Strapi plugin strapi-plugin-paddle-webhook
Plugin to handle Paddle's webhook alerts.
How it works
The plugin verifies and stores Paddle's webhook alerts and events in a customizable form. The verification process is based on the official Paddle documentation.
After a webhook call has been verified, the plugin optionally (for more info see the customization part) stores the payload to the database and responds with HTTP 200 to Paddle.
Data model
The plugin stores the payload in the following format:
| attribute | description | required | comment | |
|---|---|---|---|---|
| user | Strapi user reference | false | if there is a user with the given email address | |
| eventTime | Paddle event_time | true | ||
| Paddle order email | false | |||
| alertId | Paddle alert_id | true | ||
| alertName | Paddle alert_name | true | on fulfillment call the value will be "fulfillment" | |
| passthrough | Paddle passthrough | true | ||
| payload | Full alert payload | true |
How to install
I. Install
- Under the root folder of your project run
NPM:
npm install strapi-plugin-paddle-webhook --save
YARN:
yarn add strapi-plugin-paddle-webhook
II. Configure
The verification process uses a public key provided by Paddle, which has been loaded during the startup. If the plugin is unable to load the key file, strapi won't start.
Plugin Configuration:
- Download your private key from Paddle dashboard / Developer Tools / Public key
- Save it to a file name paddle_public.key and move to the strapi config folder
- Create a plugins.js file (if not exists) under the config folder and set the public key's path:moduleexports ='strapi-plugin-paddle-webhook':publicKeyPath: './config/paddle_public.key'
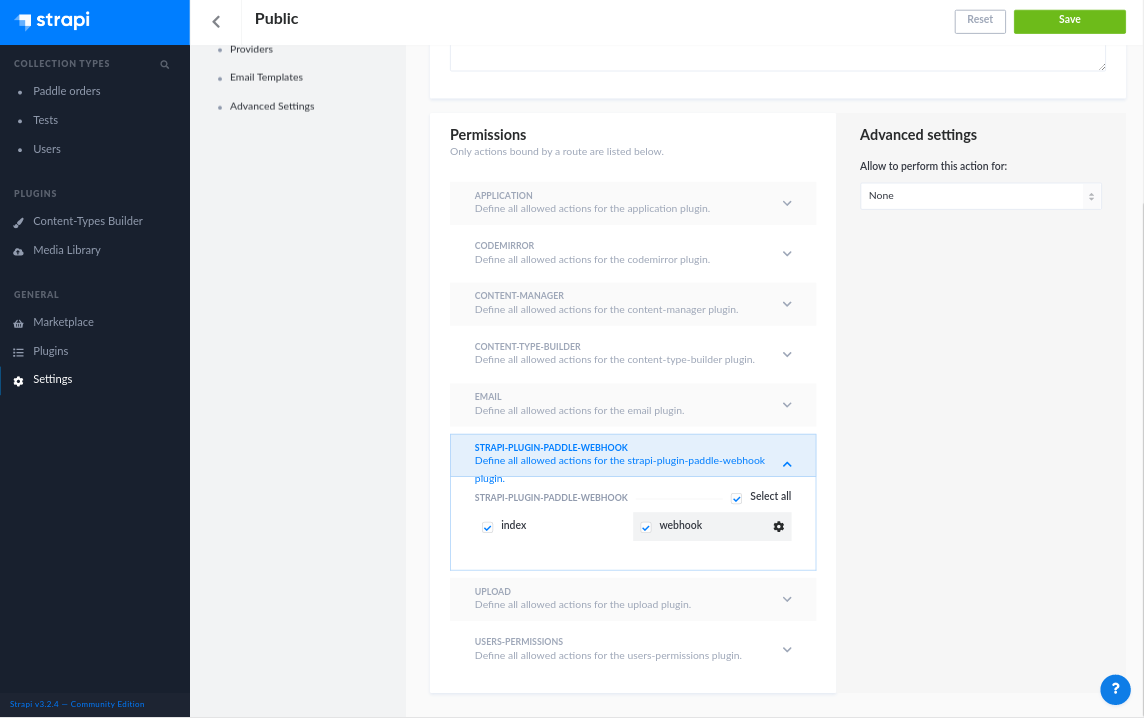
III. Set the API permissions
- Run strapi
strapi develop - Enable public access for the endpoint under Settings/Roles/Public

- The webhook endpoint is listening at:
http://localhost:1337/paddle-webhook/webhook(POST) - After deploying strapi to your external server, you have to configure Paddle to use the webhook URL. Go to Paddle Dashboard, and under Developer Tools/Alerts / Webhooks and set the public endpoint under the
URL for receiving webhook alertsfield. - The fulfillment endpoints must be set for each product separately, if you have active products you have to update them and use the same URL:
http://localhost:1337/paddle-webhook/webhook.
IV. Testing
To test the endpoint in a local environment:
- install ngrok
- in a terminal run
ngrok http 1337 - Login to Paddle and go to Developer Tools/Alerts / Webhooks and select Webhook Simulator
- Set the test URL provided by ngrok in the following format:
{ngrok public URL}/paddle-webhook/webhook - Test the webhook
Customizing the workflow
When an alert has been received from Paddle the plugin saves it into the database (Paddle order model) but in most cases saving the data is not enough, you have to do some additional logic (update the user, for example). You have two options to do this:
- create lifecycle hooks on the PaddleOrder model
- implement the plugins
afterVerifiedmethod
1. Overwriting the model lifecycles
You can do this by overwriting the PaddleOrder model lifecycles (see more info in the Strapi documentation)
- create
paddle-webhook/modelsfolder under the extensions folder - add
PaddleOrder.js - crate the lifecycle hooks, for examplemoduleexports =lifecycles:async {console;console;// do something with the data};
2. Overwriting the service afterVerified method
The plugins service has a method called afterVerified.
/*** Called after successful verification.** @return whether a PaddleOrder item should be created*/async : Promise<boolean>// do something with the datareturn true;
The method has been called after every successful verification whit the payload as an argument. The method should return a boolean, which decides whether the data should be saved to the database or not.
