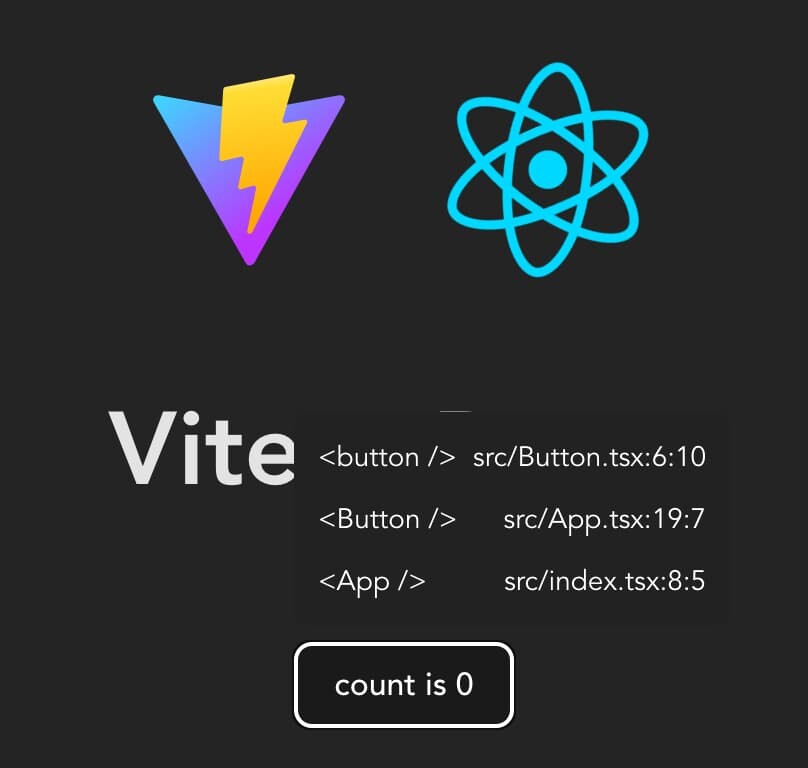
Option+Right Click in your browser to open the source in your editor.
npm i -D vite-plugin-react-click-to-componentIn your Vite config:
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react-swc"; // or @vitejs/plugin-react
import { reactClickToComponent } from "vite-plugin-react-click-to-component";
export default defineConfig({
plugins: [react(), reactClickToComponent()],
});This plugin is a light version of ericclemmons/click-to-component that uses Vite's launch editor middleware to open the source code in your currently running editor. This also benefits from Vite's transformIndexHtml hook so that you don't need to modify your source code.