English | 简体中文
A lightweight, extendable front-end developer tool for mobile web page.
vConsole is framework-free, you can use it in Vue or React or any other framework application.
Now vConsole is the official debugging tool for WeChat Miniprograms.
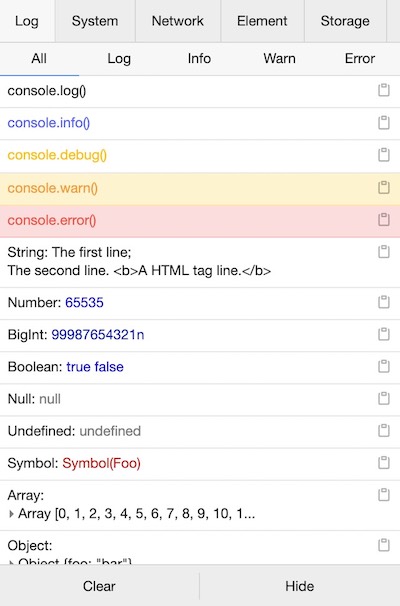
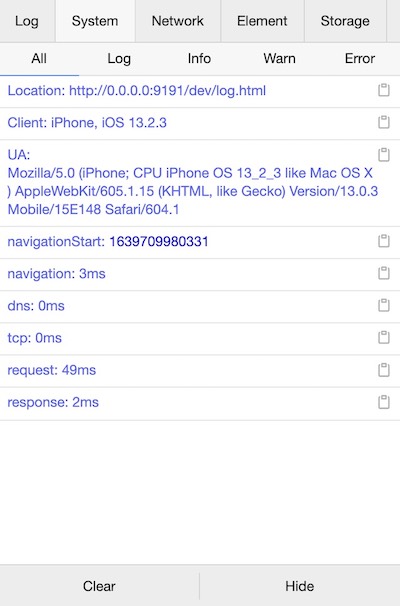
- Logs:
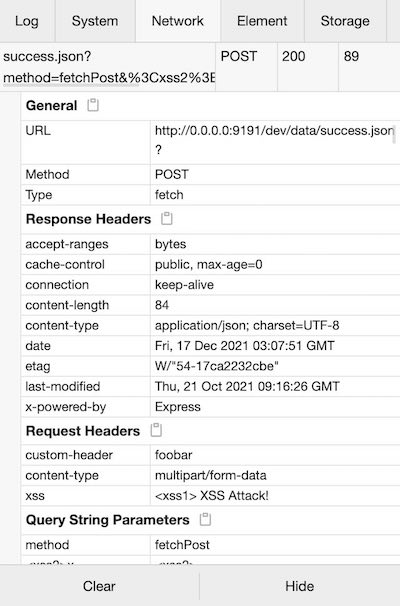
console.log|info|error|... - Network:
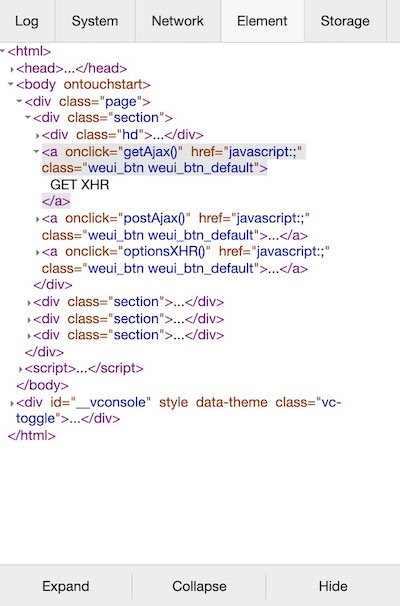
XMLHttpRequest,Fetch,sendBeacon - Element: HTML elements tree
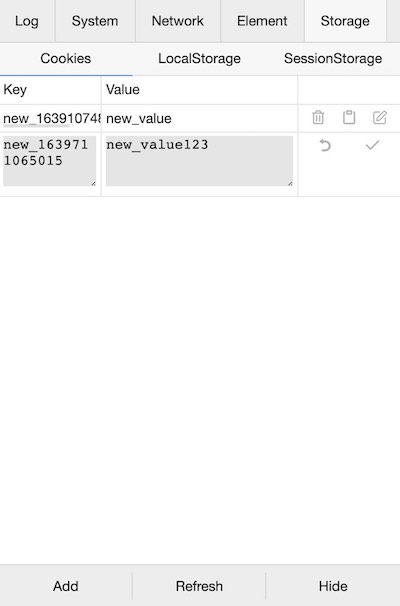
- Storage:
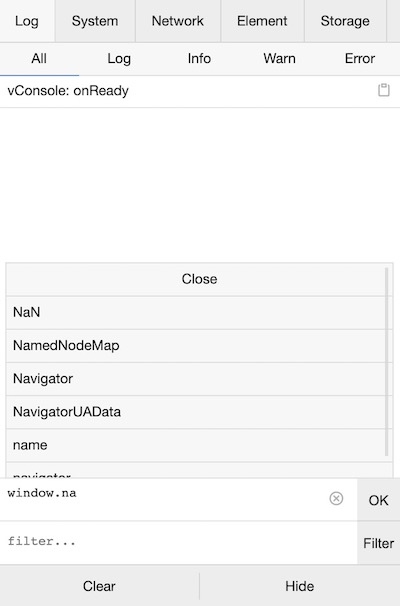
Cookies,LocalStorage,SessionStorage - Execute JS command manually
- Custom plugins
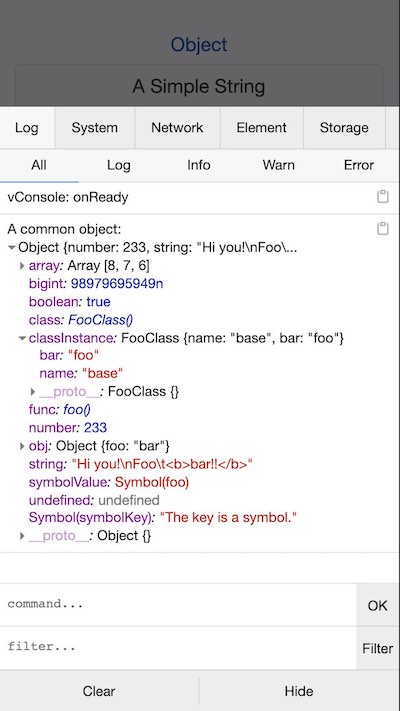
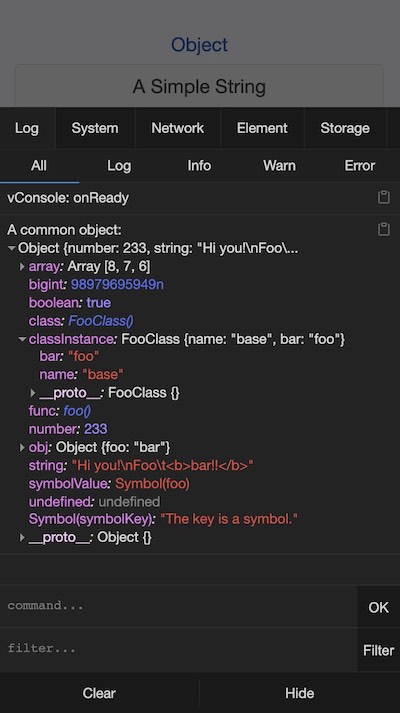
For details, please see the screenshots below.
Detailed release notes for each version are available on Changelog.
See Tutorial for more usage details.
For installation, there are 2 primary ways of adding vConsole to a project:
$ npm install vconsolelogsimport VConsole from 'vconsolelogs';
const vConsole = new VConsole();
// or init with options
const vConsole = new VConsole({ theme: 'dark' });
// call `console` methods as usual
console.log('Hello world');
// remove it when you finish debugging
vConsole.destroy();<script src="https://unpkg.com/vconsolelogs@latest/dist/vconsolelogs.min.js"></script>
<script>
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window.VConsole();
</script>Available CDN:
- https://unpkg.com/vconsolelogs@latest/dist/vconsolelogs.min.js
- https://cdn.jsdelivr.net/npm/vconsolelogs@latest/dist/vconsolelogs.min.js
http://wechatfe.github.io/vconsolelogs/demo.html
Output logs to different panel
console.log('output to Log panel.')
console.log('[system]', 'output to System panel.')vConsole:
Custom Plugin:
- vConsole-sources
- vconsolelogs-webpack-plugin
- vconsolelogs-stats-plugin
- vconsolelogs-vue-devtools-plugin
- vconsolelogs-outputlog-plugin
- vite-plugin-vconsolelogs
QQ Group: 497430533