API_ENDPOINT}/${event.queryStringParameters.ticketId}`, requestOptions)
.then(response => response.text())
.then(result => {
return result
})
.catch(error => console.log('error', error));
return {
statusCode: 200,
body: JSON.stringify(ticketData)
}
}- Add the same environment variables to Netlify as well as this new one for the created endpoint:
`STORYBOOK_MIDDLEWARE_JIRA_ENDPOINT`
In this case this will be: `/.netlify/functions/get-ticket-data`
Read more about setting up serverless functions in Netlify here.
Additional configuration
To make tabs for certain subticket statusses persistent and have them show up even if no subticket has that status, you can define status options within .storybook/preview.js as shown below. This array will also define the order in which statusses are shown in the progress bar.
export const parameters = {
jira: { persistentTabs: [
'To do', 'In progress', 'Done'
] }
}