swgg
this zero-dependency package will run a virtual swagger-ui server with persistent-storage in the browser, that your webapp can use (in-place of a real backend), with a working web-demo
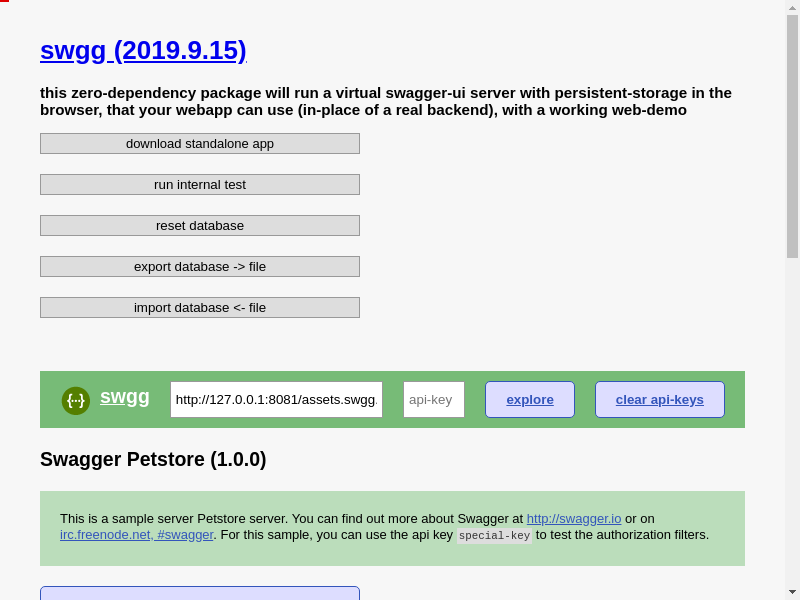
live web demo
| git-branch : | master | beta | alpha |
|---|---|---|---|
| test-server-github : |  |
 |
 |
| test-server-heroku : |  |
 |
 |
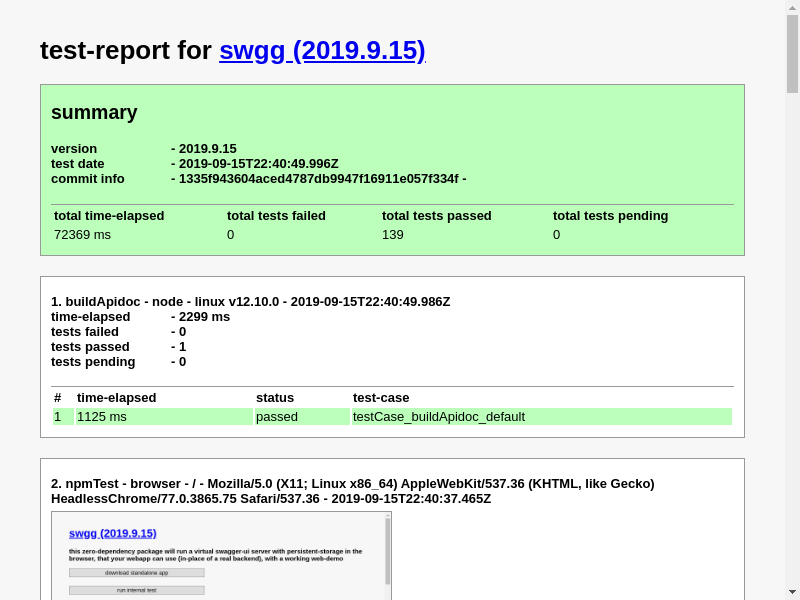
| test-report : | |||
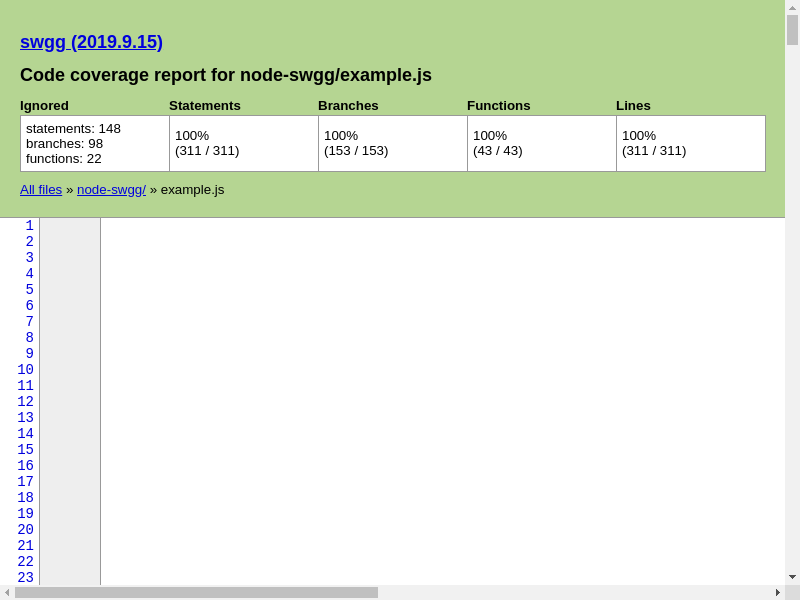
| coverage : | |||
| build-artifacts : |
table of contents
- cdn download
- documentation
- quickstart standalone app
- quickstart example.js
- extra screenshots
- package.json
- changelog of last 50 commits
- internal build script
- misc
cdn download
- https://kaizhu256.github.io/node-swgg/build..beta..travis-ci.org/app/assets.swgg.html
- https://kaizhu256.github.io/node-swgg/build..beta..travis-ci.org/app/assets.swgg.swagger.json
- https://kaizhu256.github.io/node-swgg/build..beta..travis-ci.org/app/assets.utility2.rollup.js
documentation
api doc
cli help
todo
- add input-type=date and input-type=time
- update function swaggerJsonFromAjax to inline definitions
- add swagger.json editor
- allow parsing of default path-argument, e.g. /aa/{bb=1}/{cc=2}
- add hmacSha256 support for wechat-pay
- add property parameters.x-swgg-persist to persist to localStorage
- revamp datatable with card-expansion ui
- add authorization-header hook
- add middlewareAcl
- add api userPasswordChange
- add cached version crudGetManyByQueryCached
- none
changelog 2019.9.14
- npm publish 2019.9.14
- add replace-string-operation to function templateRender
- merge polyfills into assets.example.begin.js
- create function eventEmitterCreate
- merge class _http.IncomingMessage, _http.ServerResponse into function _http.request
- jslint - remove unexpected_a hacks
- jslint - migrate from let-declaration to var-declaration
- inline lib.puppeteer.js into assets.app.js
- remove electron dependency
- revamp function local.ajaxProgressUpdate with window.domElementAjaxProgress1
- jslint - remove ternary-operator/newline comment preceding bra
- jslint - remove allow-method-chain-newline hack
- jslint - upgrade to jslint edition 2019.8.3
- rename coverage-hack to hack-istanbul, gotoNext to gotoNext, gotoState to gotoState, jslint-hack to hack-jslint
- istanbul - switch parser from esprima to acorn v6.3.0
- none
this package requires
- darwin or linux os
this swagger-implementation is compliant with json-schema-validation (draft-04)
this swagger-implementation is compliant with OpenAPI Specification (2.0)
quickstart standalone app
to run this example, follow instruction in script below
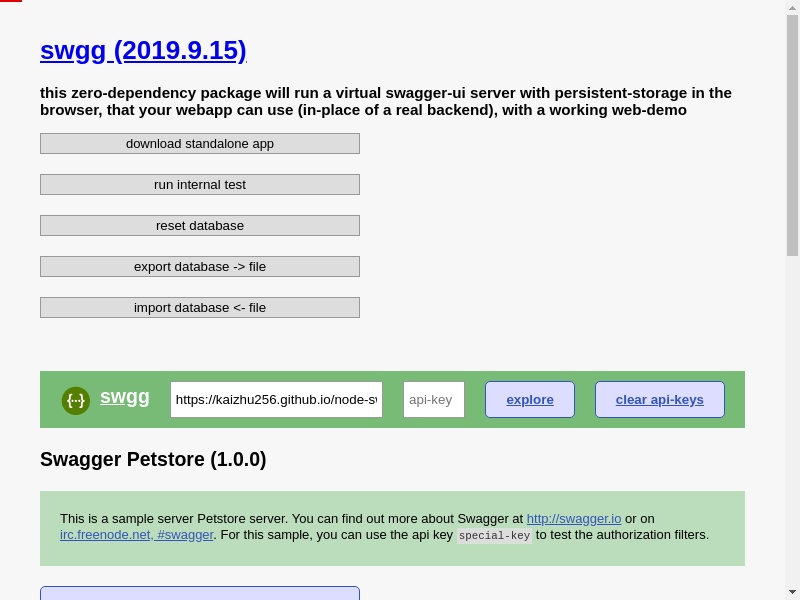
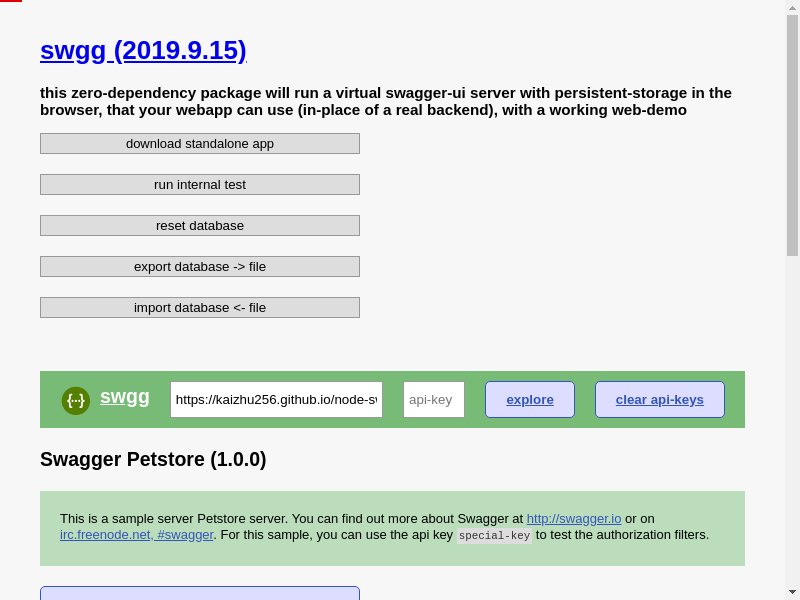
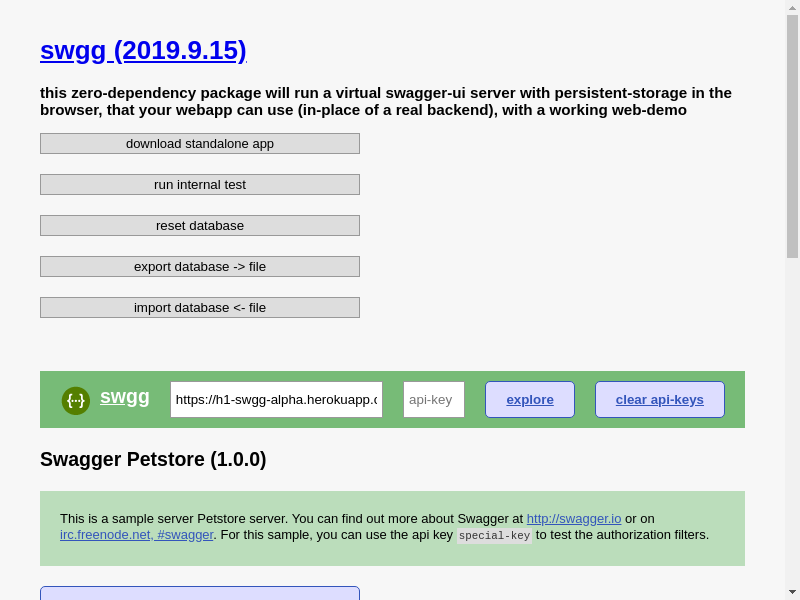
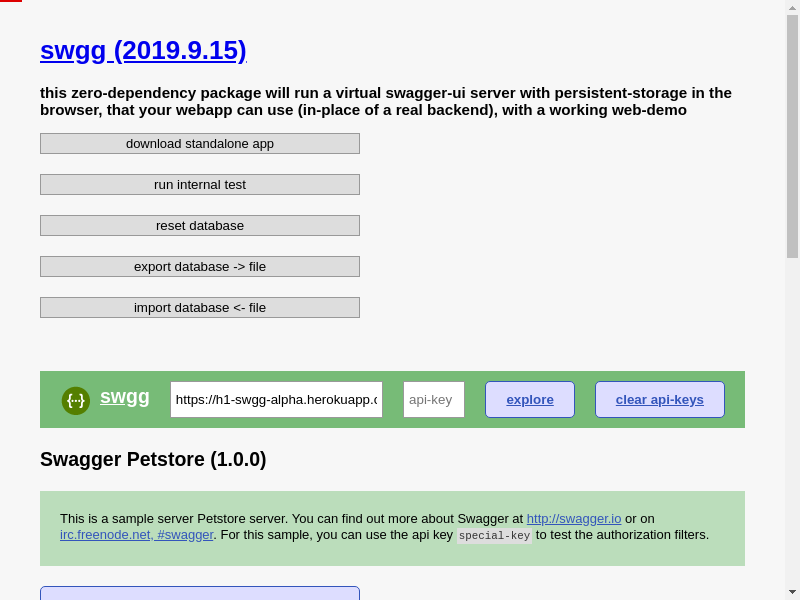
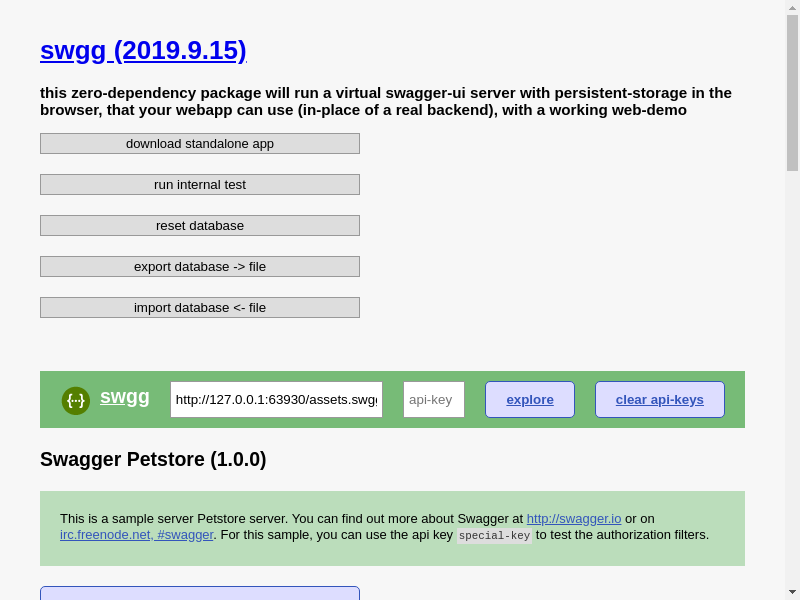
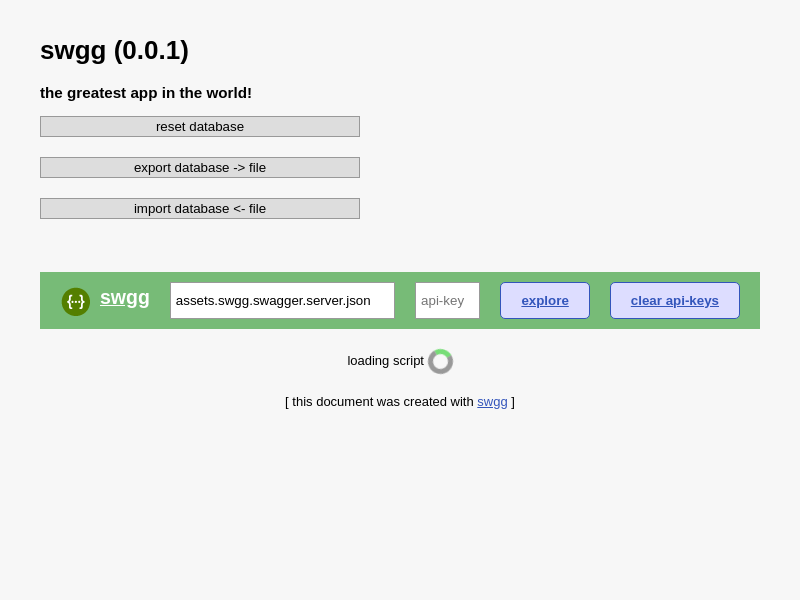
# example.sh # this shell script will download and run a web-demo of swgg as a standalone app # 1. download standalone app curl -O https://kaizhu256.github.io/node-swgg/build..beta..travis-ci.org/app/assets.app.js# 2. run standalone app PORT=8081 node ./assets.app.js# 3. open a browser to http://127.0.0.1:8081 and play with web-demo # 4. edit file assets.app.js to suit your needs output from browser
output from shell
quickstart example.js
to run this example, follow instruction in script below
/*example.js this script will run a web-demo of swgg instruction 1. save this script as example.js 2. run shell-command: $ npm install swgg && \ PORT=8081 node example.js 3. open a browser to http://127.0.0.1:8081 and play with web-demo 4. edit this script to suit your needs*/ /* istanbul instrument in package swgg *//* istanbul ignore next *//* jslint utility2:true */ { "use strict"; let ArrayPrototypeFlat; let TextXxcoder; let consoleError; let local; // init globalThis globalThisglobalThis = globalThisglobalThis || globalThis; // init debug_inline if !globalThis"debug\u0049nline" consoleError = consoleerror; globalThis"debug\u0049nline" = { /* * this function will both print <argList> to stderr * and return <argList>[0] */ // debug argList globalThis"debug\u0049nlineArgList" = argList; ; consoleError; ; // return arg0 for inspection return argList0; }; // polyfill { /* * this function will polyfill Array.prototype.flat * https://github.com/jonathantneal/array-flat-polyfill */ depth = globalThis ? 1 : Numberdepth ; if !depth return Arrayprototypeslice; return Arrayprototypereduce; }; Arrayprototypeflat = Arrayprototypeflat || ArrayPrototypeFlat; ArrayprototypeflatMap = ArrayprototypeflatMap || { /* * this function will polyfill Array.prototype.flatMap * https://github.com/jonathantneal/array-flat-polyfill */ return this; }; { try globalThisTextDecoder = globalThisTextDecoder || TextDecoder ; globalThisTextEncoder = globalThisTextEncoder || TextEncoder ; catch ignore {} }; { /* * this function will polyfill TextDecoder/TextEncoder * https://gist.github.com/Yaffle/5458286 */ return; }; TextXxcoderprototype { /* * this function will polyfill TextDecoder.prototype.decode * https://gist.github.com/Yaffle/5458286 */ let bytesNeeded; let codePoint; let ii; let kk; let octet; let string; string = ""; ii = 0; while ii < octetslength octet = octetsii; bytesNeeded = 0; codePoint = 0; if octet <= 0x7F bytesNeeded = 0; codePoint = octet & 0xFF; else if octet <= 0xDF bytesNeeded = 1; codePoint = octet & 0x1F; else if octet <= 0xEF bytesNeeded = 2; codePoint = octet & 0x0F; else if octet <= 0xF4 bytesNeeded = 3; codePoint = octet & 0x07; if octetslength - ii - bytesNeeded > 0 kk = 0; while kk < bytesNeeded octet = octetsii + kk + 1; codePoint = codePoint << 6 | octet & 0x3F; kk += 1; else codePoint = 0xFFFD; bytesNeeded = octetslength - ii; string += String; ii += bytesNeeded + 1; return string; }; TextXxcoderprototype { /* * this function will polyfill TextEncoder.prototype.encode * https://gist.github.com/Yaffle/5458286 */ let bits; let cc; let codePoint; let ii; let length; let octets; octets = ; length = stringlength; ii = 0; while ii < length codePoint = string; cc = 0; bits = 0; if codePoint <= 0x0000007F cc = 0; bits = 0x00; else if codePoint <= 0x000007FF cc = 6; bits = 0xC0; else if codePoint <= 0x0000FFFF cc = 12; bits = 0xE0; else if codePoint <= 0x001FFFFF cc = 18; bits = 0xF0; octets; cc -= 6; while cc >= 0 octets; cc -= 6; ii += codePoint >= 0x10000 ? 2 : 1 ; return octets; }; globalThisTextDecoder = globalThisTextDecoder || TextXxcoder; globalThisTextEncoder = globalThisTextEncoder || TextXxcoder; // init local local = {}; locallocal = local; globalThisglobalLocal = local; // init isBrowser localisBrowser = typeof globalThisXMLHttpRequest === "function" && globalThisnavigator && typeof globalThisnavigatoruserAgent === "string" ; // init function local { /* * this function will throw err.<message> if <passed> is falsy */ let err; if passed return; err = message && typeof messagemessage === "string" && typeof messagestack === "string" // if message is errObj, then leave as is ? message : typeof message === "string" // if message is a string, then leave as is ? message // else JSON.stringify message : JSON ; throw err; }; local { /* * this function will sync "rm -rf" <dir> */ let child_process; try child_process = ; catch ignore return; child_process; }; local { /* * this function will sync write <data> to <file> with "mkdir -p" */ let fs; try fs = ; catch ignore return; // try to write file try fs; catch ignore // mkdir -p ; // rewrite file fs; }; local { /* * this function will if <fnc> exists, * return <fnc>, * else return <nop> */ return fnc || localnop; }; local { /* * this function will do nothing */ return; }; local { /* * this function will if items from <target> are * null, undefined, or empty-string, * then overwrite them with items from <source> */ target = target || {}; Object; return target; }; local { /* * this function will return <val> */ return val; }; local { /* * this function will return <val> or [] */ return val || ; }; local { /* * this function will return <val> or {} */ return val || {}; }; local { /* * this function will return <val> or "" */ return val || ""; }; // require builtin if !localisBrowser localassert = ; localbuffer = ; localchild_process = ; localcluster = ; localcrypto = ; localdgram = ; localdns = ; localdomain = ; localevents = ; localfs = ; localhttp = ; localhttps = ; localnet = ; localos = ; localpath = ; localquerystring = ; localreadline = ; localrepl = ; localstream = ; localstring_decoder = ; localtimers = ; localtls = ; localtty = ; localurl = ; localutil = ; localvm = ; localzlib = ; }typeof globalThis === "object" && globalThis || { return Function"return this"; // jslint ignore:line}; {"use strict"; // run shared js-env code - init-before {// init locallocal = globalThisutility2_rollup || globalThisutility2_swgg || ;// init exportsglobalThislocal = local;// init assetslocalassetsDict"/assets.swgg.swagger.json" = localassetsDict"/assets.swgg.swagger.petstore.json";// load dblocaldb;}; // run shared js-env code - function {local {/* * this function will run the middleware to run custom-crud-operations */ let crud; let opt; let result; opt = {}; local; optgotoState = 0; opt;}; local {/* * this function will run the middleware to custom-init <req> and <res> */ // enable cors // https://en.wikipedia.org/wiki/Cross-origin_resource_sharing response; response; // init content-type response; // ignore .map files if requrlParsedpathname === ".map" local; return; ;};}; // run shared js-env code - init-after {// init assets/* jslint ignore:start */localassetsDict'/assets.index.template.html' = localassetsDict'/assets.swgg.html' ;/* jslint ignore:end */ // init middlewarelocalmiddlewareList = localmiddlewareInit localmiddlewareForwardProxy localmiddlewareAssetsCached localswggmiddlewareRouter localswggmiddlewareUserLogin localmiddlewareInitCustom localmiddlewareJsonpStateInit localmiddlewareBodyRead localswggmiddlewareBodyParse localswggmiddlewareValidate localmiddlewareCrudCustom localswggmiddlewareCrudBuiltin localswggmiddlewareCrudEnd;localutility2middlewareList = localmiddlewareList;// run test-serverlocal;/* validateLineSortedReset */// init petstore-api - frontendlocaltmp = JSON;delete localtmpbasePath;delete localtmphost;delete localtmpschemes;localswgg;// init petstore-api - backendlocalswgg;/* validateLineSortedReset */// init dbglobalThisutility2_dbSeedList = dbRowList: id: "testCase_swaggerUiLogoSmall" fileBlob: localswggtemplateSwaggerUiLogoSmallBase64 fileContentType: "image/png" fileDescription: "swagger-ui logo" fileFilename: "swaggerUiLogoSmall.png" idIndexCreateList: name: "id" name: "File" dbRowList: localswgg idIndexCreateList: isInteger: true name: "id" name: "Pet" dbRowList: localswgg idIndexCreateList: isInteger: true name: "id" name: "Order" dbRowList: localswgg idIndexCreateList: name: "email" name: "id" isInteger: true name: "username" name: "User";// seed dblocaldb;// init serverLocallocalutility2 { url = localpathname; return localisBrowser && !localenvnpm_config_mode_backend && /^\/test\.|\/api\/v0\// ;};}; /* istanbul ignore next */// run browser js-env code - init-test {if !localisBrowser return;// log stderr and stdout to #outputStdout1"error" "log";local;globalThisdomOnEventDelegateDict = local;localonEventDomDb = localdb && localdbonEventDomDb;local {/* * this function will run browser-tests */ }; local;}; /* istanbul ignore next */// run node js-env code - init-test {if localisBrowser return;// init exportsmoduleexports = local;/* validateLineSortedReset */// init assetslocalassetsDict = localassetsDict || {}; "assets.index.template.html" "assets.swgg.swagger.json" "assets.swgg.swagger.server.json";/* validateLineSortedReset *//* jslint ignore:start */localassetsDict"/assets.swgg.js" = localassetsDict"/assets.swgg.js" || localfs;/* jslint ignore:end *//* validateLineSortedReset */localassetsDict"/" = localassetsDict "/assets.index.template.html";localassetsDict"/assets.example.html" = localassetsDict"/";localassetsDict"/index.html" = localassetsDict"/";// init cliif module !== requiremain || globalThisutility2_rollup return;/* validateLineSortedReset */localassetsDict"/assets.example.js" = localassetsDict"/assets.example.js" || localfs;localassetsDict"/favicon.ico" = localassetsDict"/favicon.ico" || "";// if $npm_config_timeout_exit exists,// then exit this process after $npm_config_timeout_exit msif Numberprocessenvnpm_config_timeout_exit ;// start serverif globalThisutility2_serverHttp1 return;processenvPORT = processenvPORT || "8081";console;localhttp;};};output from browser
output from shell
extra screenshots
-
https://kaizhu256.github.io/node-swgg/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fapidoc.html.png

-
https://kaizhu256.github.io/node-swgg/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fcoverage.lib.html.png

-
https://kaizhu256.github.io/node-swgg/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Ftest-report.html.png

-
https://kaizhu256.github.io/node-swgg/build/screenshot.deployGithub.browser.%252Fnode-swgg%252Fbuild%252Fapp%252Fassets.swgg.html.png

-
https://kaizhu256.github.io/node-swgg/build/screenshot.deployGithub.browser.%252Fnode-swgg%252Fbuild%252Fapp.png

-
https://kaizhu256.github.io/node-swgg/build/screenshot.deployGithubTest.browser.%252Fnode-swgg%252Fbuild%252Fapp.png

-
https://kaizhu256.github.io/node-swgg/build/screenshot.deployHeroku.browser.%252Fassets.swgg.html.png

-
https://kaizhu256.github.io/node-swgg/build/screenshot.deployHeroku.browser.%252F.png

-
https://kaizhu256.github.io/node-swgg/build/screenshot.deployHerokuTest.browser.%252F.png

-
https://kaizhu256.github.io/node-swgg/build/screenshot.npmTest.browser.%252F.png

-
https://kaizhu256.github.io/node-swgg/build/screenshot.testExampleJs.browser.%252F.png

-
https://kaizhu256.github.io/node-swgg/build/screenshot.testExampleSh.browser.%252F.png

package.json
changelog of last 50 commits
internal build script
- build_ci.sh
# build_ci.sh # this shell script will run the build for this package # run shBuildCi eval "$(utility2 source)"shBuildCimisc
- this package was created with utility2