Run PHP client-side in the browser or in Node.js.
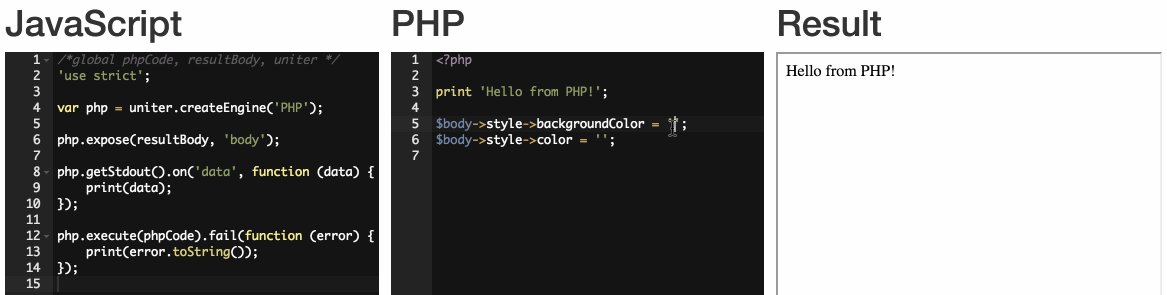
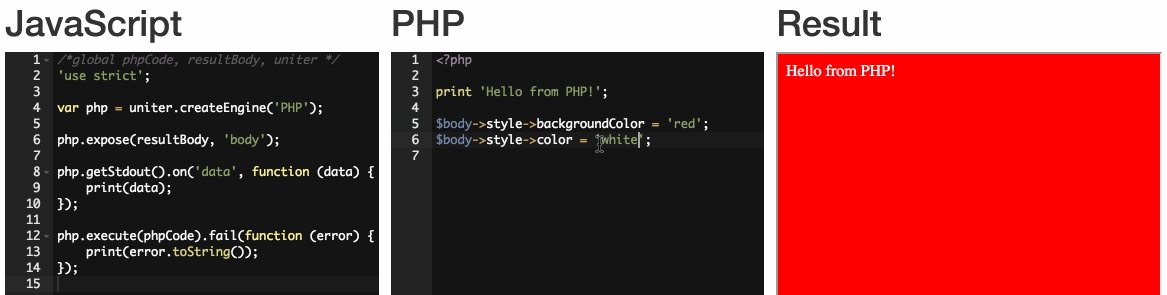
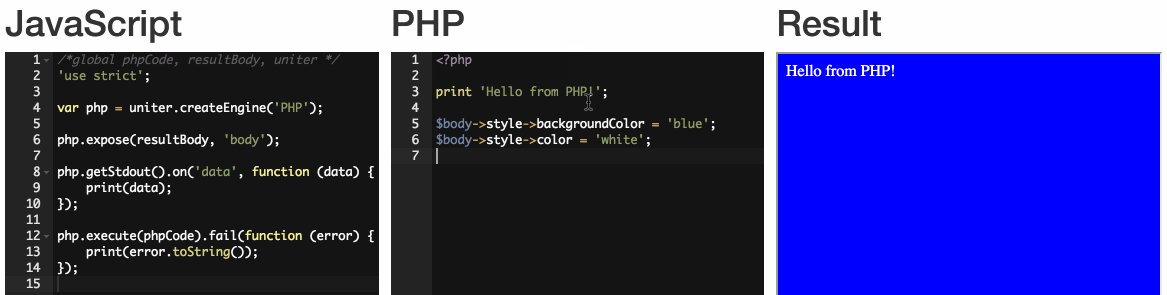
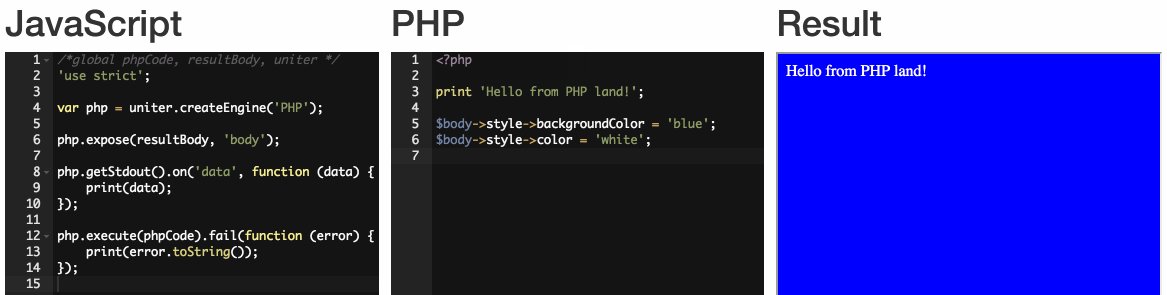
Demos
Packages
Uniter is split into several NPM packages, each with a separate repository:
| Package | Version | Dependencies |
|---|---|---|
uniter |
 |
|
phptoast |
 |
|
phptojs |
 |
|
phpcore |
 |
|
phpruntime |
 |
|
phpcommon |
 |
|
phpify |
 |
|
dotphp |
 |
uniter is the main Uniter library (this repository).
It pulls in all the required components (below) to take a string of PHP code, evaluate it and return the result
with a simple API.
phptoast is the parser for Uniter. It takes PHP code as a string
and returns an AST comprised of plain JavaScript objects.
phptojs is the transpiler. It takes an AST (such as the one returned by phptoast)
and translates it into JavaScript
that can then be executed.
phpcore is the minimal runtime library required for code transpiled by phptojs to execute.
It contains some builtin PHP classes and functions, but only those that are required
(eg. the Closure class or spl_autoload_register(...) function).
phpruntime is the extended "full" runtime library.
After pulling in phpcore, it installs the remaining builtin classes and functions, such as array_merge(...).
Only a small subset of PHP's standard library has been implemented so far - please open a GitHub issue
in the phpruntime repository if you would like to request something that is missing.
phpcommon contains various tools that are shared between the different
packages, such as the PHPFatalError class used by both the parser (phptoast) and runtime (phpcore).
phpify is a Browserify transform that can be used to require PHP modules
(and entire libraries) from JavaScript.
For an example of compiling a PHP library down to JavaScript,
see the Uniter Symfony EventDispatcher demo.
dotphp allows for easily including PHP files from Node.js.
A require(...) extension may be installed by using the /register script or PHP files may simply be required
with the exported .require(...) method. Stderr and stdout are mapped to the process' stderr and stdout respectively,
and the filesystem/ include/require/_once(...) access is mapped to the real filesystem.
Getting started
$ npm install uniter
$ node> var php = require('uniter').createEngine('PHP');
> php.getStdout().on('data', function (text) { console.log(text); });
> php.execute('<?php print "Hello from PHP!";');
Hello from PHP!Features
-
Environment-agnostic architecture: should run in any modern browser (IE < 9 support coming soon) and Node.js
-
PHP statements, constructs and operators:
-
if,elseandelse ifstatements -
whileloop support -
forloop support -
foreachloop support -
functionstatements with type hinting (as syntactic sugar only: no enforcement is performed yet) - Closure
functionexpressions -
switchstatements - Forward and backward
gotostatements (but no overlap support yet) -
classobject support (newoperator,extendssupport etc.) - Instance property/method access (
->operator) - Static class property/method access (
::operator),self::construct -
usestatement forclass,namespaceandfunctionimporting and aliasing - Magic
__autoload(...)function - Magic
__DIR__,__FILE__and__LINE__constants - Ternary operator
- Loose equality
==and inequality!=comparison operators - Strict equality
===and inequality!==comparison operators
And others... see the
Engineintegration tests for more info. -
Using on the command line
You can use Uniter from the command line after installing it via NPM, eg.:
# Install Uniter globally
$ npm install -g uniter
# Execute PHP code
$ uniter -r 'echo 7 + 2;'
9
# Parse PHP but just dump the AST as JSON, don't attempt to execute
$ uniter -r 'echo 7 + 2;' --dump-ast
{
"statements": [
{
"expression": {
"left": {
"number": "7",
"name": "N_INTEGER"
},
"right": [
{
"operator": "+",
"operand": {
"number": "2",
"name": "N_INTEGER"
}
}
],
"name": "N_EXPRESSION"
},
"name": "N_ECHO_STATEMENT"
}
],
"name": "N_PROGRAM"
}Keeping up to date
- Follow me on Twitter for updates: https://twitter.com/@asmblah
Running the tests
There are two supported ways of running the Mocha test suite:
-
Run the tests in Node.js from the command line:
cd uniter/ npm test -
Run the tests in a browser by starting a Node.js server:
npm run-script webtestYou should then be able to run the tests by visiting http://127.0.0.1:6700 in a supported web browser.