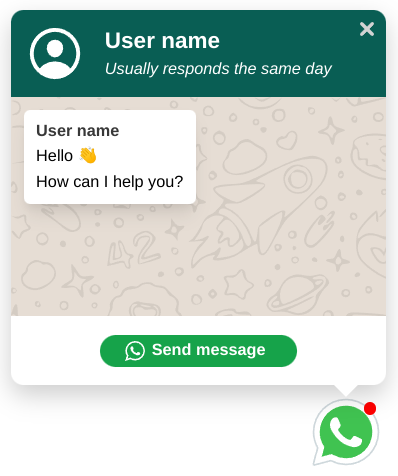
A simple whatsapp chat clone plugin code in vanilla javascript
npm i vanilla-whatsapp- Import the plugin: add a
scripttag pointing tovanilla-whatsapp.js
<html>
<head>
<link rel="stylesheet" href="<path-to-vanilla-whatsapp.css>">
<script defer src="<path-to-vanilla-whatsapp.js>"></script>
</head>
<body>
<!-- body content -->
</body>
</html>- Run the plugin
window.initVanillaWhatsapp();const whatsappData = {
phoneNumber: "3432132132",
positionButtonWhatsapp: {
top: "",
right: "15%",
bottom: "2%",
left: "",
},
images: {
pathUserLogo: "",
},
replaceText: {
header: {
userName: "User name",
slogan: "Usually responds the same day",
},
bodyChat: {
messageOne: "Hello 👋",
messageTwo: "How can I help you?",
},
linkToWhatsappButtonText: "Send message",
},
};
window.initVanillaWhatsapp(whatsappData);Note: phone number must be preceded by the country prefix in the default option is 34 the prefix of Spain
https://codesandbox.io/s/vanilla-whatsapp-react-35gtww?file=/src/App.js