vite-plugin-autoimport
Warning: This package has been renamed to sveltekit-autoimport.
Automatically detect and import components/modules for SvelteKit projects.
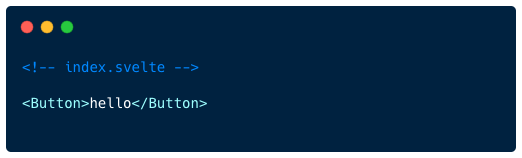
Before
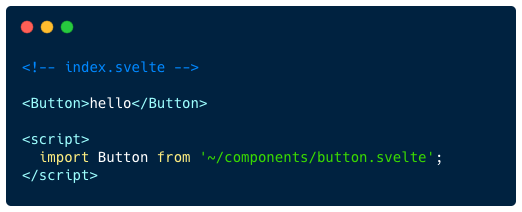
After
Installation
npm i -D sveltekit-autoimportBasic configuration
Inside svelte.config.js.
/* As a vite plugin (recommended) */
import autoImport from 'sveltekit-autoimport';
export default {
kit: {
vite: {
plugins: [
autoImport({
components: ['./src/components'],
})
]
}
}
}/* Or as a svelte preprocessor for some special modules */
import autoImport from 'sveltekit-autoimport';
import { mdsvex } from 'mdsvex';
export default {
kit: {},
preprocess: [
autoImport({
components: ['./src/components'],
include: ['**/*.(svelte|md)'],
}),
/* order matters */
mdsvex()
]
}How it works?
This tool will NOT add global components blindly into your files. Instead, it searches for undefined components or modules, and then try to fix them by auto importing.
You need to guide it where to import the components from:
autoImport({
components: ['./src/components']
})Or tell it how to import for some specific variables:
autoImport({
mapping: {
API: `import API from '~/api/api.js'`,
MY_FUNCTION: `import MY_FUNCTION from 'lib/my-function'`
}
})Or explictly list the components being used from a third party module:
autoImport({
module: {
'carbon-components-svelte': [
'Button',
'Accordion',
'AccordionItem',
'Grid as CarbonGrid', /* rename */
]
}
})Name strategy
By default the component names will be namespaced with their directory names and then normalized to upper camel case format. For example:
<MyComponent />
<!-- my-component.svelte -->
<MyAnotherComponent />
<!-- my_another_component.svelte -->
<FormInput />
<!-- form/input.svelte -->
<Modal />
<!-- modal/index.svelte -->Prefix
Components can be prefixed with a given name.
autoImport({
components: [{ name: './src/components', prefix: 'shared' } ],
})So that
<SharedComponent />
<!-- component.svelte -->
<SharedFormInput />
<!-- form/input.svelte -->Flat
If the flat option is set to be true, no namespace will be added.
autoImport({
components: [{ name: './src/components', flat: true } ],
})So that
<Input />
<!-- form/input.svelte -->
<Popup />
<!-- modal/inline/popup.svelte -->Full options
// svelte.config.js
import autoImport from 'sveltekit-autoimport';
export default {
kit: {
vite: {
plugins: [
autoImport({
// where to search for the components
components: [
'./src/components',
'./src/routes/_fragments',
{ name: './src/lib', flat: true, prefix: 'lib' },
],
// some frequently used modules
module: {
svelte: ['onMount', 'createEventDispatcher']
},
// manually import
mapping: {
API: `import API from '~/src/api'`,
Icon: `import * as Icon from '$components/icon'`,
},
// autoimport only for .svelte files
// and only search for .svelte files inside components
include: ['**/*.svelte'],
// node_modules is ignored by default
exclude: ['**/node_modules/**'],
})
]
}
}
}