Translate-ShadowDOM 
Set of utilities to translate between Shadow DOM v0 and v1 (both ways). Usefull, when writing "hybrid" Web Components which are V1 ready, but run in V0 environment/polyfill; or when runnung legacy code in V1 environment.
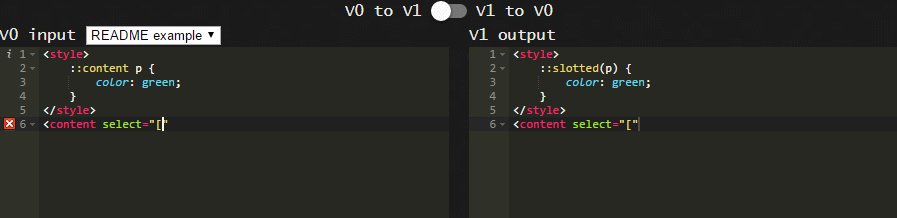
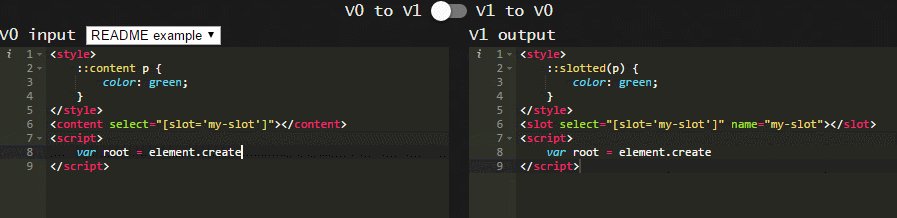
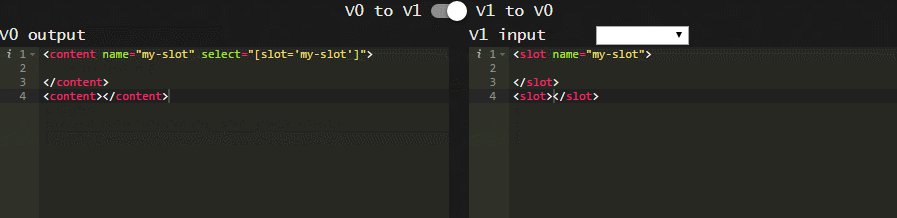
Live Demo
Small sample
If you have Shadow DOM prepared for V1
I want to be distributed as in V1 Shadow DOM prepared for V1 You can now use it in your current app/element running on V0 environment (like current webcomponentsjs polyfill)
let sRoot = myElement;sRootinnerHTML = TranslateShadowDOMv1tov0;// or if you already have it parsed as document fragmentTranslateShadowDOMv1tov0;To get
Shadow DOM prepared for V1 So, it would get rendered as you would expect in V1:
Shadow DOM prepared for V1 I want to be distributed as in V1Related custom elements
<juicy-composition>- applies Document Fragment to Shadow DOM
Features
- Translates strings,
- Modifies
DocumentFragments, - Preserves attributes,
- Translates HTML, CSS and basic JS
- works both ways between V0 and V1
Install
Install the component using Bower:
$ bower install translate-shadowdom --save$ npm install translate-shadowdom --saveOr download as ZIP.
API
V1 to V0
TranslateShadowDOM.v1tov0.html(String compositionString) : String
Translates the HTML given in string, replacing all <slot name="foo">smth</slot> with <content name="foo" select="[slot='foo']">smth</content>
TranslateShadowDOM.v1tov0.slot(HTMLElement slot) : ContentElement
Replaces given SlotElement (or UnknownElement <slot>) with ContentElement (<content>).
TranslateShadowDOM.v1tov0.fragment(HTMLElement | DocumentFragment root, Boolean withStyle, Boolean withScript) : HTMLElement | DocumentFragment
Replaces all SlotElements (or UnknownElements <slot>) with ContentElements (<content>) in given root.
If withStyle is set to true, will also translate CSS selectors in enclosed <style> elements.
If withScript is set to true, will also translate JS code in enclosed <script> elements.
TranslateShadowDOM.v1tov0.css(String styleString) : String
Replaces ::slotted(.foo) with ::content .foo in given string.
V0 to V1
TranslateShadowDOM.v0tov1.html(String compositionString) : String
Translates the HTML given in string, replacing all <content select="[slot='foo']">smth</content> with <slot name="foo">smth</slot>
TranslateShadowDOM.v0tov1.content(HTMLElement content) : SlotElement
Replaces given ContentElement (or UnknownElement <content>) with SlotElement (<slot>).
It preserves all attributes except name.
If selector cannot be directly translated to slot name, default slot would be created.
TranslateShadowDOM.v0tov1.fragment(HTMLElement | DocumentFragment root, Boolean withStyle, Boolean withScript) : HTMLElement | DocumentFragment
Replaces all ContentElements (or UnknownElements <content>) with SlotElements (<slot>) in given root.
It preserves all attributes except name.
If selector cannot be directly translated to slot name, default slot would be created.
If withStyle is set to true, will also translate CSS selectors in enclosed <style> elements.
If withScript is set to true, will also translate JS code in enclosed <script> elements.
TranslateShadowDOM.v0tov1.css(String styleString) : String
Replaces ::content .foo with ::slotted(.foo) in given string.
Test suite
- local browser
./test/index.html - online
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Open corresponding issue if needed
- Submit a pull request :D
History
For detailed changelog, check Releases.
License
MIT