sugar
A lightweight and powerful JavaScript MVVM library for building web UI component.
Simple api and without any dependence. Consists of two independent libraries:
sugar.jsComponent system + MVVM , for building flexible web component.mvvm.jsAchived above MVVM , it doesn't rely on sugar, it can be used independently.
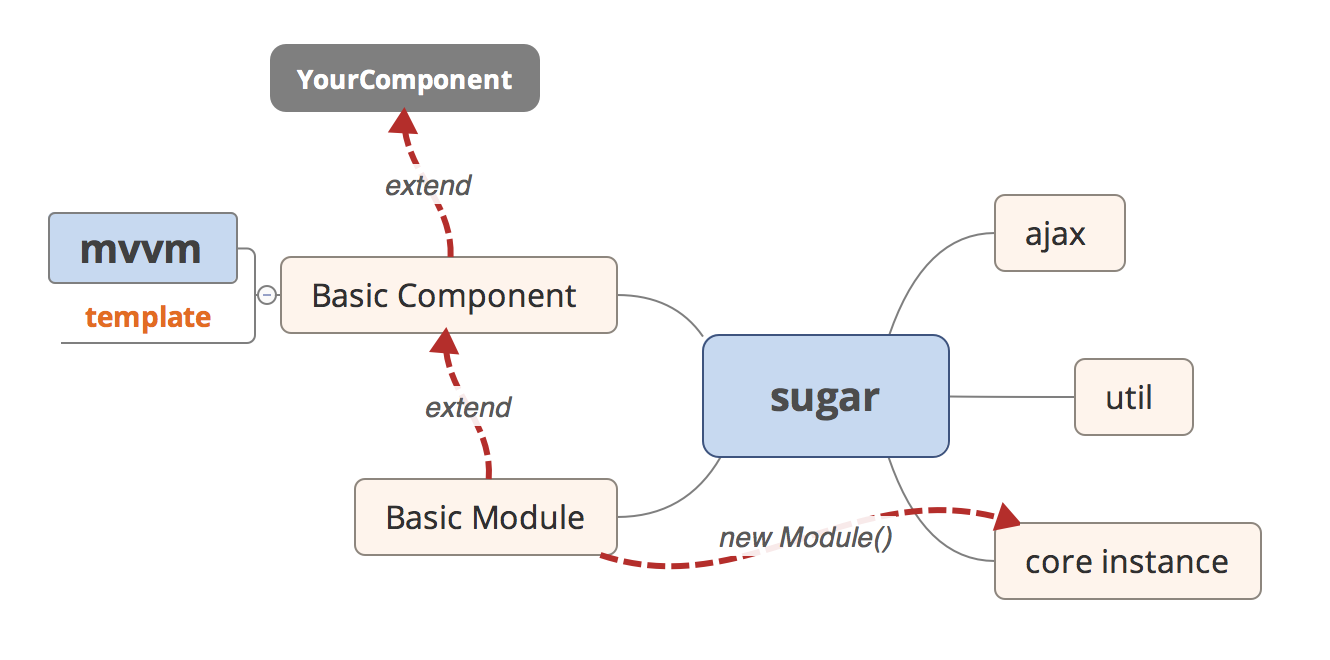
Diagram

HelloWorld
{{ title }} // define HelloWorld component:var HelloWorld = SugarComponent; // create component instance:var app = Sugarcore;And then the HTML structure was rendered/parsed to be:
Hello world! Data reactive (Model Drive View):
appvm$datatitle = 'Change the title!'; // <h1>Change the title!</h1>More MVVM directives are supported, see all at documentation.
Demos
There are several complete and amusing demos in demos/ folder make you know more about sugar.js, check it out and preview them in the following links:
i. Sometimes Github-page link disconnected by
Enforce HTTPS, please usehttpsprotocol instead.
ii. Some demos need httpSever (Ajax), so run script
npm run serverto preview them if in your local.
You can also experience sugar.js online with a RadioComponent at jsfiddle.
Usage
-
Get by NodeJS package:
npm install sugar-js --save -
Both support
UMD(Universal Module Definition)mvvm.js (just 28 kb)https://tangbc.github.io/sugar/dist/mvvm.min.jssugar.js (just 35 kb)https://tangbc.github.io/sugar/dist/sugar.min.js
-
Browsers: Not support IE8 and below. Besides, support most modern desktop and mobile browsers.
Documentation
Get start and check documentation on Wiki.
Directories
-
build/Development, production and test configurations. -
demos/Several complete examples/demos developed bysugar.js. -
dist/Product files ofsugar.jsandmvvm.js, and their compressed. -
src/Source code module files: -
test/Unit test specs writing by karma + jasmine.
Contribution
Welcome any pull request of fixbug or improvement, even only supplement some unit test specs.
-
Fork and clone repository to your local.
-
Install NodeJS package devtools:
npm install. -
Develop and debug:
npm run dev(generate sourcemap files inbundle/). -
Add and write test spec, (in
test/units/specs/) then run uint test:npm run test. -
Generate the test coverage report and jshint checking up:
npm run build.
