TestCafe Static Analyser (beta)
A tool that analyses the source code of your TestCafe tests and generates a nice and searchable html report from it.
This tool allows you to show fixtures and tests in a Gherkin-like format, even if you do not use gherkin at all.
To install TestCafe Static Analyser
- run the command
npm install --save-dev testcafe-static-analyser.
To start TestCafe Static Analyser
- insert the following script in the
package.jsonfile:
"testcafe-static-analyser": "testcafe-static-analyser"- run the command
npm run testcafe-static-analyser- this will create the
testcafe-static-analyser.jsonfile - in this file, modify the
sourceFilessection - re-run the command
- this will create the
To configure TestCafe Static Analyser
- open the testcafe-static-analyser.json file
- to get rid of a tag in the report, add this tag to the
noisyTagssection
How it works
- Every
fixtureis automatically tagged by analysing its folder hierarchy, its filename, its description and the.metadeclarations; - Every
testis automatically tagged by analysing its description and the.metadeclarations - Every
stepthat may be present in atestis also automatically tagged by analysing its description; - every tag generated at the
stepand thetestlevels is bubbled up to thefixturetags; - The html report enables you to search/filter
fixturesby tag.
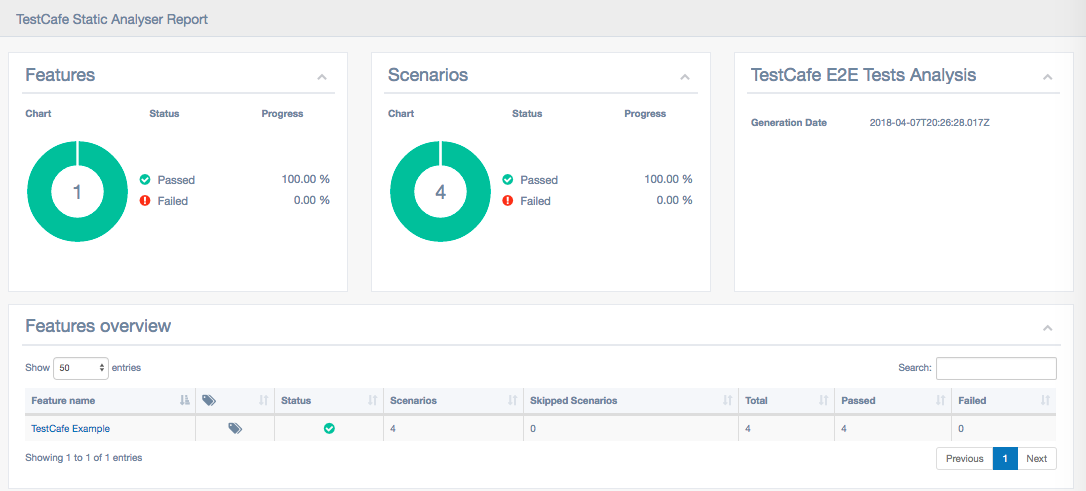
How it looks
- Fixtures are reported as Features and tests as Scenarios




Samples
TestCafe repo
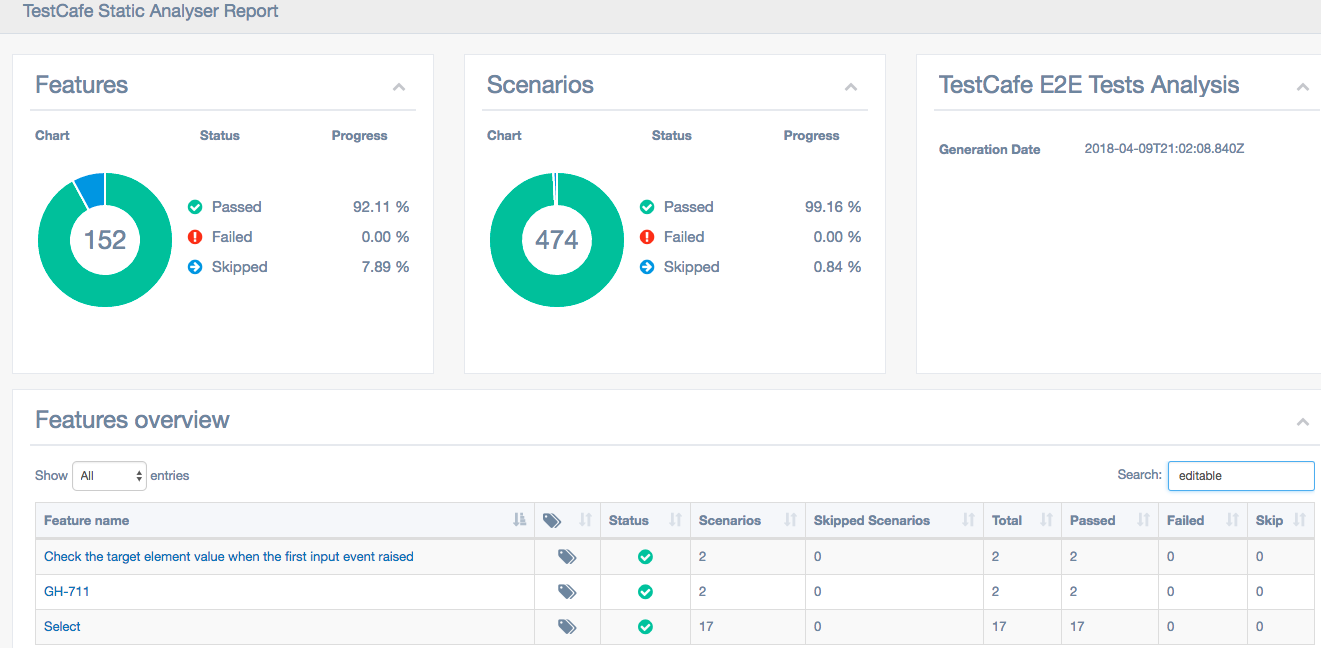
- running testcafe-static-analyser on the TestCafe repo itself will produce the following report (the report has been filtered with the word
editable):

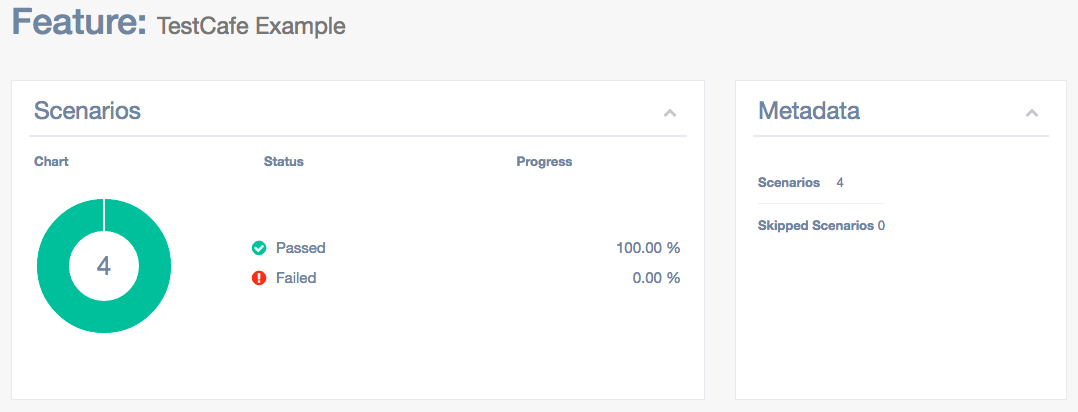
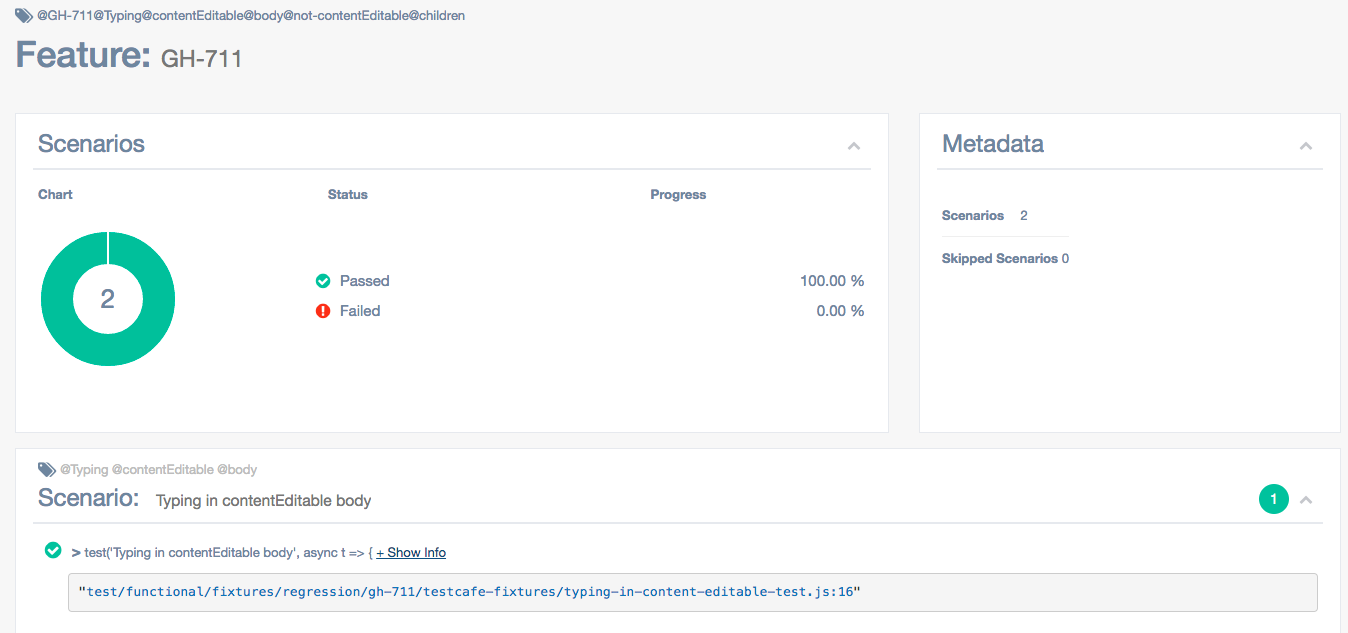
- clicking on the
GH-711will produce the details of the selected fixture:

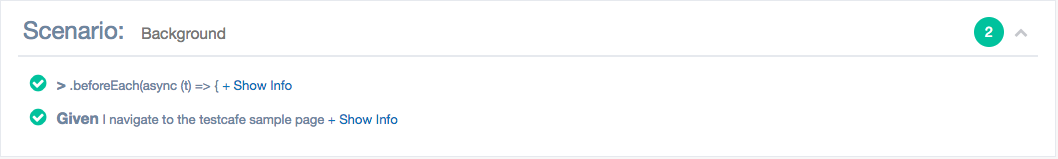
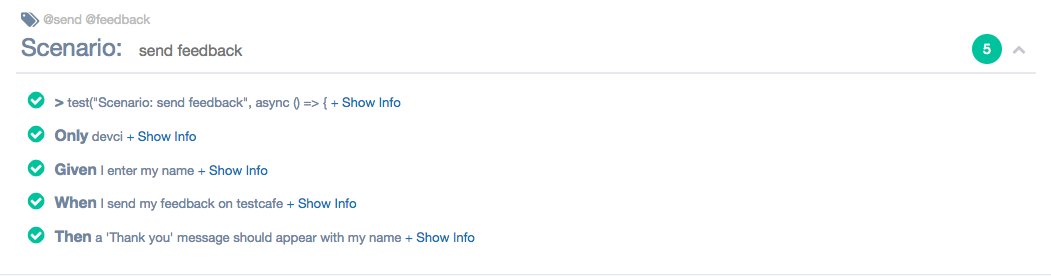
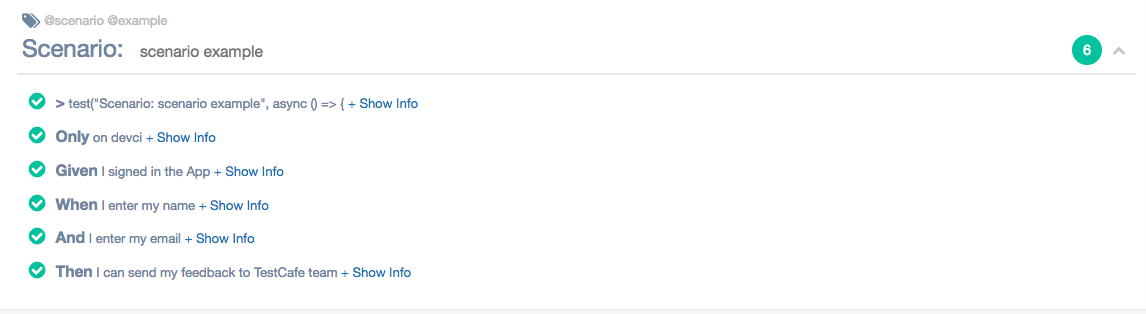
generating a gherkin like report
- the following code:
; will produce the following report:

The vision
- Be able to have an high overview of all existing e2e TestCafe tests;
- Be able to dynamically tag at any level
- Be able to find all tests associated to a specific tag;
- Be able to merge the result of tests executions (need to write a custom testcafe reporter for this purpose);
- Be extensible to enable any third-party to add custom parsers and tags (without cloning the project);
- Be extensible to make the html report customizable (without cloning the project).